.Net Core SignalR 实时推送信息
以前一直没用成功过SignalR(.net asp),最近几天又参考了对应的文档,最终调成功啦。
开始之前,应该注意:
一定要.Net Core 2.1.0以上的SDK。
VS2017 15.6以上的开发工具。
SignalR.js(该js文件可以通过npm下载。指令:npm install @aspnet/signalr)。
一.通过nuget包下载SignalR相关的第三方库(Microsoft.AspNetCore.SignalR),然后建好.Net Core web mvc项目,
在该项目中建个ChatHub.cs类,继承Hub类。
二.在Views目录下建个SignalR视图文件夹,在该文件夹内建Index.cshtml页面。
页面内容如下:
@page <style> th, td { padding: 3px; } </style> <div class="row"> <p></p> <div class="col-md-12"> <form action="#"> <table> <tr> <td>Name</td> <td colspan="2"> <input type="text" id="user" /> </td> </tr> <tr> <td>Message</td> <td colspan="2"> <input type="text" id="message" /> </td> <td> <input type="submit" id="send" value="Send" /> </td> </tr> </table> </form> <p></p> <ul id="messages" style="list-style-type:none;"></ul> </div> </div> <script src="~/lib/signalr.js"></script> <script src="~/js/chat.js"></script> <script src="~/js/jquery.min.js"></script>
三.把下好的signalr.js文件放到lib目录下,然后再js目录下建个Chat.js文件。
Chat.js文件内容如下:
//最新的用这个:const connection = new signalR.HubConnectionBuilder().withUrl("/chathub").build();
const connection = new signalR.HubConnection('/chathub');
//绑定接收方法
connection.on('RecieveMsg', (timestamp, user, message) => {
const encodedUser = user;
const encodedMsg = message;
const listItem = document.createElement('li');
listItem.innerHTML = timestamp + ' <b>' + encodedUser + '</b>: ' + encodedMsg;
document.getElementById('messages').appendChild(listItem);
});
document.getElementById('send').addEventListener('click', event => {
const msg = document.getElementById('message').value;
const usr = document.getElementById('user').value;
//委托后台Hub类中的SendMsg方法发送消息给前台的接收(RecieveMsg)方法。
connection.invoke('SendMsg', usr, msg).catch(err => showErr(err));
event.preventDefault();
});
//异常情况显示的内容。
function showErr(msg) {
const listItem = document.createElement('li');
listItem.setAttribute("style", "color: red");
listItem.innerText = msg.toString();
document.getElementById('messages').appendChild(listItem);
}
//开启连接
connection.start().catch(err => showErr(err));
//以上注释都是个人理解,有误请指出。
四:建个SignalR控制器。
SignalR控制器内容如下:
using Microsoft.AspNetCore.Mvc; namespace WebEFCodeFirst.Controllers { public class SignalRController : Controller { public IActionResult Index() { return View(); } } }
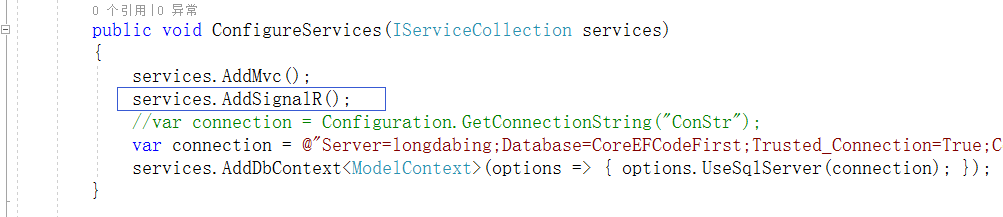
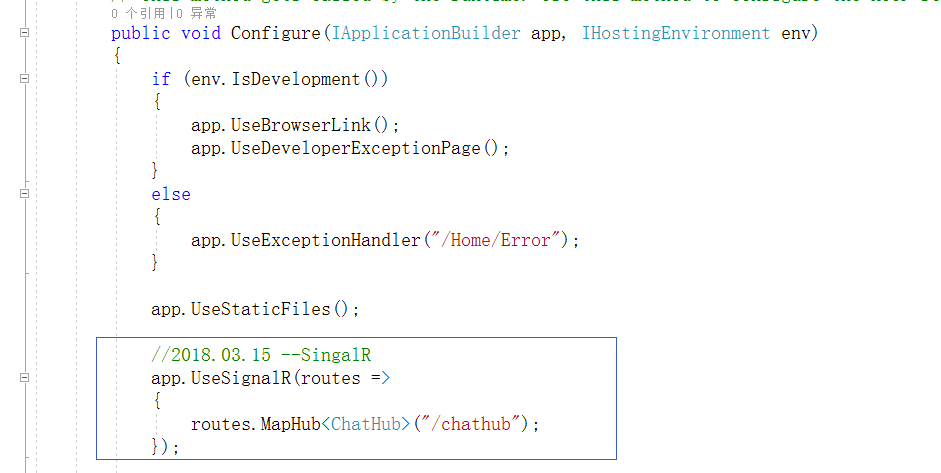
五.在StartUp类中注册SignalR相关信息。


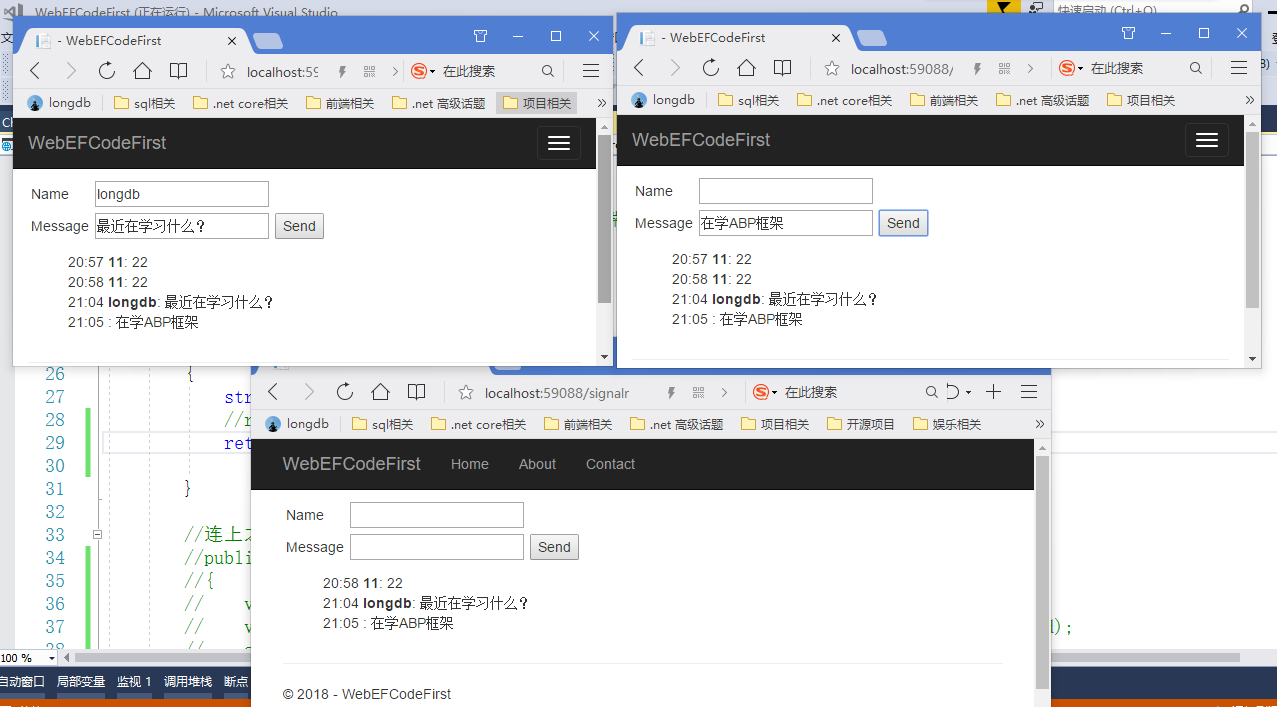
最后运行程序,运行后的效果图:

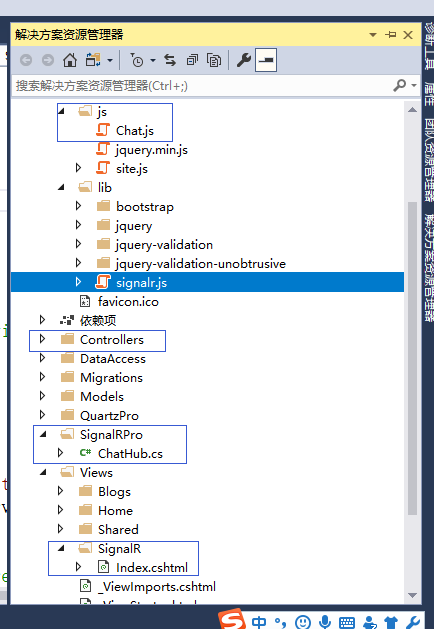
项目结构图: