EasyUI内容页Tabs。
html:
<div data-options="region:'center'"> <div id="tabs" class="easyui-tabs" data-options="tools:'#tab-tools'"> <div title="主页" data-options="iconCls:'icon-house'" style="padding: 10px; height: 100%;">主页</div> </div> <div id="tab-tools"> <a href="javascript:void(0)" class="easyui-linkbutton" data-options="plain:true,iconCls:'icon-add'" onclick="addPanel()"></a> <a href="javascript:void(0)" class="easyui-linkbutton" data-options="plain:true,iconCls:'icon-remove'" onclick="removePanel()"></a> </div> </div>
JS:
<script type="text/javascript">
var index = 0;
function addPanel() {
index++;
$('#tabs').tabs('add', {
title: 'Tab' + index,
content: '<div style="padding:10px">Content' + index + '</div>',
closable: true
});
}
function removePanel() {
var tab = $('#tabs').tabs('getSelected');
if (tab) {
var index = $('#tabs').tabs('getTabIndex', tab);
$('#tabs').tabs('close', index);
}
}
</script>
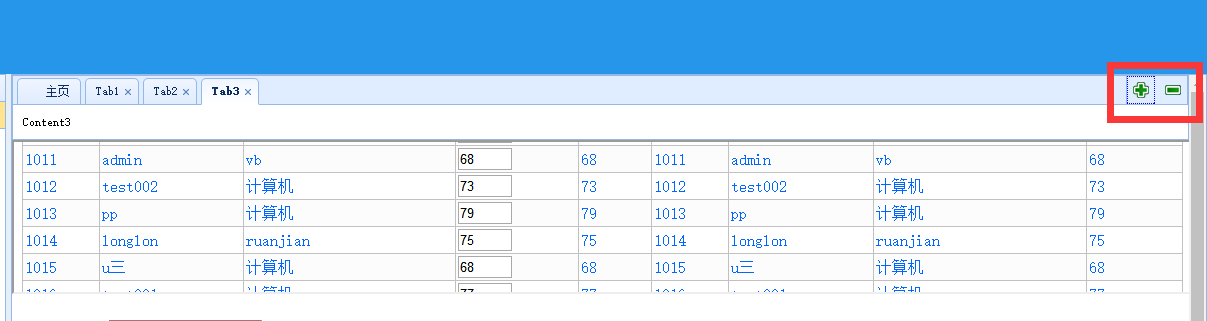
效果图: