BOM & DOM 编程
一、BOM
1、BOM对象 浏览器对象模型
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 | <!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>BOM对象</title></head><body> <!-- 浏览器对象模型 BOM--> <!-- 1.window alert() confirm() prompt() setInterval() setTimeout() 2.location href hash url ... reload() 3.screen 4.history go() --></body></html> |
2、window对象的alert confirm prompt 弹出框
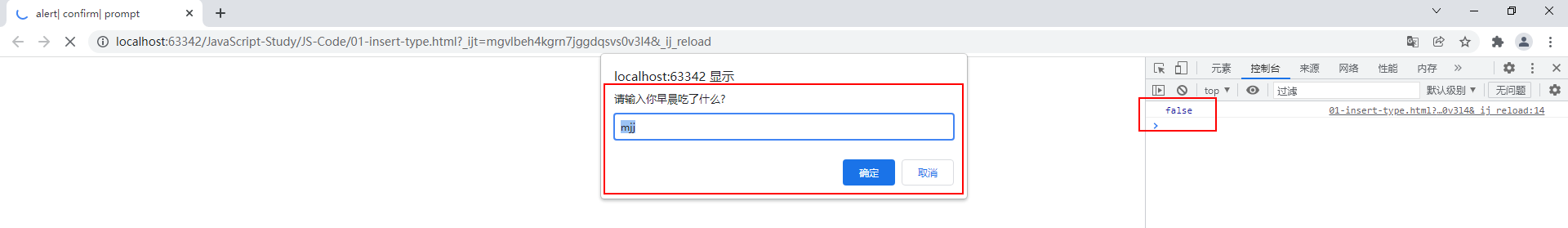
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 | <!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>alert| confirm| prompt</title></head><body> <script type="text/javascript"> //window对象的alert confirm prompt window.alert('mjj');//输出:一个弹窗,显示内容:mjj。 var a = window.confirm('你确定要离开网站?');//输出:一个弹窗,显示内容:你确定要离开网站?两个选择项:确定、取消。 console.log(a);//输出:true(点击确定) 或者 false(点击取消)。 var name = window.prompt('请输入你早晨吃了什么?','mjj'); //输出:一个弹窗,内容:请输入你早晨吃了什么? 输入框里默认显示:mjj。 console.log(name);//输出:mjj(点击确定) 或者 null(点击取消) </script></body></html> |

3、定时器方法 setTimeout()| setInterval()
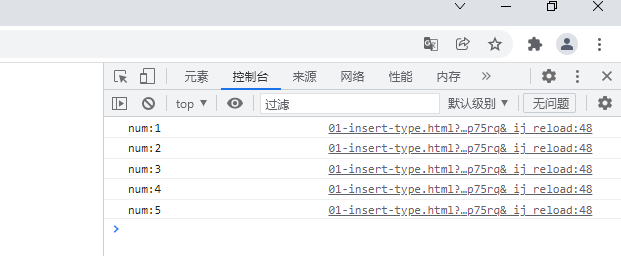
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 | <!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>setTimeout()| setInterval()</title></head><body> <script type="text/javascript"> // setTimeout() 方法用于在指定的毫秒数后调用函数或计算表达式。 // 延迟性的操作 /* window.setTimeout(function(){ console.log('mjj'); },2000) //输出:两秒后输出:mjj. */ /* window.setTimeout(function(){ console.log('mjj'); },0) console.log('xiongdada'); //输出:先输出xiongda,再输出mjj。即使是0秒,也是起延迟作用的。 */ // setInterval() 方法可按照指定的周期(以毫秒计)来调用函数或计算表达式。 // setInterval() 方法会不停地调用函数,直到 clearInterval() 被调用或窗口被关闭。 // 由 setInterval() 返回的 ID 值可用作 clearInterval() 方法的参数。 /* var num = 0; setInterval(function (){ num++; console.log('num:'+num); },1000) //输出:每一秒打印:num:1,num:2,num:3....... */ var num = 0; var timer = null; timer = setInterval(function(){ num++; if (num > 5) { clearInterval(timer);//清除定时器。 return;//这里如果没有这个return;将会输出到num:6才停止。 } console.log('num:'+ num); },1000); //输出:每隔一秒输出一个:num:1,unm:2......unm:5终止。 </script></body></html> |

4、location对象 获取地址栏中的相关信息
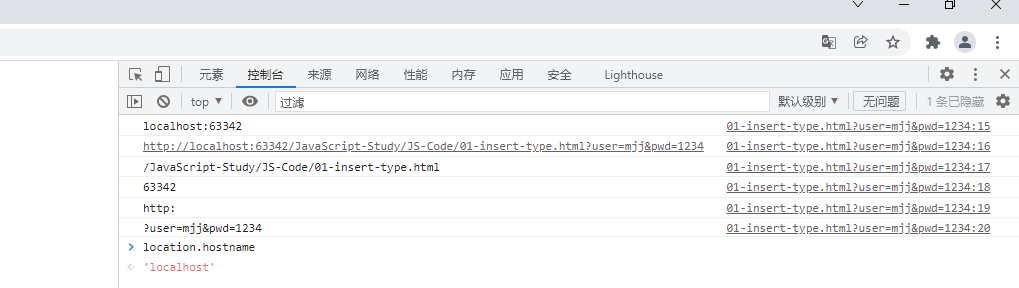
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 | <!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>location对象</title></head><body> <form> <input type="text" name="user"> <input type="password" name="pwd"> <input type="submit"> </form> <script type="text/javascript"> console.log(location.host);//获取服务器的ip地址:location.hostname console.log(location.href);//获取完整的网页地址。 console.log(location.pathname);//获取文件名。 console.log(location.port);//获取端口号。63342 console.log(location.protocol);//获取网站协议。 console.log(location.search);//获取输入的账号密码字符串。?user=mjj&pwd=1234 </script></body></html> |

5、如何访问每个查询字符串参数 提取网址中的user 和 password。
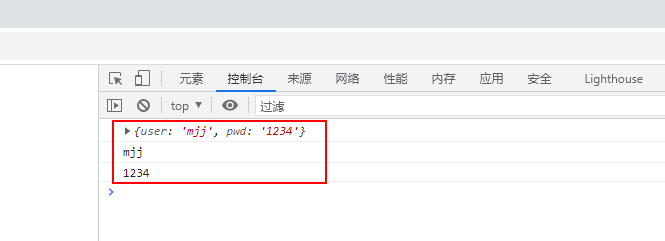
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 | <!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>如何访问每个查询字符串参数</title></head><body> <script type="text/javascript"> // http://192.168.12.4:8080/04%20location%E5%AF%B9%E8%B1%A1.html?user=mjj&pwd=123 // ?user=mjj&pwd=123 /* var args = { user:'mjj', pwd:'123' } */ //http://localhost:63342/JavaScript-Study/JS-Code/01-insert-type.html?user=mjj&pwd=1234 //网址上面一定带?user=mjj&pwd=1234 function getQueryString(){ // 1.取得去掉问号查询字符串 user=mjj&pwd=123 var qs = location.search.length > 0 ? location.search.substring(1): '';//?user=mjj&pwd=123 //条件判断,如果获取到字符串,则从第一个字符向后分割,如果没有获取到字符串,则给你下空的字符串。 // 2.取得每一项 存放到数组中 var items = qs.length ? qs.split('&'): []; //这一步输出:["name=mjj", "pwd=123"] //判断如果qs有长度(此例中,qs.length=2),则以&进行分割,如果无长度,则给一个空列表。 var item = null,name = null,value = null,args = {}; for(var i = 0; i < items.length; i ++){ item = items[i].split('='); //['name%20','mjj'] name = decodeURIComponent(item[0]); //如果上面获取到的是:['name%20','mjj'],['pwd%20','123'],则需要decodeURIComponent解码。 //如果上面获取到的是:['name','mjj'],['pwd','123'],则需要不需要decodeURIComponent解码。直接把decodeURIComponent去掉即可。 value = decodeURIComponent(item[1]); if (name.length) { args[name] = value; } } return args; } var args = getQueryString();//调用函数。 console.log(args); console.log(args.user); console.log(args.pwd); </script></body></html> |

6、网页跳转,刷新
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 | <!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>网页跳转,刷新</title></head><body> <script type="text/javascript"> console.log('mjj') // 2秒之后跳转路飞学城 的web页面 setTimeout(function(){ location.href = 'https://www.luffycity.com/';//会产生历史记录,可以点击浏览器上的后退,退回到上一个网页。 location.replace('https://www.luffycity.com/');//不会产生历史记录,退回不到上一个网页。 location.reload();//2秒刷新一次网页。 },2000) </script></body></html> |
7、navigator对象 如何检测当前浏览器上的插件
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 | <!DOCTYPE html><html><head> <meta charset="UTF-8"> <title>navigator对象 如何检测当前浏览器上的插件</title></head><body> <script type="text/javascript"> console.log(navigator.plugins); //navigator.plugins检测浏览器上面安装的插件。如果有返回true,如果没有返回false. function hasPlugin(name){ // 如果有插件 返回true 反之亦然 name = name.toLowerCase();//传入的参数全部转为小写字符。 for(var i = 0; i < navigator.plugins.length; i++){ if(navigator.plugins[i].name.toLowerCase().indexOf(name) > -1){ // 有此插件 return true; }else{ return false; } } } alert(hasPlugin('Flash')); alert(hasPlugin('Chrome PDF Viewer')); </script></body></html> |
8、history对象
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 | <!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>history对象</title></head><body> <script type="text/javascript"> // console.log(history); var count = 0; setTimeout(function(){ count++; // console.log(count); history.go(-2);//刷新(0) 括号里面正数是前进,负数是后退。 },2000) </script></body></html> |
二、DOM
1、快速认识DOM
通过 HTML DOM,JavaScript 能够访问和改变 HTML 文档的所有元素。
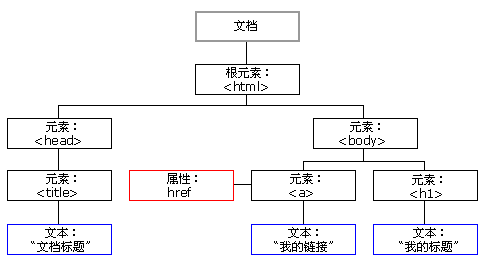
HTML DOM(文档对象模型)
当网页被加载时,浏览器会创建页面的文档对象模型(Document Object Model)。
HTML DOM 模型被结构化为对象树:
对象的 HTML DOM 树

通过这个对象模型,JavaScript 获得创建动态 HTML 的所有力量:
- JavaScript 能改变页面中的所有 HTML 元素
- JavaScript 能改变页面中的所有 HTML 属性
- JavaScript 能改变页面中的所有 CSS 样式
- JavaScript 能删除已有的 HTML 元素和属性
- JavaScript 能添加新的 HTML 元素和属性
- JavaScript 能对页面中所有已有的 HTML 事件作出反应
- JavaScript 能在页面中创建新的 HTML 事件
2、DOM中的节点分类:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 | <!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>02 节点</title></head><body> <p title="我是mjj" class="" id="">mjj</p> <!--这里的mjj是文本节点。title\class\id是属性节点。p就是元素节点。--> <ul> <li></li> </ul> <!-- 节点 node--> <!-- 1.元素节点(element node) 2.文本节点 (text node) 3.属性节点 (attribute node)--> <!-- 没有内容 的文档是没有任何价值的,而大多数内容都是有文本提供--></body></html> |
3、获取元素节点对象的常用的三种方法
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 | <!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>获取元素节点对象的常用的三种方法</title></head><body> <h2>你要买什么课程?</h2> <p title='请您选择购买的课程'>本课程是web全栈课程,期待你的购买!</p> <ul id='classList'> <li class='item'>JavaScript</li> <li class='item'>css</li> <li>DOM</li> </ul> <!-- 节点类型: 1.元素节点 2.属性节点 3.文本节点 --> <script type="text/javascript"> // 1.document.getElementById() 单个对象 //获得元素通过ID。 var eleNode = document.getElementById('classList'); console.log(eleNode); /*输出: <ul id='classList'> <li className='item'>JavaScript</li> <li className='item'>css</li> <li>DOM</li> </ul> */ console.log(typeof eleNode);//输出:object // 2.document.getElementsByTagName() 获取出来的是一个节点对象集合 有点像数组 但不是数组 不能用push()方法。 var olis = document.getElementsByTagName('li');//通过标签名获取元素。 console.log(olis); /*输出: HTMLCollection(3) [li.item, li.item, li] 0: li.item 1: li.item 2: li length: 3 [[Prototype]]: HTMLCollection */ for(var i = 0; i < olis.length; i ++){ //通过遍历获得里面的每个li标签。 console.log(olis[i]); } /*输出: <li class='item'> ::marker "JavaScript" </li> <li class='item'> ::marker "css" </li> <li> ::marker "DOM" </li> */ console.log(typeof olis);//输出:object var oTitle = document.getElementsByTagName('h2'); console.log(oTitle[0]);//输出:<h2>你要买什么课程?</h2> console.log(olis.length);//输出:3 // 3.document.getElementsByClassName('item');获取出来的是一个节点对象集合 //通过类获取节点方法。 var oItems = document.getElementsByClassName('item'); console.log(oItems); /*输出: HTMLCollection(2) [li.item, li.item] 0: li.item 1: li.item length: 2 [[Prototype]]: HTMLCollection */ </script></body></html> |
4、获取属性getElementsByTagName 和 设置属性getAttribute
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 | <!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>获取属性getElementsByTagName 和 设置属性getAttribute</title> <style type="text/css"> #box{ color: red; } </style></head><body> <h2>你要买什么课程?</h2> <p title='请您选择购买的课程'>本课程是web全栈课程,期待你的购买!</p> <ul id='classList'> <li class='item'>JavaScript</li> <li class='item'>css</li> <li>DOM</li> </ul> <!-- --> <script type="text/javascript"> var oP = document.getElementsByTagName('p')[0]; //输出:<p title='请您选择购买的课程'>本课程是web全栈课程,期待你的购买!</p> [0]不能少。 // 获取属性值 有一个必需的参数,这个节点对象的名字 var title = oP.getAttribute('title'); var className = oP.getAttribute('class'); // console.log(oP); console.log(title);//输出:请您选择购买的课程 console.log(className);//输出:null // 设置属性值 setAttribute(name,value) oP.setAttribute('id', 'box'); //通过javascript给p标签设置一个id=box。源代码里面看不到设置的id。 </script></body></html> |

5、节点对象的其它常用属性
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 | <!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>节点对象的其它常用属性</title></head><body> <div class="previous">我是上个兄弟</div><div id="father"><p>mjj</p><p>mjj2</p></div><div class="sibling">我是下个兄弟</div> <script type="text/javascript"> var oFather = document.getElementById('father'); console.log(oFather.childNodes);//获取节点的集合对象。 console.log(oFather.childNodes[0]); console.log(oFather.firstChild);//获取第一个p标签。 // console.log(oFather.childNodes[oFather.childNodes.length - 1]); console.log(oFather.lastChild);//获取最后一个p标签。 // console.log(oFather.parentNode.parentNode); console.log(oFather.parentNode);//获取父级标签。 console.log(oFather.nextSibling);//获取下一个class标签。 console.log(oFather.previousSibling);//获取上一个class标签。 </script></body></html> |
6、节点对象属性在各浏览器兼容性处理 找出标签里面的内容:<p>mjj</p> 和 找出下一个属性节点
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 | <!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>节点对象属性在各浏览器兼容性处理</title></head><body> <div class="previous">我是上个兄弟</div> <div id="father"> <p>mjj</p> <p>mjj2</p> </div> <div class="sibling">我是下个兄弟</div> <script type="text/javascript"> var oFather = document.getElementById('father'); // console.log(oFather); /*输出: <div id="father"> <p>mjj</p> <p>mjj2</p> </div> */ function get_childNodes(fatherNode){ //这个函数为了去掉oFather里面的空格. var nodes = fatherNode.childNodes; // console.log(nodes);//输出:[text, p, text, p, text] var arr = [];//保存已经获取的元素节点对象 for(var i = 0; i < nodes.length; i++){ if (nodes[i].nodeType === 1) { //判断是否为元素节点. arr.push(nodes[i]); } } return arr;//这里返回的arr赋值给了get_childNodes. } var childnodes = get_childNodes(oFather); console.log(childnodes[0]);//输出:<p>mjj</p> 如果0换成1,则输出:<p>mjj2</p> function get_nextSibling(n){ //这个函数是获取下一个属性节点. var x = n.nextSibling; while(x && x.nodeType != 1){ //这个条件是如果x不是空值,并且x的类型不等于1.,则需要继续往下找. x = x.nextSibling;//继续往下找需要更新一下变量x. } return x; } console.log(get_nextSibling(oFather));//输出:<div class="sibling">我是下个兄弟</div> </script></body></html> |
7、节点方法:创建 插入 删除 替换 创建文本节点
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 | <!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>节点方法:创建 插入 删除 替换 创建文本节点</title> <style type="text/css"> .active{ color: red; font-size: 30px; } </style></head><body> <div id="box"> <p id="active">mjj</p> </div> <!-- 动态的操作节点 1.创建节点 createElement() 2.插入节点 appendChild() insertBefore(newNode,node)// 第一个参数是新插入的节点,第二个参数是参考的节点 3.删除节点 removeChild(childNode) 4.替换节点 replaceChild(newNode,node) 5.创建文本节点 createTextNode() --> <script type="text/javascript"> //插入一个p标签,并且设属性完整步骤. var oDiv = document.getElementById('box');//获取到Id=box的div标签. var newNode = document.createElement('p');//创建一个标签对象p标签. newNode.setAttribute('class', 'active');//设置一个类属性,还有类名. oDiv.appendChild(newNode);//插入要创建的标签p. var textNode = document.createTextNode('alex');//创建一个文本alex. newNode.appendChild(textNode);//将文本添加到标签中. //上面两行等同于下面一行. newNode.innerHTML = '<a href="#">alex@qq.com</a>';//在网页上输出:alex@qq.com,超链接. newNode.innerText = '<a href="#">alex@qq.com</a>';//在网页上输出:<a href="#">alex@qq.com</a> /* // 在一个节点前面插入一个节点. var oDiv = document.getElementById('box');//获取到Id=box的div标签. var oAtive = document.getElementById('active'); var newNode = document.createElement('p');//创建一个标签对象p标签. var newNode2 = document.createElement('p'); // var newNode3 = document.createElement('a'); // console.log(newNode === newNode2); // newNode = null;//释放对象 newNode.innerHTML = '<a href="#">alex@qq.com</a>';//在网页上输出:alex@qq.com,超链接. newNode2.innerHTML = '<a href="#">mjj@qq.com</a>';//在网页上输出:alex@qq.com,超链接. // 第一个参数是新插入的节点,第二个参数是参考的节点 newNode.setAttribute('class', 'active');//设置一个类属性,还有类名. oDiv.appendChild(newNode);//插入要创建的标签p. oDiv.insertBefore(newNode2,oAtive); */ /* //删除节点完整操作. var oDiv = document.getElementById('box');//获取到Id=box的div标签. var oAtive = document.getElementById('active'); oDiv.removeChild(oAtive); //删除操作 */ /* //替换节点完整操作步骤. var oDiv = document.getElementById('box');//获取到Id=box的div标签. var oAtive = document.getElementById('active'); var newNode3 = document.createElement('a'); newNode3.setAttribute('href','http://www.baidu.com'); newNode3.innerHTML = '百度一下'; oDiv.replaceChild(newNode3, oAtive);//第一个参是新节点,第二个参数是要被替换的节点. */ </script></body></html> |
8、动态操作样式 通过javascript设置标签样式,和css里面设置完全一样。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 | <!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>动态操作样式</title> <style type="text/css"> .highLight{ background-color: black; color: white; width: 250px; height: 250px; line-height: 250px; text-align: center; font-size: 30px; } </style></head><body> <p id='box'>MJJ</p> <script type="text/javascript"> // nodeObj.style var para = document.getElementById('box'); /* 1、直接操作样式属性 //此方法和css里面设置标签样式完全一样. console.log(para.style); para.style.color = 'white'; para.style.backgroundColor = 'black'; para.style.width = '250px'; para.style.height = '250px'; para.style.textAlign = 'center'; para.style.lineHeight = '250px'; para.style.fontSize = '30px'; */ // 2、通过控制属性的类名来控制样式 para.setAttribute('class', 'highLight'); </script></body></html> |
9、事件 鼠标点击 onclick
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 | <!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>事件 鼠标点击 onclick</title> <style type="text/css"> #box{ width: 100px; height: 100px; background-color: blue; } </style></head><body> <!-- <div id="box" onclick="add();"></div> --> <div id="box" ></div> <script type="text/javascript"> /*事件触发的方式一:(推荐使用的方式) var oDiv = document.getElementById('box'); var add = function (){ alert("事件被触发了!") } oDiv.onclick = add; */ /*事件触发的方式二: <div id="box" onclick="add();"></div> var oDiv = document.getElementById('box'); function add(){ alert(111111) } */ var oDiv = document.getElementById('box'); var isBlue = true; oDiv.onclick = function(){ if (isBlue) { //这里if的条件是为了能在red和blue之间来回切换。 // this 指向了当前的元素节点对象 this.style.backgroundColor = 'red'; isBlue = false; }else{ this.style.backgroundColor = 'blue'; isBlue = true; } }; </script></body></html> |
10、onmouseover()和onmouseout() 鼠标悬浮 事件
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 | <!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>onmouseover()和onmouseout()事件</title> <style type="text/css"> #box{ width: 200px; height: 200px; background-color: red; } </style></head><body> <div id="box"> </div> <script type="text/javascript"> // 1.找开关 2.摁一下 3.灯亮了 // 1.找到触发的事件对象 var oDiv = document.getElementById('box');//通过id找到标签。 // 2.鼠标滑过事件 oDiv.onmouseover = function(){ console.log(111);//这里可以显示事件的次数。 // 3.事件处理程序 this.style.backgroundColor = 'green'; } // 2.鼠标移开事件 oDiv.onmouseout = function(){ // 3.事件处理程序 this.style.backgroundColor = 'red'; } </script></body></html> |
11、光标聚焦和失焦事件 输入框,提示文字示例
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 | <!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>光标聚焦和失焦事件</title> <style type="text/css"> .text{ color: red; font-size: 12px; } </style></head><body> <form action=""> <p class="name"> <label for="username">用户名:</label> <input type="text" name="user" id="username"> </p> <p class="pwd"> <label for="pwd">密码:</label> <input type="password" name="wpd" id="pwd"> </p> <input type="submit" name=""> </form> <script type="text/javascript"> var userName = document.getElementById('username');//通过ID获取标签节点 var newNode = document.createElement('span');//创建一个节点标签 userName.onfocus = function(){ //此函数作用是鼠标点击输入框,显示提示文字:请输入用户名 newNode.innerHTML = '请输入用户名';//设置网页显示的内容。 newNode.setAttribute('class', 'text')//设置新标签p的类属性及值。 userName.parentNode.appendChild(newNode);//设置新添加的子节点位置在.form>p>input的后面。 } userName.onblur = function(){ //此函数的作用是在鼠标离开此输入框的时候,给出提示文字:请输入正确的用户名 newNode.innerHTML = '请输入正确的用户名'; newNode.setAttribute('class', 'text') userName.parentNode.appendChild(newNode); } </script></body></html> |
12、内容选中事件onselect和内容改变事件onchange、内容改变实时事件oninput
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 | <!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>内容选中事件onselect和内容改变事件onchange、内容改变实时事件oninput</title></head><body> <!-- onselect onchange --> <textarea cols="30" rows="10">请写入个人简介,字数不少于200字</textarea> <input type="text" name="" value="mjj"> <script type="text/javascript"> var textArea = document.getElementsByTagName('textarea')[0]; var inputObj = document.getElementsByTagName('input')[0]; textArea.onselect = function(){ //当文字被选中的时候,触发此事件。 console.log('内容被选中'); } inputObj.onchange = function(){ //当输入框里面的内容被改变的时候,触发此事件。(此事件使用的比较多) console.log('内容被改变了'); } inputObj.oninput = function(){ // 内容被实时改变,触发此事件。 console.log('内容被实时改变了'); console.log(this.value);//输出:被实时改变的文本内容。 } </script></body></html> |
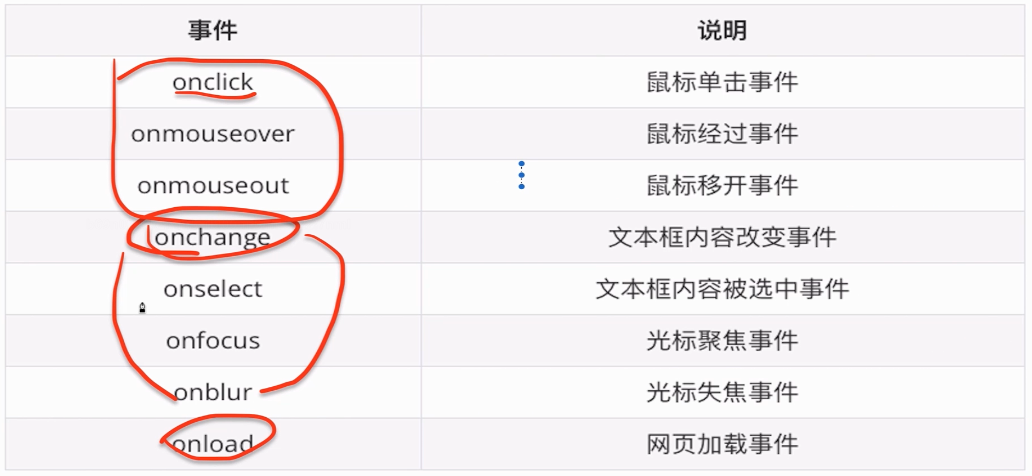
13、主要事件总结

作者:龙飞
-------------------------------------------
个性签名:独学而无友,则孤陋而寡闻。做一个灵魂有趣的人!
如果觉得这篇文章对你有小小的帮助的话,记得在右下角点个“推荐”哦,博主在此感谢!


【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 终于写完轮子一部分:tcp代理 了,记录一下
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理