.net mvc 利用分部视图局部刷新.
页面利用$.Ajax:
$(function(){ $("#btnpartview").click(function () { var model = []; model.push($("#txtAge").val(), $("#txtName").val()); $.ajax({ url: '/Home/Refresh',//控制器活动,返回一个分部视图,并且给分部视图传递数据. data: JSON.stringify(model),//传给服务器的数据(即后台AddUsers()方法的参数,参数类型要一致才可以) type: 'POST', contentType: 'application/json;charset=utf-8',//数据类型必须有 async: true,//异步 success: function (data) //成功后的回调方法 { $("#myDiv").html(data);//data--就是对应的分部视图页面内容. //alert(data)//弹出框 }, error: function (data) { alert("失败:"+data[0])//弹出框 } }); }) })
控制器中:
public ActionResult Refresh(string[] person)
{
string str = person[0];
LinkedList<DemoData> datastest1 = new LinkedList<DemoData>();
//List<DemoData> datastest = new List<DemoData>();
DemoData dd = new DemoData();
dd.txtno = "1";
dd.txtname = "李四";
dd.txtage = "22";
datastest1.AddLast(dd);
DemoData dd1 = new DemoData();
dd1.txtno = "2";
dd1.txtname = "小王";
dd1.txtage = "23";
datastest1.AddLast(dd1);
DemoData dd2 = new DemoData();
dd2.txtno = "3";
dd2.txtname = "张三";
dd2.txtage = "22";
datastest1.AddLast(dd2);
//return PartialView("/Views/Home/_PartialPage2.cshtml", datastest1);//要绝对路径
return PartialView("/Views/Shared/PartView1.cshtml", datastest1);//要绝对路径.datastest1--要传到分部视图中的数据.
}
页面:
<div id="myDiv">Ajax 内容显示 @*@Html.Partial("PartView1.cshtml", Model);*@ </div>
分部视图:
@model IEnumerable<MvcApp.Models.DemoData> <div> <div> <select id="opselect"> <option value="opone">第一个值</option> <option value="optwo">第二个值</option> <option value="opthree">第三个值</option> <option value="optfour">第四个值</option> </select> </div> <table> @foreach (var item in Model) { var i = 0; <tr style="background-color:#CCC;"> <td> @item.txtno </td> <td style="width:30%"> @item.txtname </td> <td> @item.txtage </td> </tr> i++; } </table> </div>
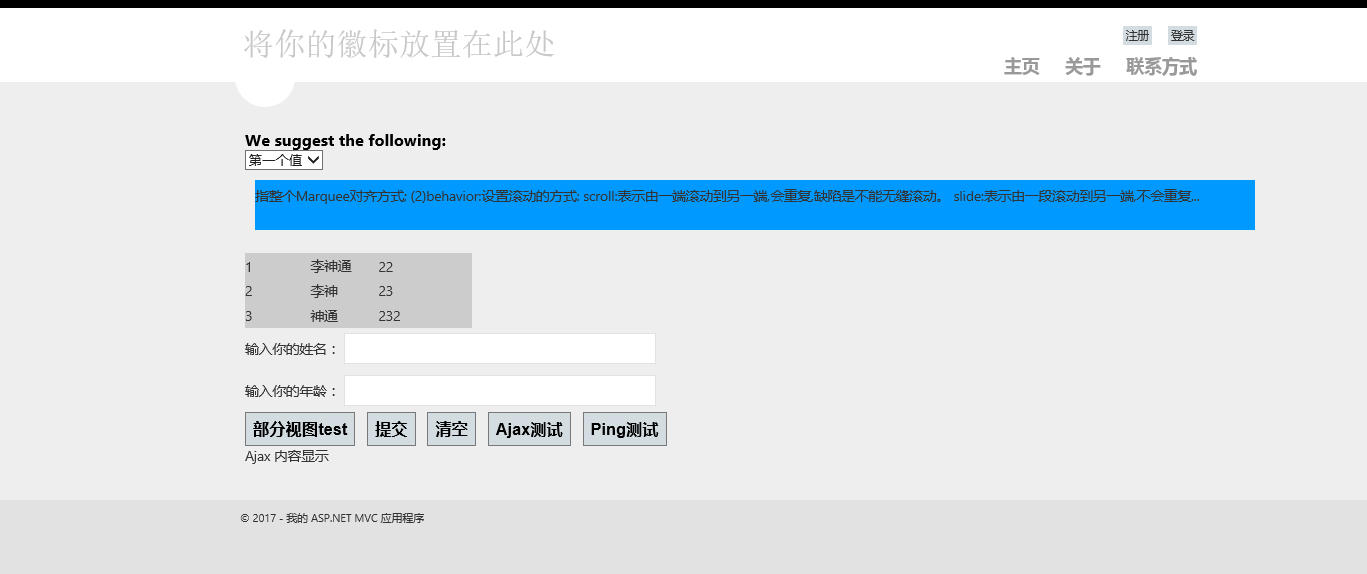
刷新之前的页面:

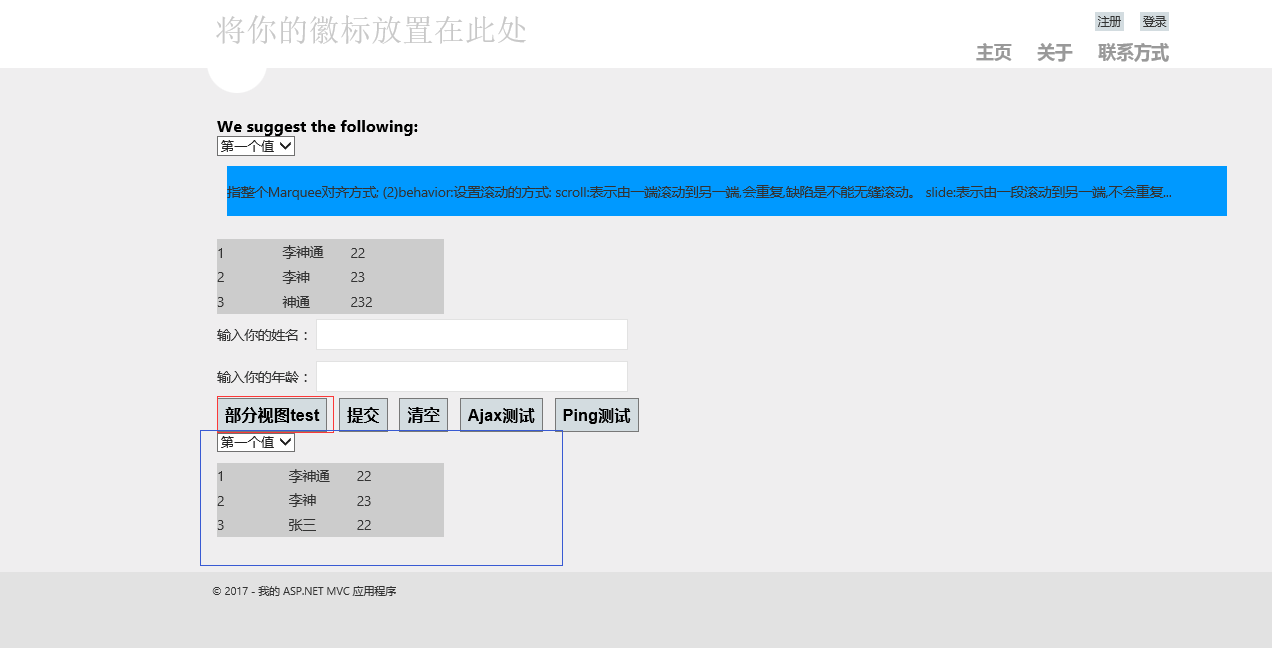
刷新后的页面:




 浙公网安备 33010602011771号
浙公网安备 33010602011771号