第5课 - DOM模型 - [精通JavaScript+jQuery]
1. DOM模型框架
- 文档对象模型DOM(Document Object Module)定义了用户操作文档对象的接口,可以说DOM是自HTML将网上相关文档连接起来后最伟大的创新,它使得用户对HTML有了空前的访问能力。
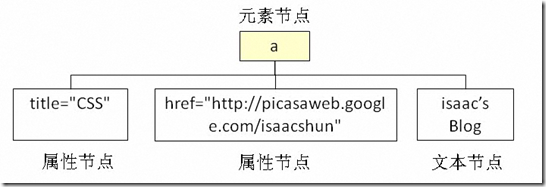
2. DOM模型中的节点
- 元素节点
- 文本节点
- 属性节点
3. 使用DOM
- 访问节点
- getElementsByTagName
- getElementById
- 父子关系
- 节点的属性
- 创建新节点
4. innerHTML
- innerHTML这个属性由于使用方便,也得到了目前主流浏览器的支持
- 该属性表示某个标记之间的所有内容,包括代码本身
- 该属性可以读取,同时还可以设置
这一章链接