Css之导航栏学习
Css:
ul { list-style-type:none; margin:0; padding:0; overflow:hidden; background-color:blue; /*固定在顶部*/ position:fixed; top:0; width:100%; } li { float:left; } /* 出来最后一个选项(last-child) 其他的都添加分割线 */ li { border-right: 1px solid #bbb; } li:last-child { border-right:none; } li a { display:block; color:white; text-align:center; padding:14px 16px; text-decoration:none; } li a:hover { background-color:darkgreen; }
Html:
@{ Layout = null; } <!DOCTYPE html> <html> <head> <meta name="viewport" content="width=device-width" /> <script src="../Scripts/jquery-1.9.1.min.js"></script>@*应用自己下好的jQuery,也可以引用百度(src="https://apps.bdimg.com/libs/jquery/2.1.4/jquery.min.js)或者微软CDN*@ <link href="../Content/ldbCss.css" rel="stylesheet" type="text/css" /> @*stylesheet该句引入样式.css*@ <link href="../Content/ButtonCss.css" rel="stylesheet" type="text/css" /> @*stylesheet该句引入样式.css*@ <title>Index</title> </head> <body> <div> <ul> <li><a class="active" href="~/Views/Home/myHtmlCss.cshtml">进销存</a></li> <li><a href="#product">生产管理</a></li> <li><a href="#javascript()">工艺管理</a></li> <li><a href="#javascritp()">成品管理</a></li> <li><a href="#">设置</a></li> <li><a href="#">联系</a></li> <li><a href="#">关于</a></li> </ul> </div> <div style="padding:20px;margin-top:30px;background-color:#1abc9c;height:1500px;"> <h1>Fixed Top Navigation Bar(固定导航栏在顶部)</h1> <h2>Scroll this page to see the effect</h2> <h2>固定导航栏在顶部</h2> <p>固定导航栏在顶部..</p> <p>固定导航栏在顶部..</p> <p>固定导航栏在顶部..</p> <p>固定导航栏在顶部..</p> <p>固定导航栏在顶部..</p> <p>固定导航栏在顶部..</p> <p>固定导航栏在顶部..</p> <p>固定导航栏在顶部..</p> <p>固定导航栏在顶部..</p> <p>固定导航栏在顶部..</p> <p>固定导航栏在顶部..</p> <p>固定导航栏在顶部..</p> <p>固定导航栏在顶部..</p> <p>固定导航栏在顶部..</p> <p>固定导航栏在顶部..</p> <p>固定导航栏在顶部..</p> <p>固定导航栏在顶部..</p> <p>固定导航栏在顶部..</p> <p>固定导航栏在顶部..</p> <p>固定导航栏在顶部..</p> <p>固定导航栏在顶部..</p> </div> </body> </html>
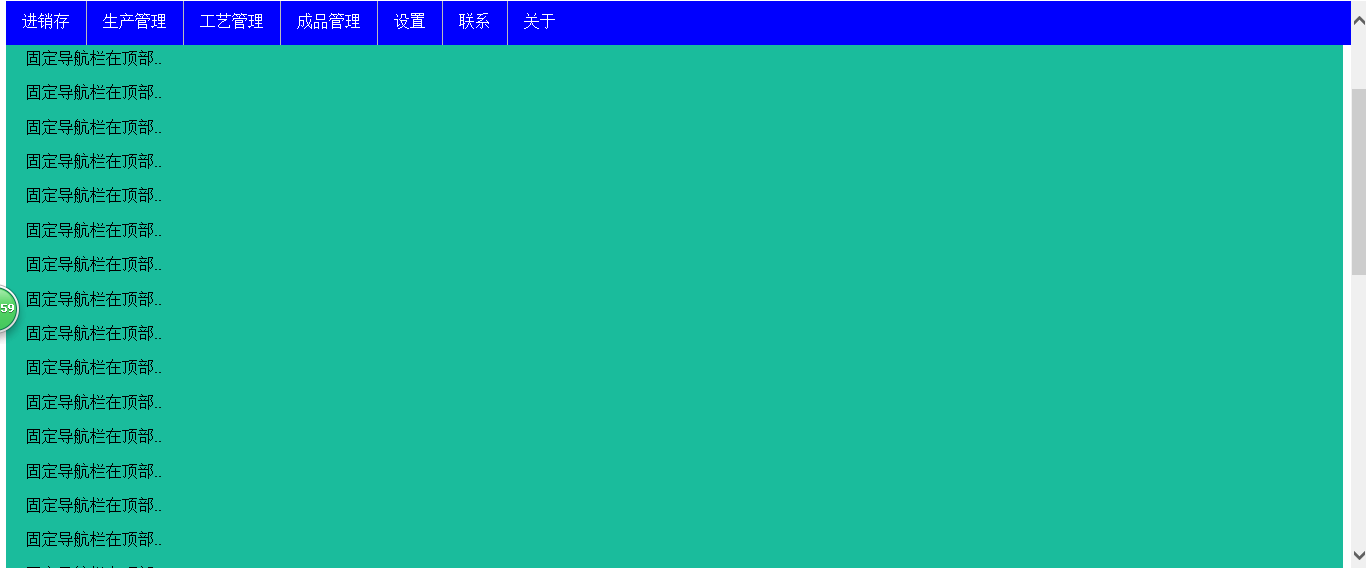
效果:




 浙公网安备 33010602011771号
浙公网安备 33010602011771号