Feathers ui给组件加个特定的皮肤
比如一个返回按钮。其它的按钮还是用MetalWorksMobileTheme 的要怎么做呢?
在实例化MetalWorksMobileTheme的时候加一句。给Button类一个初始化方法。
[Embed(source="/../assets/images/back.png")] private static var BACK:Class; var theme:MetalWorksMobileTheme = new MetalWorksMobileTheme(); theme.setInitializerForClass( Button, myCustomButtonInitializer, "my-custom-button" ); public function myCustomButtonInitializer(button:Button):void { var back:Bitmap =new BACK(); button.defaultSkin = Image.fromBitmap(back); button.downSkin = Image.fromBitmap(back); button.hoverSkin = Image.fromBitmap(back); button.width = this.scale * 264; button.height = this.scale * 146; //button.defaultLabelProperties.textFormat = new TextFormat( "fontName", 0, 0xffffff ); }
接着在要用到这个特殊按钮的地方
var button:Button = new Button(); button.nameList.add( "my-custom-button" ); this.addChild( button );
按钮图片

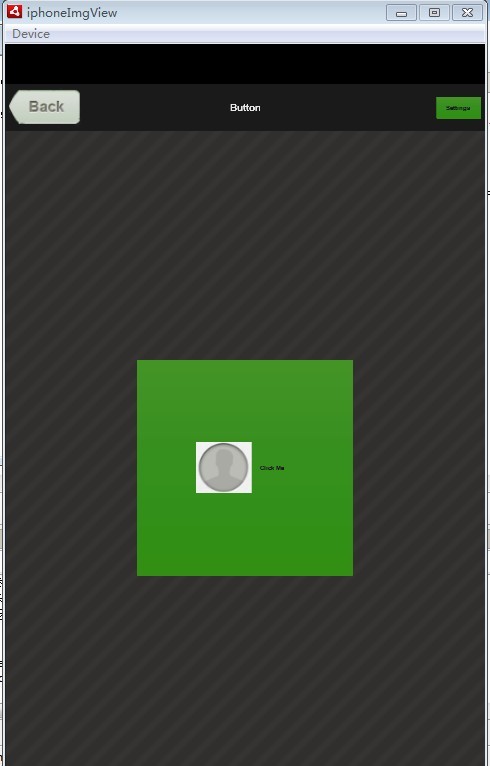
显示的效果