第4章 Vue全家桶(vue-router+vuex)
4.1 vue-router的介绍和下载:
介绍
Vue Router 是 Vue.js 官⽅的路由管理器。它和 Vue.js 的核⼼深度集 成,让构建单⻚⾯应⽤变得易如反掌。包含的功能有: 嵌套的路由/视图表 模块化的、基于组件的路由配置 路由参数、查询、通配符 基于 Vue.js 过渡系统的视图过渡效果 细粒度的导航控制 带有⾃动激活的 CSS class 的链接 HTML5 历史模式或 hash 模式,在 IE9 中⾃动降级 ⾃定义的滚动条⾏为
起步
⽤ Vue.js + Vue Router 创建单⻚应⽤,是⾮常简单的。使⽤ Vue.js ,我们已经可以通过组合组件来组成应⽤程序,当你要把 Vue Router 添加进来,我们需要做的是,将组件 (components) 映射到路由 (routes),然后告诉 Vue Router 在哪⾥渲染它们
安装
npm i vue-router -S
在main.js中
import Vue from 'vue' import VueRouter from 'vue-router' Vue.use(VueRouter)
推荐使⽤:vue add router 添加插件(记得提前提交)
基本使⽤
router.js
import Vue from 'vue'
//1.导⼊
import Router from 'vue-router'
import Home from './views/Home.vue'
import About from './views/About.vue'
//2.模块化机制 使⽤Router
Vue.use(Router)
//3.创建路由器对象
const router = new Router({
routes:[{
path: '/home',
component: Home
},
{
path: '/about',
component: About
}
]
})
export default router;
main.js
import Vue from 'vue'
import App from './App.vue'
import router from './router'
Vue.config.productionTip = false
new Vue({
// 4.挂载根实例
router,
render: h => h(App)
}).$mount('#app')
做好以上配置之后
App.vue
<template> <div id="app"> <div id="nav"> <!-- 使⽤router-link组件来导航 --> <!-- 通过传⼊to属性指定连接 --> <!-- router-link默认会被渲染成⼀个a标签 --> <router-link to="/">Home</router-link> | <router-link to="/about">About</router-link> | </div> <!-- 路由出⼝ --> <!-- 路由匹配的组件将被渲染到这⾥ --> <router-view/> </div> </template>
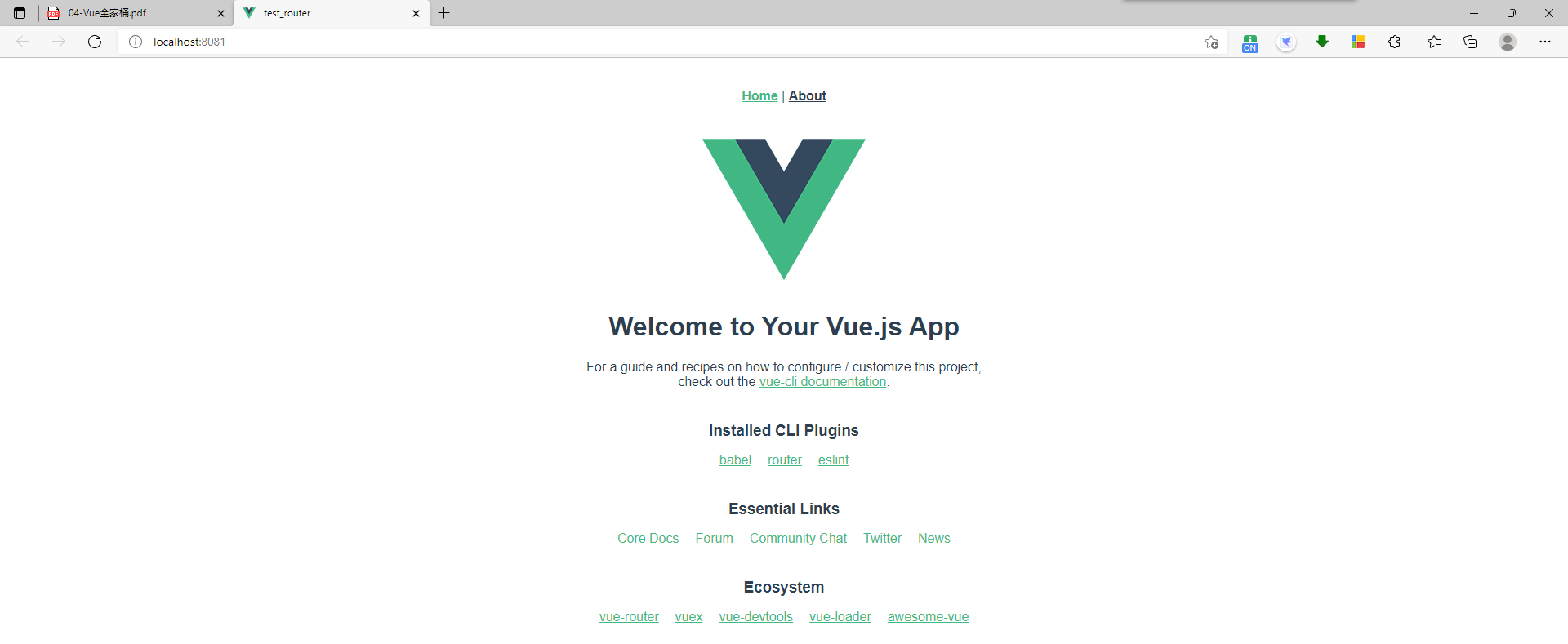
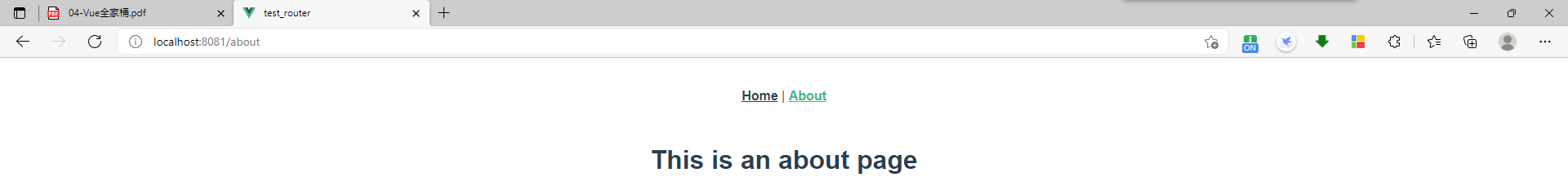
打开浏览器.,切换Home和About超链接,查看效果
项目目录如下:

4.2 vue-router的基本使用
// index.js里面的内容
import Vue from 'vue'
// 1.导入
import VueRouter from 'vue-router'
// 2.模块化机制,使用Router
import HomeView from '../views/HomeView.vue'
// 3.创建路由器对象
Vue.use(VueRouter)
const routes = [
{
path: '/',
name: 'home',
component: HomeView
},
{
path: '/about',
name: 'about',
// route level code-splitting
// this generates a separate chunk (about.[hash].js) for this route
// which is lazy-loaded when the route is visited.
component: () => import(/* webpackChunkName: "about" */ '../views/AboutView.vue')
}
]
const router = new VueRouter({
mode: 'history',
base: process.env.BASE_URL,
routes
})
export default router
// main.js里面的内容
import Vue from 'vue'
import App from './App.vue'
import router from './router'
Vue.config.productionTip = false
new Vue({
// 4.挂载到vue实例中
router,
render: h => h(App)
}).$mount('#app')
// App.vue里面的内容
<template>
<div id="app">
<nav>
<!-- router_link相当于a标签,to属性相当于a标签的href -->
<router-link to="/">Home</router-link> |
<router-link to="/about">About</router-link>
<!-- //router-view相当于路由组件的出口 -->
</nav>
<router-view/>
</div>
</template>
<style>
#app {
font-family: Avenir, Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
}
nav {
padding: 30px;
}
nav a {
font-weight: bold;
color: #2c3e50;
}
nav a.router-link-exact-active {
color: #42b983;
}
</style>
// HomeView.vue里面的内容
<template>
<div class="home">
<img alt="Vue logo" src="../assets/logo.png">
<HelloWorld msg="Welcome to Your Vue.js App"/>
</div>
</template>
<script>
// @ is an alias to /src
import HelloWorld from '@/components/HelloWorld.vue'
export default {
name: 'HomeView',
components: {
HelloWorld
}
}
</script>
// AboutView.vue里面的内容
<template>
<div class="about">
<h1>This is an about page</h1>
</div>
</template>
上面这些是主要文件的内容,其它的文件只是项目架构的初始化内容。
项目展示的效果:


4.3 命名路由 动态路由 静态路由
// App.vue里面的内容
<template>
<div id="app">
<nav> <!-- //<nav> 标签定义导航链接的部分 -->
<!-- router_link相当于a标签,to属性相当于a标签的href -->
<!-- <router-link to="/">Home</router-link> | 这是静态路由
<router-link to="/about">About</router-link> -->
<router-link :to="{name:'home'}">Home</router-link> | <!-- 这是动态路由 -->
<router-link :to="{name:'about'}">About</router-link>
<!-- //router-view相当于路由组件的出口 -->
</nav>
<router-view/>
</div>
</template>
<style>
#app {
font-family: Avenir, Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
}
nav {
padding: 30px;
}
nav a {
font-weight: bold;
color: #2c3e50;
}
nav a.router-link-exact-active {
color: #42b983;
}
</style>
4.4 动态路由匹配和路由组件复用

// User.vue里面的内容
<template>
<div>
用户页面 {{$route.params.id}}
</div>
</template>
<script>
export default {
//当路由参数变化时 /user/1切换到/user/2原来的组件实例会被复用
//因为两个路由渲染了同个组件 复用高效
created(){
console.log(this.$route.params.id);
},
//响应路由参数的变化
// watch:{
// $route:(to,from)=>{ //to是到哪里去,from是来自哪里
// console.log(to.params.id);
// //发起ajax 请求后端接口数据 数据驱动视图
// }
// }
beforeRouteUpdate(to,from,next){
console.log(to.params.id);
//一定要调用next,不然会阻塞整个路由 放行
next();
}
}
</script>
<style lang="scss" scoped>
</style>
// index.js里面的内容
import Vue from 'vue';
// 1.导入
import VueRouter from 'vue-router';
// 2.模块化机制,使用Router
import HomeView from '../views/HomeView.vue';
import User from '@/views/User'; //@等同于..
// 3.创建路由器对象
Vue.use(VueRouter)
const routes = [
{
path: '/',
name: 'home',
component: HomeView
},
{
path: '/about',
name: 'about',
// route level code-splitting
// this generates a separate chunk (about.[hash].js) for this route
// which is lazy-loaded when the route is visited.
component: () => import(/* webpackChunkName: "about" */ '../views/AboutView.vue')
},
{
path:'/user/:id', //:id就是动态路由匹配
name:'user',
component:User
}
]
const router = new VueRouter({
mode: 'history',
base: process.env.BASE_URL,
routes
})
export default router
// http://localhost:8081/user/1
// http://localhost:8081/user/2
// 同一个页面
// App.vue里面的内容
<template>
<div id="app">
<nav> <!-- //<nav> 标签定义导航链接的部分 -->
<!-- router_link相当于a标签,to属性相当于a标签的href -->
<!-- <router-link to="/">Home</router-link> | 这是静态路由
<router-link to="/about">About</router-link> -->
<router-link :to="{name:'home'}">Home</router-link> | <!-- 这是动态路由 -->
<router-link :to="{name:'about'}">About</router-link> |
<router-link :to="{name:'user',params:{id:1}}">User1</router-link> | <!-- params是参数的意思。 -->
<router-link :to="{name:'user',params:{id:2}}">User2</router-link> <!-- params是参数的意思。 -->
<!-- //router-view相当于路由组件的出口 -->
</nav>
<router-view/>
</div>
</template>
<style>
#app {
font-family: Avenir, Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
}
nav {
padding: 30px;
}
nav a {
font-weight: bold;
color: #2c3e50;
}
nav a.router-link-exact-active {
color: #42b983;
}
</style>
作者:龙飞
-------------------------------------------
个性签名:独学而无友,则孤陋而寡闻。做一个灵魂有趣的人!
如果觉得这篇文章对你有小小的帮助的话,记得在右下角点个“推荐”哦,博主在此感谢!

