$.ajax({
//url: 'http://192.168.0.102/webApiDemo/api/WebApiTest/PostStudentInforOnePara',
//url: "http://localhost/webapidemo/api/WebApiTest/PostStudentInforOnePara",
url: "UserLogin/Login",
type: 'GET',
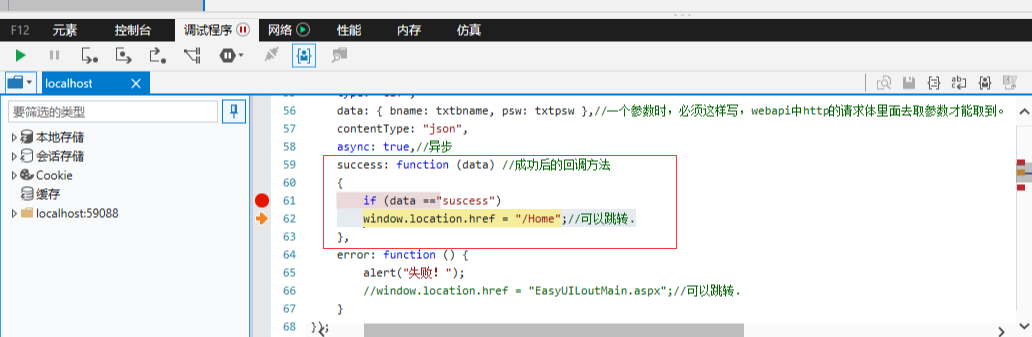
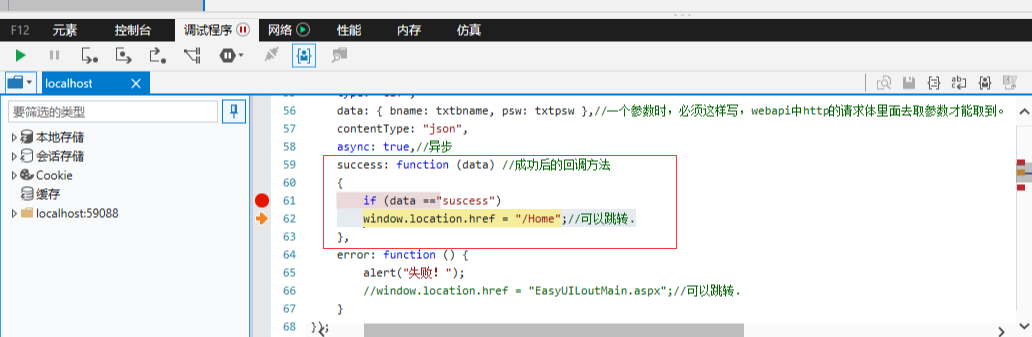
data: { bname: txtbname, psw: txtpsw },//一个参数时,必须这样写,webapi中http的请求体里面去取参数才能取到。
contentType: "json",
async: true,//异步
success: function (data) //成功后的回调方法
{
if (data =="suscess")
window.location.href = "@Url.Action("Index","Home")";//可以跳转.
},
error: function () {
alert("失败!");
//window.location.href = "EasyUILoutMain.aspx";//可以跳转.
}
window.location.href = "@Url.Action("Index","Home")" 被浏览器解释为 window.location.href = "/Home";//直接写要跳转到的控制器即可。

控制器:
public IActionResult Login(string bname,string psw)
{
if (!ModelState.IsValid)
{
return View();
}
if (string.IsNullOrEmpty(bname))
{
bname = Request.Query["bname"].ToString();
}
if(string.IsNullOrEmpty(psw))
{
psw = Request.Query["psw"].ToString();
}
if (bname.Equals("longdb") && psw.Equals("123"))
{
return Json("suscess");
}
return View();
}