JavaScript交互特效案例实战
1、图片切换 getElementById onclick setAttribute `${}`
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>图片切换</title>
</head>
<body>
<!-- 4 1 4 -->
<img src="images/image01.jpg" id="flower" width="200" height="200">
<br>
<button id="prev">上一张</button>
<button id="next">下一张</button>
<script type="text/javascript">
// 1.获取事件源 需要的标签
var flower = document.getElementById('flower');//通过ID获取图片标签img
var nextBtn = document.getElementById('next');//通过ID获取next按钮标签
var prevBtn = document.getElementById('prev');//通过ID获取prev按钮标签
var minIndex = 1,maxIndex = 4; currentIndex = minIndex;//4张图片,设置4个序号,最大为4,最小为1,当前位置从最小序号开始。
// 2.监听按钮的点击
nextBtn.onclick = function(){
if(currentIndex === maxIndex){ //判断当前序号如果到最大值,
// 到最后一张了
currentIndex = minIndex;//则把当前序号设置为最小值,从头开始。
}else{
currentIndex ++;
}
flower.setAttribute('src',`images/image0${currentIndex}.jpg`)//这里第二个单引号用的是Tab上面那个键的`${}`,格式化效果。
}
prevBtn.onclick = function(){
if(currentIndex === minIndex){
// 到最后一张了
currentIndex = maxIndex;
}else{
currentIndex--;
}
flower.setAttribute('src',`images/image0${currentIndex}.jpg`)
}
</script>
</body>
</html>

2、显示和隐藏图片 getElementsByTagName onclick innerHTML newImg.style.display
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>显示和隐藏图片</title>
</head>
<body>
<button id="btn">隐藏</button>
<br>
<img src="images/img01.jpg" id="new">
<script type="text/javascript">
// 1.获取事件源
var obtn = document.getElementById('btn');
var newImg = document.getElementsByTagName('img')[0];
// var isShow = true;
// 2.绑定事件
obtn.onclick = function(){
// 3.事件驱动程序
if(obtn.innerHTML === '隐藏'){ //此时为true 因为网页上默认是’隐藏‘,则为true,改为’显示‘,则为false。
newImg.style.display = 'none';
obtn.innerHTML = '显示';//此时为false
// isShow = false;
}else{
newImg.style.display = 'block';
obtn.innerHTML = '隐藏';
// isShow = true;
}
}
/*上面那些代码是此方法的简化。
// 1.获取事件源
var obtn = document.getElementById('btn');
var newImg = document.getElementsByTagName('img')[0];
var isShow = true;
// 2.绑定事件
obtn.onclick = function(){
// 3.事件驱动程序
if(isShow){
newImg.style.display = 'none';
obtn.innerHTML = '显示';
isShow = false;
}else{
newImg.style.display = 'block';
obtn.innerHTML = '隐藏';
isShow = true;
}
}
*/
</script>
</body>
</html>

3、衣服相册 鼠标悬浮小图,大图随小图改变。 类似淘宝网商品详情页,顶部相大图相册。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>03 衣服相册</title>
<style type="text/css">
*{ /*//这里的*的意思是所有的标签元素。这里清除所有标签元素的padding和margin。*/
padding: 0;
margin: 0;
}
ul{
list-style: none; /*//此处清除ul前面的黑点。*/
overflow: hidden;
}
ul li{
float: left;
width: 50px;
height: 50px;
margin-left: 10px;
margin-top: 20px;
border: 2px solid #fff;
}
ul li.active{
border-color: red;
}
</style>
</head>
<body>
<img src="images/1.jpg" id="bigImg"> <!--此处只能为id,不能为class或者其它,否则无效。-->
<ul>
<li class="active"> <!--默认第一个边框为红色。-->
<a href="">
<img src="images/1.jpg" width="46" class="smallImg">
</a>
</li>
<li>
<a href="">
<img src="images/2.jpg" width="46" class="smallImg">
</a>
</li>
<li>
<a href="">
<img src="images/3.jpg" width="46" class="smallImg">
</a>
</li>
<li>
<a href="">
<img src="images/4.jpg" width="46" class="smallImg">
</a>
</li>
<li>
<a href="">
<img src="images/5.jpg" width="46" class="smallImg">
</a>
</li>
</ul>
<script type="text/javascript">
// 1.获取事件源
var bigImg = document.getElementById('bigImg');//重要:此处是通过ID获取,不能通过classname获取。已验证类名获取无效。
var smallImgs = document.getElementsByClassName('smallImg');//通过类名获取小图片的元素属性。
for(var i = 0; i < smallImgs.length; i++){
//2. 遍历集合,给每个img标签添加事件
smallImgs[i].onmouseover = function(){ //给每一个小图片添加鼠标悬浮事件。
// 3.事件处理程序
// 3.1 在悬浮到每个li标签之前,先把所有的li标签的类名都置为空值
for(var j = 0; j < smallImgs.length; j++){ //遍历出所有小图片的类名,将其值设置为空。
smallImgs[j].parentNode.parentNode.setAttribute('class', '');
//此处遍历每个img标签,找到它们父级的父级,即li标签。
}
// 3.2修改大图的src属性值
var smallImgSrc = this.getAttribute('src');//获取当前小图片的src。
bigImg.setAttribute('src',smallImgSrc);//把小图的src的值设置给大图。
// 3.3 给鼠标悬浮的img标签的父标签添加类,使其达到边框为红色的效果。
this.parentNode.parentNode.setAttribute('class', 'active');
}
}
</script>
</body>
</html>

4、关闭小广告
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>04 关闭小广告</title>
<style type="text/css">
*{
padding: 0;
margin: 0;
}
#qe_code{
width: 180px;
height: 160px;
margin: 100px auto;
position: relative;
}
#qe_code img{
position: absolute;
right: 0;
}
#qe_code #close{
position: absolute;
width: 18px;
height: 18px;
border: 1px solid #e0e0e0;
text-align: center;
line-height: 18px;
cursor: pointer;
color: #666;
}
</style>
</head>
<body>
<div id="qe_code">
<img src="images/phone_taobao.png" id="code">
<span id="close">X</span>
</div>
<script type="text/javascript">
var closeSpan = document.getElementById('close');//通过ID获取元素。
var qe_code = document.getElementById('qe_code');//通过ID获取元素。
closeSpan.onclick = function(){ //设置鼠标点击属性
qe_code.style.display = 'none';//div标签不显示
}
</script>
</body>
</html>

5、初学者小白实现图片切换
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>05 图片切换</title>
<style type="text/css">
*{
padding: 0;
margin: 0;
}
#box{
border: 1px solid #ccc;
width: 430px;
height: 70px;
padding-top: 430px;
background: url('images/big_pic1.jpg') no-repeat;
/*//no-repeat的意思是,图片不填充,不平铺,只显示一张。*/
}
#box ul li{
display: inline-block;
margin-right: 15px;
/*border: 1px solid red;*/
}
</style>
</head>
<body>
<div id="box">
<ul>
<li id="item1">
<img src="images/pic1.jpg">
</li>
<li id="item2">
<img src="images/pic2.jpg">
</li>
<li id="item3">
<img src="images/pic3.jpg">
</li>
<li id="item4">
<img src="images/pic4.jpg">
</li>
<li id="item5">
<img src="images/pic5.jpg">
</li>
</ul>
</div>
<script type="text/javascript">
// 初学者 小白 书写的方式
var item1 = document.getElementById('item1');//通过ID获取图片元素。
var item2 = document.getElementById('item2');
var item3 = document.getElementById('item3');
var item4 = document.getElementById('item4');
var item5 = document.getElementById('item5');
var oBox = document.getElementById('box');
item1.onmouseover = function(){ //设置鼠标悬浮触发的事件。
oBox.style.background = `url('images/big_pic1.jpg') no-repeat`//设置大图图片背景色。
}
item2.onmouseover = function(){
oBox.style.background = `url('images/big_pic2.jpg') no-repeat`
}
item3.onmouseover = function(){
oBox.style.background = `url('images/big_pic3.jpg') no-repeat`
}
item4.onmouseover = function(){
oBox.style.background = `url('images/big_pic4.jpg') no-repeat`
}
item5.onmouseover = function(){
oBox.style.background = `url('images/big_pic5.jpg') no-repeat`
}
</script>
</body>
</html>

6、图片切换 通过函数优化的方法: 封装图片切换代码。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>05 图片切换</title>
<style type="text/css">
*{
padding: 0;
margin: 0;
}
#box{
border: 1px solid #ccc;
width: 430px;
height: 70px;
padding-top: 430px;
background: url('images/big_pic1.jpg') no-repeat;
}
#box ul li{
display: inline-block;
margin-right: 15px;
}
</style>
</head>
<body>
<div id="box">
<ul>
<li id="item1">
<img src="images/pic1.jpg">
</li>
<li id="item2">
<img src="images/pic2.jpg">
</li>
<li id="item3">
<img src="images/pic3.jpg">
</li>
<li id="item4">
<img src="images/pic4.jpg">
</li>
<li id="item5">
<img src="images/pic5.jpg">
</li>
</ul>
</div>
<script type="text/javascript">
// 初学者 小白 书写的方式
// 1.获取事件源
/*
var item1 = document.getElementById('item1');
var item2 = document.getElementById('item2');
var item3 = document.getElementById('item3');
var item4 = document.getElementById('item4');
var item5 = document.getElementById('item5');
var oBox = document.getElementById('box');
*/
// 1.获取事件源
function $(id){ //此处$用的格式化。后面的$('box')用的就是此处$(id)将'box'传进来,返回的div节点对象。
return typeof id === 'string' ? document.getElementById(id) : null;
} //此函数的作用是,判断id是否为空,如果不为空,则返回该id获取的元素节点对象,如:'item1'
function changebgcImg(liId,imgSrc){ //将('item1',`url('images/big_pic1.jpg') no-repeat`)传进来。
// 2.添加事件
$(liId).onmouseover = function(){
// 3.改变背景图
$('box').style.background = imgSrc;
}
}
changebgcImg('item1',`url('images/big_pic1.jpg') no-repeat`);
changebgcImg('item2',`url('images/big_pic2.jpg') no-repeat`);
changebgcImg('item3',`url('images/big_pic3.jpg') no-repeat`);
changebgcImg('item4',`url('images/big_pic4.jpg') no-repeat`);
changebgcImg('item5',`url('images/big_pic5.jpg') no-repeat`);
/*
$('item1').onmouseover = function(){
oBox.style.background = `url('images/big_pic1.jpg') no-repeat`
}
$('item2').onmouseover = function(){
oBox.style.background = `url('images/big_pic2.jpg') no-repeat`
}
$('item3').onmouseover = function(){
oBox.style.background = `url('images/big_pic3.jpg') no-repeat`
}
$('item4').onmouseover = function(){
oBox.style.background = `url('images/big_pic4.jpg') no-repeat`
}
$('item5').onmouseover = function(){
oBox.style.background = `url('images/big_pic5.jpg') no-repeat`
}
*/
</script>
</body>
</html>

7、图片切换最终效果,完整版
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>05 图片切换完整版</title>
<style type="text/css">
*{
padding: 0;
margin: 0;
}
#box{
border: 1px solid #ccc;
width: 430px;
height: 70px;
padding-top: 430px;
background: url('images/big_pic1.jpg') no-repeat;
}
#box ul li{
display: inline-block;
margin-right: 15px;
}
</style>
</head>
<body>
<div id="box">
<ul>
<li class="item">
<img src="images/pic1.jpg">
</li>
<li class="item">
<img src="images/pic2.jpg">
</li>
<li class="item">
<img src="images/pic3.jpg">
</li>
<li class="item">
<img src="images/pic4.jpg">
</li>
<li class="item">
<img src="images/pic5.jpg">
</li>
</ul>
</div>
<script type="text/javascript">
// 1.获取事件源
function $(id){ //此处$用的格式化。后面的$('box')用的就是此处$(id)将'box'传进来,返回的div节点对象。
return typeof id === 'string' ? document.getElementById(id) : null;
} //此函数的作用是,判断id是否为空,如果不为空,则返回该id获取的元素节点对象。
var items = document.getElementsByClassName('item');//获取所有li标签对象。
for(var i = 0;i < items.length; i++){ //for循环完成了,鼠标悬浮事件,还没有触发。因此,这里的i不能直接用于url里面。
var item = items[i];//items[i]指0,1,2,3,4
item.index = i+1;//五个Li标签的id的值分别为1,2,3,4,5
items[i].onmouseover = function(){ //第个li标签触发鼠标悬浮事件。
$('box').style.background = ` url('images/big_pic${this.index}.jpg') no-repeat`;
} //当前this是指当前悬浮的对象。this.index指当前悬浮对象的序号。
}
</script>
</body>
</html>

8、百度换肤效果
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>08 百度换肤</title>
<style type="text/css">
*{
padding: 0;
margin: 0;
}
ul{
list-style: none;
}
#skin{
position: fixed;
top: 0;
left: 0;
width: 100%;
height: 100%;
background-image: url('images/skin1.jpg');
background-position: center 0;
background-repeat: no-repeat;
}
#skin-photo{
width: 100%;
height: 100px;
position: relative;
z-index: 10
}
#skin-photo ul{
overflow: hidden;
width: 1200px;
margin: 0 auto;
background-color: rgba(255,255,255,.5);
}
#skin-photo ul li{
float: left;
cursor: pointer;
height: 120px;
margin: 10px 0 10px 96px;
}
#skin-photo ul li img{
width: 180px;
height: 120px;
}
</style>
</head>
<body>
<div id="skin"></div>
<div id="skin-photo">
<ul>
<li>
<img src="images/skin1.jpg">
</li>
<li>
<img src="images/skin2.jpg">
</li>
<li>
<img src="images/skin3.jpg">
</li>
<li>
<img src="images/skin4.jpg">
</li>
</ul>
</div>
<script type="text/javascript">
// 1.获取对应的图片
var skin = document.getElementById('skin');//通过ID获取元素节点对象。
var allItems = document.getElementsByTagName('li');//通过标签名获取所有li元素节点对象。
for(var i = 0; i < allItems.length; i++){ //for循环遍历li元素节点对象。
// var item = allItems[i];
// item.index = i + 1;
allItems[i].index = i + 1;//上面两步,合为这一步。
allItems[i].onclick = function(){
skin.style.backgroundImage = ` url('images/skin${this.index}.jpg')`//${}格式化输入。
}
}
</script>
</body>
</html>

9、百度换肤 打开皮肤窗口,通过点击x关闭皮肤窗口
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>百度换肤 打开皮肤窗口,通过点击x关闭皮肤窗口</title>
<style type="text/css">
*{
margin: 0;
padding: 0;
}
ul{
list-style-type: none;
}
#bigPicture{
width: 100%;
height: 100%;
background-image: url("images/skin1.jpg");
background-repeat: no-repeat;
position: fixed;
background-position: center 0;
}
#listPic{
width: 100%;
height: 180px;
position: relative;
z-index: 10;
text-align: center;
display: none;
}
#listPic ul{
width: 1150px;
height: 180px;
margin: 0 auto;
background: rgba(255,255,255,0.3);
text-align: center;
border: 1px solid rgba(0,0,0,0.2);
display: inline-block;
}
#listPic ul li{
width: 250px;
height: 160px;
float: left;
margin: 10px 0 10px 30px;
}
#listPic ul li img{
width: 250px;
height: 160px;
cursor: pointer;
}
#display{
border: 1px solid #666666;
position: fixed;
top: 10px;
right: 10px;
z-index: 20;
font-size: 12px;
cursor: pointer;
}
#close{
border: 1px solid #666666;
width: 15px;
height: 15px;
display: inline-block;
font-size: 10px;
position: absolute;
margin-top: 0;
cursor: pointer;
}
</style>
</head>
<body>
<div id="bigPicture"></div>
<div id="listPic">
<ul>
<li class="onePic">
<img src="images/skin1.jpg" alt="">
</li>
<li class="onePic">
<img src="images/skin2.jpg" alt="">
</li>
<li class="onePic">
<img src="images/skin3.jpg" alt="">
</li>
<li class="onePic">
<img src="images/skin4.jpg" alt="">
</li>
</ul>
<span id="close">X</span>
</div>
<span id="display">更换皮肤</span>
<script type="text/javascript">
//功能实现:通过页面点击“更新皮肤”,弹出皮肤窗口,随意点击皮肤可以更换,通过x,关闭皮肤窗口。
function $(id){
return typeof id === 'string' ? document.getElementById(id) : null ;
}
var onePic = document.getElementsByClassName('onePic');
for (var i = 0; i < onePic.length; i ++){
var item = onePic[i];
item.index = i + 1;
onePic[i].onclick = function (){
$('bigPicture').style.backgroundImage = `url("images/skin${this.index}.jpg")`;
}
}
var disPlay = document.getElementById('display');
var listPic = document.getElementById('listPic');
console.log(listPic);
disPlay.onclick = function (){
listPic.style.display = 'block'; //点击更换皮肤,显示皮肤窗口。
}
var close = document.getElementById('close');
close.onclick = function (){
listPic.style.display = 'none'; //通过x关闭窗口。
}
</script>
</body>
</html>

10、千千音乐盒实现全选,反选
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>09 千千音乐盒实现全选,反选</title>
<style type="text/css">
*{
padding: 0;
margin: 0;
}
#panel{
background-color: #8ACAF5;
border: 1px solid #ddd;
border-radius: 10px; /*//设置圆角*/
width: 400px;
padding: 20px; /*//上下左右的距离*/
margin: 100px auto; /*//离上面100px,左右居中。*/
}
#panel .panel-title{
text-align: center; /*//设置左右居中。*/
}
.panel-footer{
text-align: center; /*//设置左右居中。*/
}
#panel .panel-title>hr{
margin: 10px auto;
}
#panel .panel-footer>hr{
margin: 10px auto;
}
</style>
</head>
<body>
<div id="panel">
<div class="panel-title">
<h3>千千音乐盒</h3>
<hr> <!--//横线效果-->
</div>
<div class="panel-content">
<input type="checkbox">漂洋过海来看你 <br> <!--//br换行-->
<input type="checkbox">一眼万年<br>
<input type="checkbox">后来 <br>
<input type="checkbox">没那么简单 <br>
<input type="checkbox">如果你要离去 <br>
<input type="checkbox">恋恋风尘 <br>
<input type="checkbox">南山南 <br>
<input type="checkbox">涛声依旧 <br>
<input type="checkbox">可惜不是你 <br>
</div>
<div class="panel-footer">
<hr>
<button id="allSelect">全选</button>
<button id="cancelSelect">取消选中</button>
<button id="reverseSelect">反选</button>
</div>
</div>
<script type="text/javascript">
function $(id){ //判断id是否为字符串。${}格式化操作。
return typeof id === 'string' ? document.getElementById(id) : null;
}
// 1.获取所有的复选框
var inputs = document.getElementsByTagName('input');
// 2.全选
$('allSelect').onclick = function(){
for(var i = 0; i < inputs.length; i ++){
inputs[i].checked = true;
}
}
// 3.取消选中
$('cancelSelect').onclick = function(){
for(var i = 0; i < inputs.length; i ++){
inputs[i].checked = false;
}
}
// 4.反选
$('reverseSelect').onclick = function(){
for(var i = 0; i < inputs.length; i ++){
inputs[i].checked = !inputs[i].checked; //永远选反。下面五行代码缩写。条件判断。
/*
if(inputs[i].checked){
inputs[i].checked = false;
}else{
inputs[i].checked = true;
}
*/
}
}
</script>
</body>
</html>

11、表单验证 用到的知识点: label for onblur onfocus parseFloat isNaN innerHTML outline
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>10 表单验证</title>
<style type="text/css">
*{
padding: 0;
margin: 0;
}
#prompt{
font-size: 12px;
color: darkgray;
}
#score{
border: 1px solid darkgray;
}
.right{ /*设置好类的属性,在javaScript里面添加类,来实现相应的效果。*/
background: url('images/right.png') no-repeat 5px center; /*背景图片。上下5,左右居中*/
background-size: 15px 15px; /*设置背景图片大小。*/
padding-left: 20px; /*挤出北景图的宽度*/
color: lightgreen !important; /*此处!important;的作用是,让这里颜色的优先级高于#prompt里面darkgray的优先级。*/
}
.error{ /*设置好类的属性,在javaScript里面添加类,来实现相应的效果。*/
background: url('images/error.png') no-repeat 5px center;
background-size: 15px 15px;
padding-left: 20px;
color: red !important; /*此处!important;的作用是,让这里颜色的优先级高于#prompt里面darkgray的优先级。*/
}
</style>
</head>
<body>
<div id="box">
<label for='score'>您的成绩:</label> <!--for 属性规定 label 与哪个表单元素绑定。-->
<input type="text" placeholder="请输入分数" id="score"> <!--“请输入分数”,为输入框提示字。-->
<span id="prompt">请输入您的成绩</span> <!--“请输入您的成绩”,为输入框外面的提示字。-->
</div>
<script type="text/javascript">
function $(id){
return typeof id === 'string' ? document.getElementById(id) : null;
}
// input输入框失去焦点
$('score').onblur = function(){ //onblur 事件会在对象失去焦点时发生。即鼠标离开输入框时发生。
// 1.获取输入的内容
var value = parseFloat(this.value); //此处value值为输入框里面输入的内容的字符串。通过parseFloat转换为数字类型。
console.log(typeof value);
// 2.验证
console.log(isNaN(value)); //value的值不是数字的时候,输出ture。根据此来判断输入框输入的是不是数字。
if(isNaN(value)){
//不是一个数
$('prompt').innerHTML = '输入的成绩不正确'; //innerHTML 属性设置或返回表格行的开始和结束标签之间的 HTML。
// $('prompt').setAttribute('class', 'error');
$('prompt').className = 'error'; //设置标签类名属性,等同于上面一行代码。
this.style.borderColor = 'red'; //设置输入框的颜色。
}else if(value >= 0 && value <= 100){
// 合法的
$('prompt').innerHTML = '输入的成绩正确';
$('prompt').className = 'right';
this.style.borderColor = 'lightgreen';
}else{
// 超出成绩的范围
$('prompt').innerHTML = '成绩必须在0~100之间';
$('prompt').className = 'error';
this.style.borderColor = 'red';
}
}
// input输入框获取焦点 恢复原来的状态
$('score').onfocus = function(){ //当 input 输入框获取焦点时执行一段 Javascript代码.
$('prompt').innerHTML = '请输入您的成绩';
$('prompt').className = '';
$('score').style.borderColor = 'darkgray'; //输入框的颜色设置为darkgray.
$('score').style.outline = 'none'; //outline(轮廓)是绘制于元素周围的一条线,位于边框边缘的外围,可起到突出元素的作用。
$('score').value = '';
}
</script>
</body>
</html>



12、上传图片格式验证 涉及到的知识点:window.onload onchange lastIndexOf substr toLowerCase 或者|| 并且&&
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>11 上传图片验证</title>
<script type="text/javascript">
// jpg png gif jpeg
window.onload = function(){ //此处使用window对象。onload 事件会在页面或图像加载完成后立即发生。
// 1.获取标签
var file = document.getElementById('file');
// 2.监听图片选择的变化
file.onchange = function(){ //onchange事件可以监听选择图片的变化。
// 2.1 获取上传的图片路径
var path = this.value; //获取到图片的位置地址。
//C:\fakepath\01.gif
// 2.2 获取.在路径字符串中占的位置
var loc = path.lastIndexOf('.');
// 2.3 截图 文件路径的后缀名
var suffix = path.substr(loc); //获取文件的后缀名。
// 2.4统一转小写
var lower_suffix = suffix.toLowerCase();
// 2.5 判断
if(lower_suffix === '.jpg' || lower_suffix === '.png' || lower_suffix === '.jpeg' || lower_suffix === '.gif' ){
alert('上传图片格式正确');
}else{
alert('上传图片格式错误');
}
}
}
</script>
</head>
<body>
<label for="file">上传图片格式验证:</label>
<input type="file" name="" id="file">
</body>
</html>

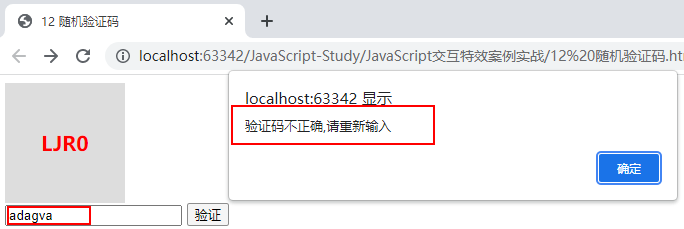
13、随机验证码 涉及知识点: window.onload random Math.floor innerHTML window.location.href toUpperCase
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>12 随机验证码</title>
<style type="text/css">
#code{
width: 100px;
height: 100px;
background-color: #ddd;
padding: 10px;
line-height: 100px;
text-align: center;
font-size: 20px;
color: red;
font-weight: bold;
}
input{
outline: none;
}
</style>
</head>
<body>
<div id="code"></div>
<input type="text" name="" id="newCode">
<input type="button" name="" id="validate" value="验证">
<script type="text/javascript">
window.onload = function(){
// 保存全局,与新输入的验证码进行校验
var code;
// 1.获取对应的标签
var codeDiv = document.getElementById('code');
var newCodeInput = document.getElementById('newCode');
var validate = document.getElementById('validate');
// 加载页面获取对应的验证码
creatCode()
// 1.获取min到max之间的整数 (1~100)
function random(max,min){
return Math.floor(Math.random() * (max-min) + min);
} //Math.random()获取0~1的随机数,然后乘以(max:100-min:1=99),则为0~99的随机数,再加上min:1,则为1~100的随机数。
function creatCode(){
// 设置默认的空的字符串
code = ''; //为了前面创建的code全局使用,所以不能在这里直接创建。
// 设置长度
var codeLength = 4;
var randomCode = [0,1,2,3,4,5,6,7,8,9,'A','B','C','D','E','F','G','H','I','J','K','L','M','N','O','P','Q','R', 'S','T','U','V','W','X','Y','Z'];
for(var i = 0; i < codeLength; i++){
// 设置随机范围 0~36
var index = random(0,36); //返回0~36的随机数字。
code += randomCode[index]; //合并字符。
}
codeDiv.innerHTML = code; //在网页上写入验证码。
}
// 验证按钮校验
validate.onclick = function(){
// 获取用户新输入的验证码
var newCode = newCodeInput.value.toUpperCase(); //验证码全部转为大写。
if(newCode === code){
// 验证成功 跳转对应的网址
window.location.href = 'http://www.baidu.cn';
}else{
// 验证失败
alert('验证码不正确,请重新输入');
// 输入框置空
newCodeInput.value = ' ';
// 重新获取验证码
creatCode(); //调用函数,刷新验证码。
}
}
}
</script>
</body>
</html>


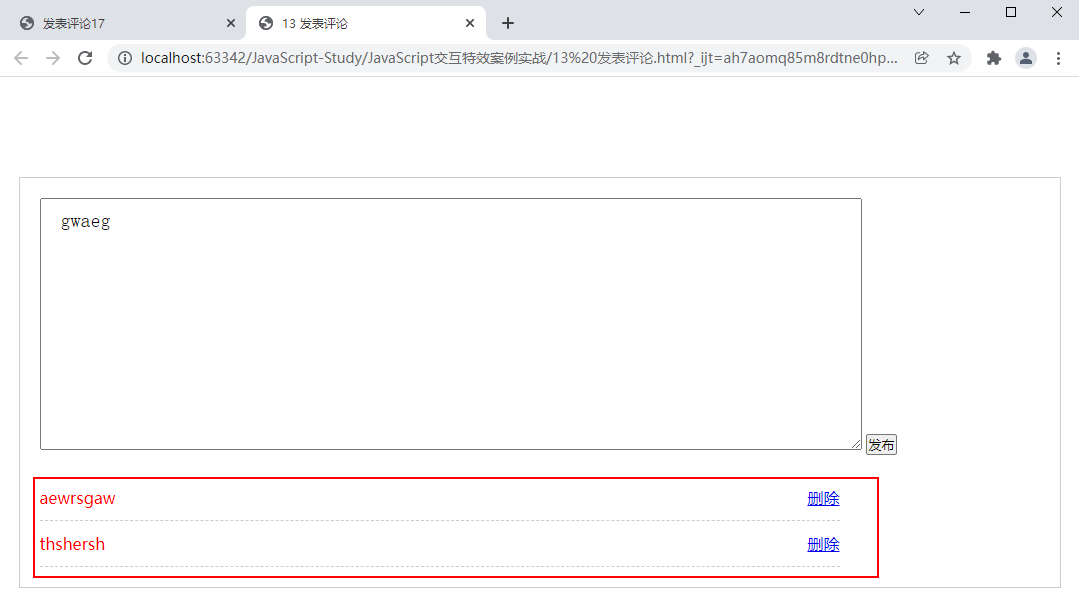
14、发表评论 涉及的知识点: dashed createElement textarea insertBefore this.parentNode.remove()
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>13 发表评论</title>
<style type="text/css">
*{
padding: 0;
margin: 0;
}
ul{
list-style: none;
}
#box{
width: 1000px;
border: 1px solid #ccc;
margin: 100px auto;
padding: 20px;
}
#comment{
width: 80%;
padding: 10px 10px;
font-size: 20px;
outline: none;
}
.box_top{
margin-bottom: 20px;
}
#comment_content li{
border-bottom: 1px dashed #ccc; /*dashed代表虚线。*/
width: 800px;
color: red;
line-height: 45px;
}
#comment_content li a{
float: right;
}
</style>
</head>
<body>
<div id="box">
<div class="box_top">
<textarea id="comment" cols="100" rows="10" placeholder="请输入您的评论"></textarea>
<button id="btn">发布</button>
</div>
<ul id="comment_content"> <!-- 此处ul下面的li标签是后来加上去了。-->
<!-- <li>-->
<!-- <a href="javascript:void (0)">删除</a>-->
<!-- </li>-->
</ul>
</div>
<script type="text/javascript">
window.onload = function(){
// 1.监听按钮的点击
$('btn').onclick = function(){
// 1.1 获取用户输入的内容
var content = $('comment').value;
// console.log(content);
// 1.2 判断
if(content.length === 0){
alert('请输入内容');
return; //阻止程序继续向下走。
}
// 1.3 创建li标签插入到ul中
var newLi = document.createElement('li');
newLi.innerHTML = `${content}<a href = 'javascript:void(0)'>删除</a>`;//href ='javascript:void(0)'超链接,无链接。
// $('comment_content').appendChild(newLi);
// console.log($('comment_content').children);
$('comment_content').insertBefore(newLi,$('comment_content').children[0]);//插入新的Li标签永远在最上面。
// 1.4 清空输入框中的内容
$('comment').value = ' ';
// 1.5 删除评论
var delBtns = document.getElementsByTagName('a');//获得所有a标签节点。
for(var i = 0; i < delBtns.length; i++){
delBtns[i].onclick = function(){
this.parentNode.remove(); //找到该事件的父级li标签,将其删除。
}
}
};
function $(id){ //切记这里是小括号,不是中括号。
return typeof id === 'string' ? document.getElementById(id) : null;
}
}
</script>
</body>
</html>

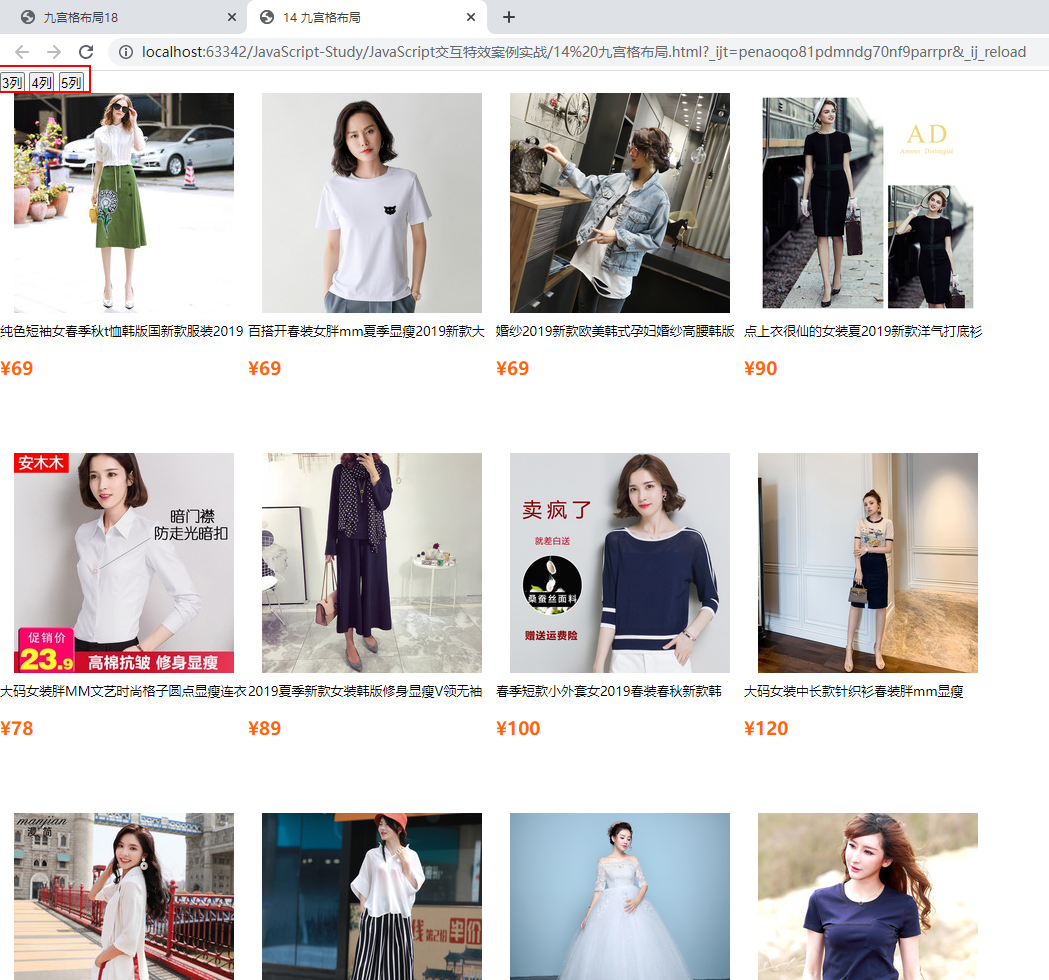
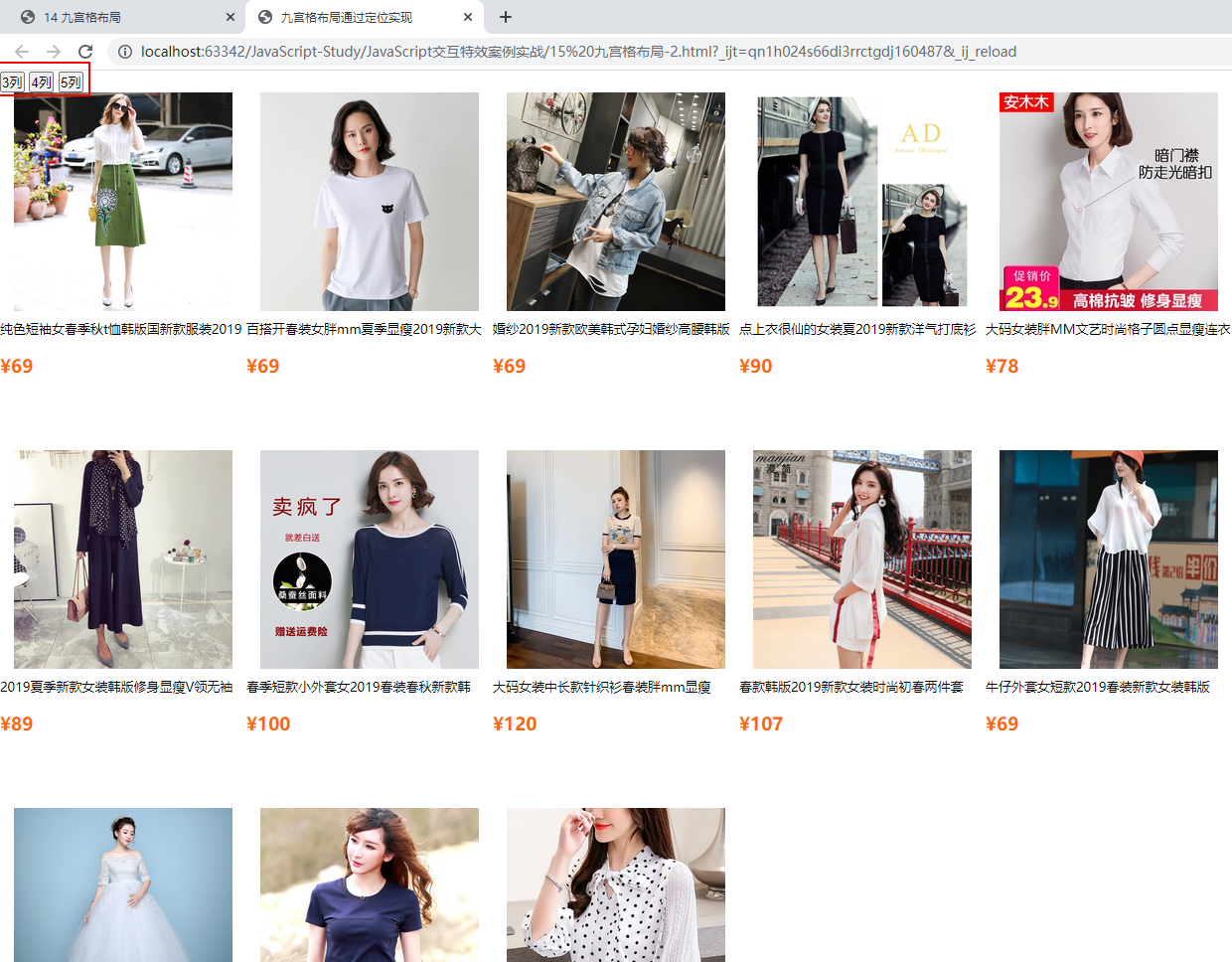
15、九宫格布局 涉及知识点:overflow: hidden table-cell style.float style.width offsetWidth
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>14 九宫格布局</title>
<style type="text/css">
*{
padding: 0;
margin: 0;
}
#wrap{
overflow: hidden; /*清除浮动。*/
}
#wrap .item{
width: 248px;
height: 360px;
font-size: 13px;
}
#wrap .item .title{
width: 248px;
height: 30px;
line-height: 30px;
overflow: hidden; /*请除浮动。*/
margin-bottom: 10px;
}
.imgContainer{
width: 248px;
display: table-cell;
text-align: center;
}
#wrap .item .price{
color:#ff6700;
font-size: 18px;
font-weight: bold;
}
</style>
</head>
<body>
<div class="cols">
<button>3列</button>
<button>4列</button>
<button>5列</button>
</div>
<div id="wrap">
<div class="item">
<div class="imgContainer">
<img src="images/taobao_1.jpg" alt="">
</div>
<p class="title">纯色短袖女春季秋t恤韩版国新款服装2019潮</p>
<p class="price">¥69</p>
</div>
<div class="item">
<div class="imgContainer">
<img src="images/taobao_2.jpg" alt="">
</div>
<p class="title">百搭开春装女胖mm夏季显瘦2019新款大码韩版</p>
<p class="price">¥69</p>
</div>
<div class="item">
<div class="imgContainer">
<img src="images/taobao_3.jpg" alt="">
</div>
<p class="title">婚纱2019新款欧美韩式孕妇婚纱高腰韩版</p>
<p class="price">¥69</p>
</div>
<div class="item">
<div class="imgContainer">
<img src="images/taobao_4.jpg" alt="">
</div>
<p class="title">点上衣很仙的女装夏2019新款洋气打底衫</p>
<p class="price">¥90</p>
</div>
<div class="item">
<div class="imgContainer">
<img src="images/taobao_5.jpg" alt="">
</div>
<p class="title">大码女装胖MM文艺时尚格子圆点显瘦连衣裙</p>
<p class="price">¥78</p>
</div>
<div class="item">
<div class="imgContainer">
<img src="images/taobao_6.jpg" alt="">
</div>
<p class="title">2019夏季新款女装韩版修身显瘦V领无袖</p>
<p class="price">¥89</p>
</div>
<div class="item">
<div class="imgContainer">
<img src="images/taobao_7.jpg" alt="">
</div>
<p class="title">春季短款小外套女2019春装春秋新款韩</p>
<p class="price">¥100</p>
</div>
<div class="item">
<div class="imgContainer">
<img src="images/taobao_8.jpg" alt="">
</div>
<p class="title">大码女装中长款针织衫春装胖mm显瘦</p>
<p class="price">¥120</p>
</div>
<div class="item">
<div class="imgContainer">
<img src="images/taobao_9.jpg" alt="">
</div>
<p class="title">春款韩版2019新款女装时尚初春两件套</p>
<p class="price">¥107</p>
</div>
<div class="item">
<div class="imgContainer">
<img src="images/taobao_10.jpg" alt="">
</div>
<p class="title">牛仔外套女短款2019春装新款女装韩版</p>
<p class="price">¥69</p>
</div>
<div class="item">
<div class="imgContainer">
<img src="images/taobao_11.jpg" alt="">
</div>
<p class="title">2019夏季新款女装裙子纯色流苏a字裙</p>
<p class="price">¥56</p>
</div>
<div class="item">
<div class="imgContainer">
<img src="images/taobao_12.jpg" alt="">
</div>
<p class="title">女装休闲短袖韩版宽松2019新款春夏季</p>
<p class="price">¥76</p>
</div>
<div class="item">
<div class="imgContainer">
<img src="images/taobao_13.jpg" alt="">
</div>
<p class="title">棉上衣女装秋季新款2019早春休闲时尚</p>
<p class="price">¥45</p>
</div>
</div>
<script type="text/javascript">
// 1.获取标签
var btns = document.getElementsByTagName('button');
var items = document.getElementsByClassName('item');
// var wrap = document.getElementById('wrap');
// 2.监听按钮的点击
btns[0].onclick = function(){
// 3.循环
mjj_flex(3);
}
btns[1].onclick = function(){
mjj_flex(4)
}
btns[2].onclick = function(){
mjj_flex(5);
}
function mjj_flex(colsNum){
for(var i = 0; i < items.length; i++){
items[i].style.float = 'left';
items[i].parentNode.style.width = (colsNum * items[i].offsetWidth) + 'px';//items[i].offsetWidth可以获取当前盒子宽度。
}
// wrap.style.width = (colsNum*248) + 'px'; 紧挨着上面的那行代码可以换成这行代码,效果一样。
}
</script>
</body>
</html>

16、九宫格布局2——定位实现 涉及的知识点:parseInt style.position style.top style.left offsetHeight offsetWidth
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>14 九宫格布局</title>
<style type="text/css">
*{
padding: 0;
margin: 0;
}
#wrap{
position: relative;
}
#wrap .item{
width: 248px;
height: 360px;
font-size: 13px;
}
#wrap .item .title{
width: 248px;
height: 30px;
line-height: 30px;
overflow: hidden;
margin-bottom: 10px;
}
.imgContainer{
width: 248px;
display: table-cell;
text-align: center;
}
#wrap .item .price{
color:#ff6700;
font-size: 18px;
font-weight: bold;
}
</style>
</head>
<body>
<div class="cols">
<button>3列</button>
<button>4列</button>
<button>5列</button>
</div>
<div id="wrap">
<div class="item">
<div class="imgContainer">
<img src="images/taobao_1.jpg" alt="">
</div>
<p class="title">纯色短袖女春季秋t恤韩版国新款服装2019潮</p>
<p class="price">¥69</p>
</div>
<div class="item">
<div class="imgContainer">
<img src="images/taobao_2.jpg" alt="">
</div>
<p class="title">百搭开春装女胖mm夏季显瘦2019新款大码韩版</p>
<p class="price">¥69</p>
</div>
<div class="item">
<div class="imgContainer">
<img src="images/taobao_3.jpg" alt="">
</div>
<p class="title">婚纱2019新款欧美韩式孕妇婚纱高腰韩版</p>
<p class="price">¥69</p>
</div>
<div class="item">
<div class="imgContainer">
<img src="images/taobao_4.jpg" alt="">
</div>
<p class="title">点上衣很仙的女装夏2019新款洋气打底衫</p>
<p class="price">¥90</p>
</div>
<div class="item">
<div class="imgContainer">
<img src="images/taobao_5.jpg" alt="">
</div>
<p class="title">大码女装胖MM文艺时尚格子圆点显瘦连衣裙</p>
<p class="price">¥78</p>
</div>
<div class="item">
<div class="imgContainer">
<img src="images/taobao_6.jpg" alt="">
</div>
<p class="title">2019夏季新款女装韩版修身显瘦V领无袖</p>
<p class="price">¥89</p>
</div>
<div class="item">
<div class="imgContainer">
<img src="images/taobao_7.jpg" alt="">
</div>
<p class="title">春季短款小外套女2019春装春秋新款韩</p>
<p class="price">¥100</p>
</div>
<div class="item">
<div class="imgContainer">
<img src="images/taobao_8.jpg" alt="">
</div>
<p class="title">大码女装中长款针织衫春装胖mm显瘦</p>
<p class="price">¥120</p>
</div>
<div class="item">
<div class="imgContainer">
<img src="images/taobao_9.jpg" alt="">
</div>
<p class="title">春款韩版2019新款女装时尚初春两件套</p>
<p class="price">¥107</p>
</div>
<div class="item">
<div class="imgContainer">
<img src="images/taobao_10.jpg" alt="">
</div>
<p class="title">牛仔外套女短款2019春装新款女装韩版</p>
<p class="price">¥69</p>
</div>
<div class="item">
<div class="imgContainer">
<img src="images/taobao_11.jpg" alt="">
</div>
<p class="title">2019夏季新款女装裙子纯色流苏a字裙</p>
<p class="price">¥56</p>
</div>
<div class="item">
<div class="imgContainer">
<img src="images/taobao_12.jpg" alt="">
</div>
<p class="title">女装休闲短袖韩版宽松2019新款春夏季</p>
<p class="price">¥76</p>
</div>
<div class="item">
<div class="imgContainer">
<img src="images/taobao_13.jpg" alt="">
</div>
<p class="title">棉上衣女装秋季新款2019早春休闲时尚</p>
<p class="price">¥45</p>
</div>
</div>
<script type="text/javascript">
// 1.获取标签
var btns = document.getElementsByTagName('button');
var items = document.getElementsByClassName('item');
// 2.监听按钮的点击
btns[0].onclick = function(){
// 3.循环
mjj_flex(3);
}
btns[1].onclick = function(){
mjj_flex(4)
}
btns[2].onclick = function(){
mjj_flex(5);
}
function mjj_flex(colsNum){
// 第0行第0列 top: row * h left: col* w 行数和top一样,列数和left一样。
// 第0行第1列 top: 0 * h left: 1* w
// 第0行第2列 top: 0 * h left: 2* w
// 第1行第0列 top: 1 * h left: 0 * w
// 第1行第1列 top: 1 * h left: 1 * w
// 第1行第2列 top: 1 * h left: 2* w
// 第2行第0列 top: 2 * h left: 0* w
// 第2行第1列 top: 2 * h left: 0* w
// 第2行第2列 top: 2 * h left: 0* w
for(var i = 0; i < items.length; i++){
// 求每个盒子占得行数和列数 10 3行 1列
// 11 3行 2列
var row = parseInt(i / colsNum); //parseInt() 函数解析字符串并返回整数。
var col = parseInt(i % colsNum); //取整数。
// 设置盒子定位
items[i].style.position = 'absolute';
items[i].style.top = (row * items[i].offsetHeight) + 'px';//获得高度
items[i].style.left = (col * items[i].offsetWidth) + 'px';//获得宽度
}
}
</script>
</body>
</html>

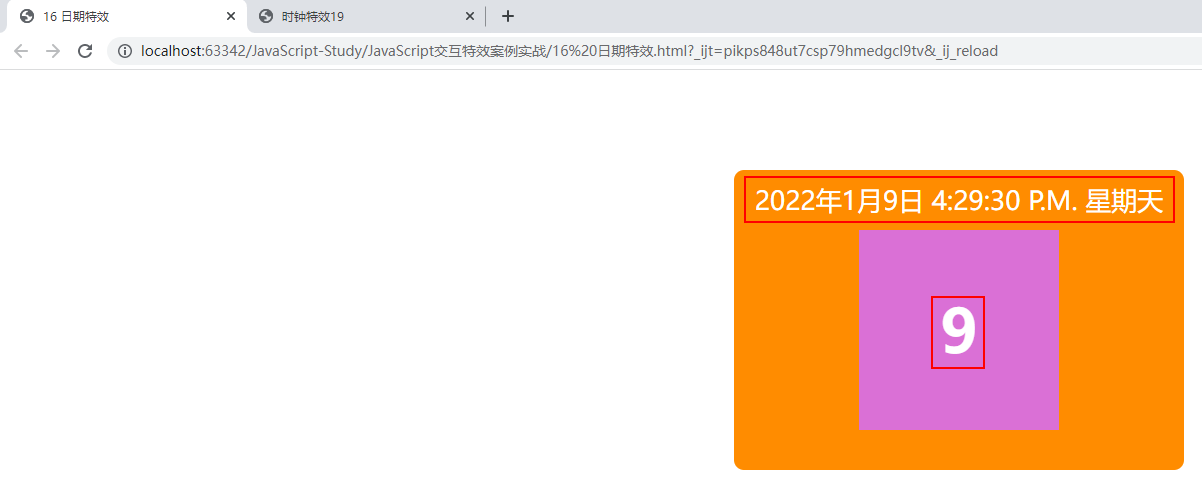
17、日期特效 涉及知识:上下左右居中 setInterval(定时器) new Date()
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>16 日期特效</title>
<style type="text/css">
*{
padding: 0;
margin: 0;
}
#date{
width: 450px;
height: 300px;
background-color: darkorange;
border-radius: 10px;
margin: 100px auto;
}
#nowDate{
width: 450px;
height: 60px;
line-height: 60px;
text-align: center;
color: #fff;
font-size: 26px;
}
#day{
width: 200px;
height: 200px;
line-height: 200px;
background-color: orchid;
margin: 0 auto;
text-align: center;
color:#fff;
font-weight: bold;
font-size: 60px;
}
</style>
</head>
<body>
<div id="date">
<p id="nowDate"></p>
<p id="day"></p>
</div>
<script type="text/javascript">
// 1.获取标签
var nowDate = document.getElementById('nowDate');
var day = document.getElementById('day');
// 用定时器 更新时间的变化
setInterval(nowNumTime, 10);
function nowNumTime(){
var now = new Date(); //Date 对象会自动把当前日期和时间保存为其初始值。
var hour = now.getHours(); //0 ~ 23. //19
var minute = now.getMinutes();//获取分钟。
var second = now.getSeconds();//获取秒。
var year = now.getFullYear();//获取年份。
var month = now.getMonth();//获取月份。
var d = now.getDate();//获取一个月的第几天。
var week = now.getDay();//获取一周的第几天,以星期天开始。
// console.log(week); //索引
var weeks = ['星期天','星期一','星期二','星期叁','星期肆','星期伍','星期六'];
// 18 > 12 ? 18-12 : 8
var temp = '' + (hour > 12 ? hour - 12 : hour);
if(hour === 0){
temp = '12';
}
temp = temp +(minute < 10 ? ':0': ":")+ minute;
temp = temp +(second < 10 ? ':0': ":")+ second;
temp = temp + (hour >= 12 ? ' P.M.': " A.M.");
temp = `${year}年${month+1}月${d}日 ${temp} ${weeks[week]}`;
nowDate.innerHTML = temp;
day.innerHTML = d;
}
</script>
</body>
</html>

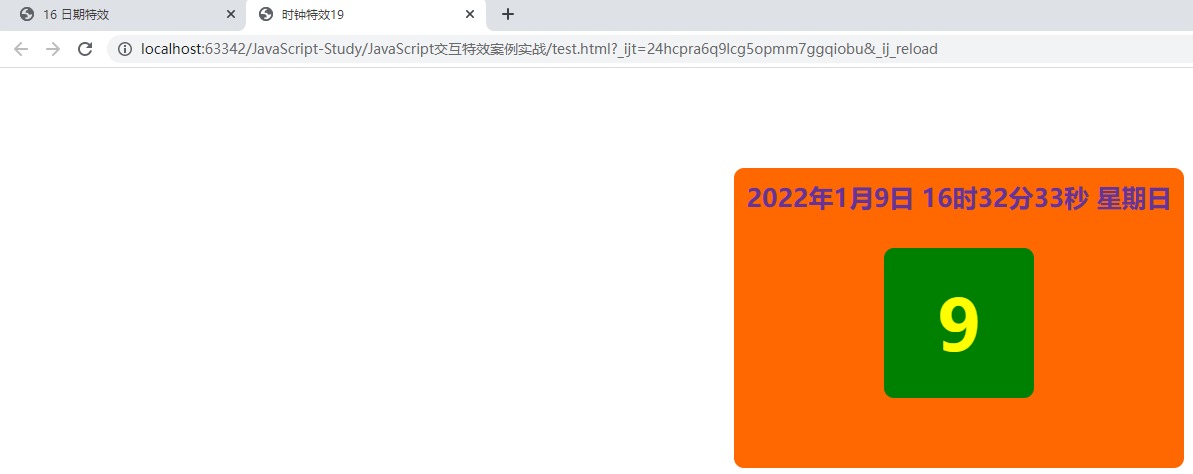
18、时钟特效
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>时钟特效19</title>
<style type="text/css">
*{
margin: 0;
padding: 0;
}
#box{
width: 450px;
height: 300px;
border-radius: 10px;
background-color: #ff6700;
margin: 100px auto;
}
#time{
width: 450px;
height: 60px;
line-height: 60px;
font-size: 25px;
color: rebeccapurple;
text-align: center;
font-weight: bold;
}
#date{
width: 150px;
height: 150px;
border-radius: 10px;
background-color: green;
line-height: 150px;
margin: 20px auto;
font-weight: bold;
font-size: 70px;
text-align: center;
color: yellow;
}
</style>
</head>
<body>
<div id="box">
<p id="time"></p>
<p id="date"></p>
</div>
<script type="text/javascript">
var time = document.getElementById('time');
var date = document.getElementById('date');
function nowDate(){
var now = new Date;
var year = now.getFullYear();
var month = now.getMonth();
var week = now.getDay();
var hour = now.getHours();
var minutes = now.getMinutes();
var seconds = now.getSeconds();
var day = now.getDate();
// console.log(week);
var weeks = ['星期日','星期一','星期二','星期三','星期四','星期五','星期六'];
var nowDate = `${year}年${month+1}月${day}日 ${hour}时${minutes}分${seconds}秒 ${weeks[week]}`;
time.innerHTML = nowDate;
date.innerHTML = day;
}
setInterval(nowDate,100);
</script>
</body>
</html>

19、定时器回顾 涉及知识点:setInterval clearInterval
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>17 定时器回顾</title>
</head>
<body>
<button id="start">开启</button>
<button id="stop">关闭</button>
<script type="text/javascript">
// 1.获取标签
var start = document.getElementById('start');
var stop = document.getElementById('stop');
var num = 0,timer = null;
start.onclick = function(){
// 使用定时器的时候 先清除定时器 再开启定时器 防止用户频繁性的开启定时器
clearInterval(timer);//清除定时器。
timer = setInterval(function(){ //创建定时器。
num++;
console.log(num);
},1000)
}
stop.onclick = function(){
clearInterval(timer);
}
</script>
</body>
</html>

20、transform的运用,动画效果制作。 涉及知识点:transform: translate(水平方向,竖直方向)位移(px)。rotate旋转(度)。scale缩放(倍数)。skew倾斜。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>18 transform的运用</title>
<style type="text/css">
#box{
width: 50px;
height: 50px;
background-color:red;
/*transform: translate(100px,200px) rotate(10deg) scale(2.0) skew(10deg);*/
/* transform过渡的意思。 */
/* transform: translate(水平方向,竖直方向)位移。rotate旋转(度)。scale缩放(倍数)。skew倾斜(度)。 */
}
</style>
</head>
<body>
<button id="btn">形变</button>
<div id="box"></div>
<script>
window.onload = function(){
var btn = document.getElementById('btn');
var box = document.getElementById('box');
var index = 0;
btn.onclick = function(){
index++;
box.style.transform = `translate(${index * 100}px,${index * 50}px) rotate(${index * 10}deg) scale(${index * 1.3})`;
}
}
</script>
</body>
</html>

21、数字时钟案例 style.transform setInterval
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>19 数字时钟案例</title>
<style type="text/css">
*{
padding: 0;
margin: 0;
}
#clock{
width: 600px;
height: 600px;
background: url('images/clock.jpg') no-repeat;
position: relative;
}
#hour,#minute,#second{
position: absolute;
width: 30px;
height: 600px;
left: 50%;
top: 0;
margin-left: -15px;
}
#hour{
background: url('images/hour.png') no-repeat center center; /*center center是居中显示。*/
}
#minute{
background: url('images/minute.png') no-repeat center center;
}
#second{
background: url('images/second.png') no-repeat center center;
}
</style>
</head>
<body>
<div id="clock">
<div id="hour"></div>
<div id="minute"></div>
<div id="second"></div>
</div>
<script type="text/javascript">
// 1.获取标签
var hour = document.getElementById('hour');
var minute = document.getElementById('minute');
var second = document.getElementById('second');
// 2.开启定时器 获取当前时间
setInterval(function () {
// 2.1 获取当前的时间戳
var now = new Date();
// 2.2 获取小时 分钟 秒
var s = now.getSeconds();
var m = now.getMinutes() + s / 60;//这里需要加上小数,因为秒针走的时候,分针也在走。
var h = now.getHours() % 12 + m / 60;
// 2.3 旋转
second.style.transform = `rotate(${s * 6}deg)`;//每一小格是6度。
minute.style.transform = `rotate(${m * 6}deg)`;
hour.style.transform = `rotate(${h * 30}deg)`;//小时一格是30度。
}, 10);
</script>
</body>
</html>

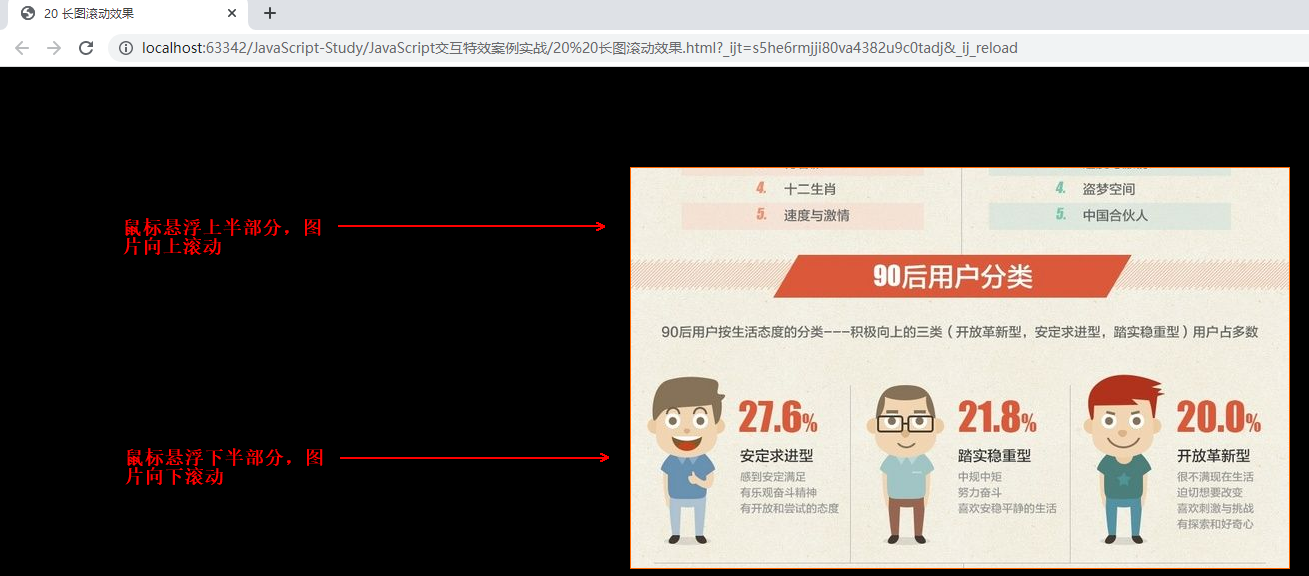
22、长图滚动案例 涉及知识点:定时器 鼠标悬浮事件
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>20 长图滚动效果</title>
<style>
*{
padding: 0;
margin: 0;
}
body{
background-color: #000;
}
#box{
width: 658px;
height: 400px;
border: 1px solid #ff6700;
margin: 100px auto;
overflow: hidden; /*//超出部分隐藏。*/
position: relative;
}
#box img{
position: absolute;
top: 0;
left: 0;
}
#box span{
position: absolute;
width: 100%;
height: 50%;
left: 0;
cursor: pointer;
}
#box #top{
top: 0;
}
#box #bottom{
bottom: 0;
}
</style>
</head>
<body>
<div id="box">
<!-- 658 4066 -->
<img src="images/timer.jpeg" alt="">
<span id="top"></span>
<span id="bottom"></span>
</div>
<script type="text/javascript">
// 1.获取标签
var box = document.getElementById('box');
var pic = document.getElementsByTagName('img')[0];
var divTop = document.getElementById('top');
var divBottom = document.getElementById('bottom');
// 2.添加事件
var num = 0,timer = null;
divTop.onmouseover = function () {
clearInterval(timer);
// 让图片向上滚动
timer = setInterval(function () {
num -= 10;
if(num >= -3666){ //条件判断,滚动到底,停止滚动。
pic.style.top = num + 'px';
}else{
clearInterval(timer);
}
},50);
}
divBottom.onmouseover = function () {
clearInterval(timer);
// 让图片向上滚动
timer = setInterval(function () {
num += 10;
if(num <= 0){
pic.style.top = num + 'px';
}else{
clearInterval(timer);
}
},100);
}
box.onmouseout = function () { //鼠标移出悬浮,清除记时器。
clearInterval(timer);
}
</script>
</body>
</html>

作者:龙飞
-------------------------------------------
个性签名:独学而无友,则孤陋而寡闻。做一个灵魂有趣的人!
如果觉得这篇文章对你有小小的帮助的话,记得在右下角点个“推荐”哦,博主在此感谢!

 浙公网安备 33010602011771号
浙公网安备 33010602011771号