Element-ui中组件图标自由替换成自己想要的图标
在使用了Element-ui前端UI组件开发后,经常会遇到UI提的Element-ui自身的图标不符合相关的需求,或者是样式风格不搭,这时候就需要我们手动去更改相关的组件图标,经过研究后发现最简便的方法如下:
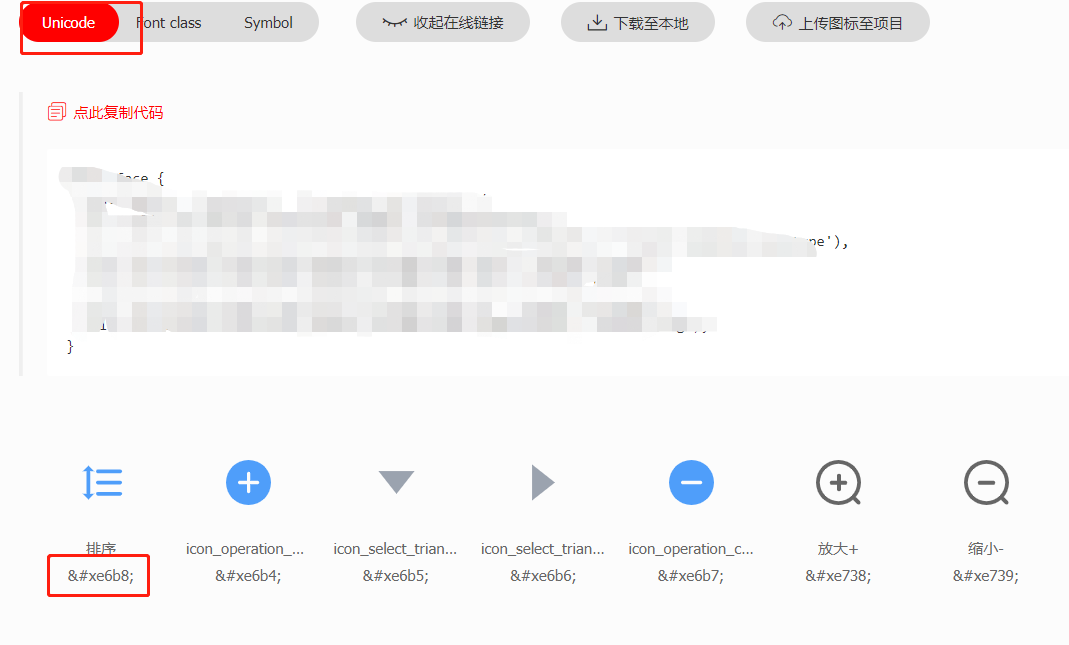
1.我们以iconfont这个超大型的图标库为例,首先在生成相关图标的引入css;

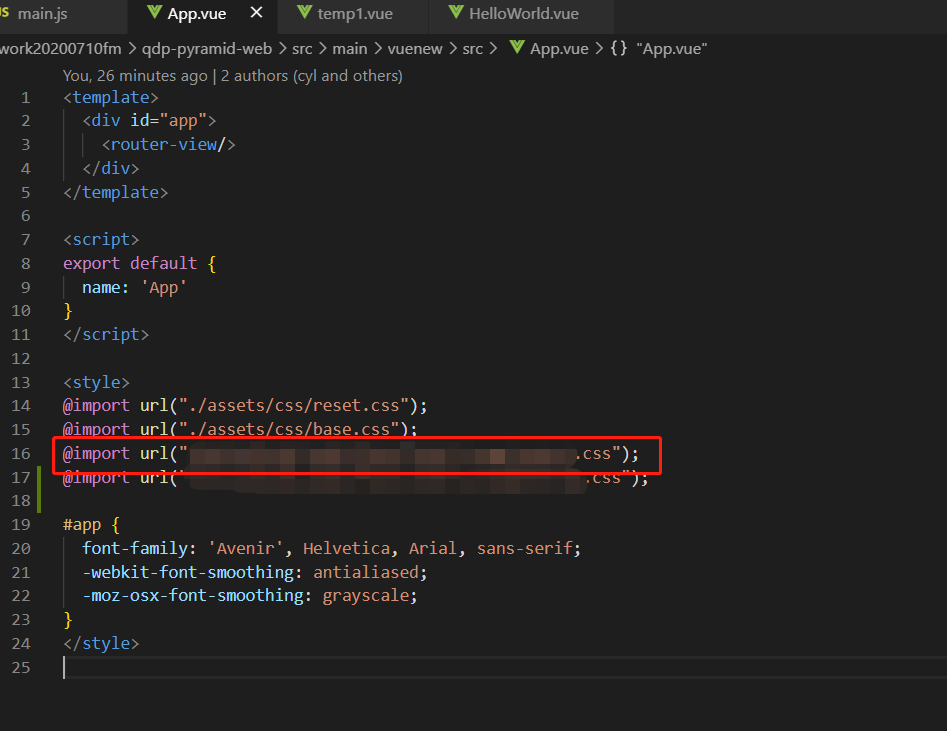
2.将生成好的css在app.vue中引入

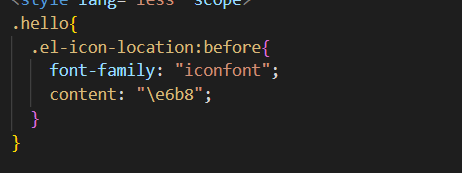
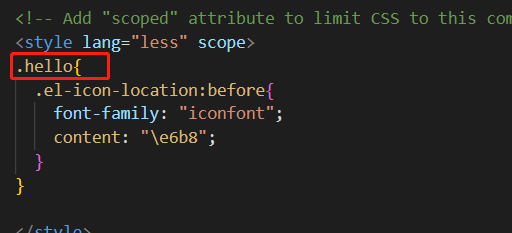
3.将需要替换的部分样式找出并根据下图所示部分替换即可(注意:一定要加上font-family)

4.content部分内容是( 其中&#是开头用以标明这是字符实体,x表示这是十六进制,CSS的content接受的也是16进制的Unicode编码,所以只要将&#x替换为\即可)

如果替换部分较多,可以自己写一个css,定义相关类名在写组件时将定义好的类名加上即可

更多分享请微信搜索并关注公众号“鲸落未生”




【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步