Vue非父子组件传值方式。
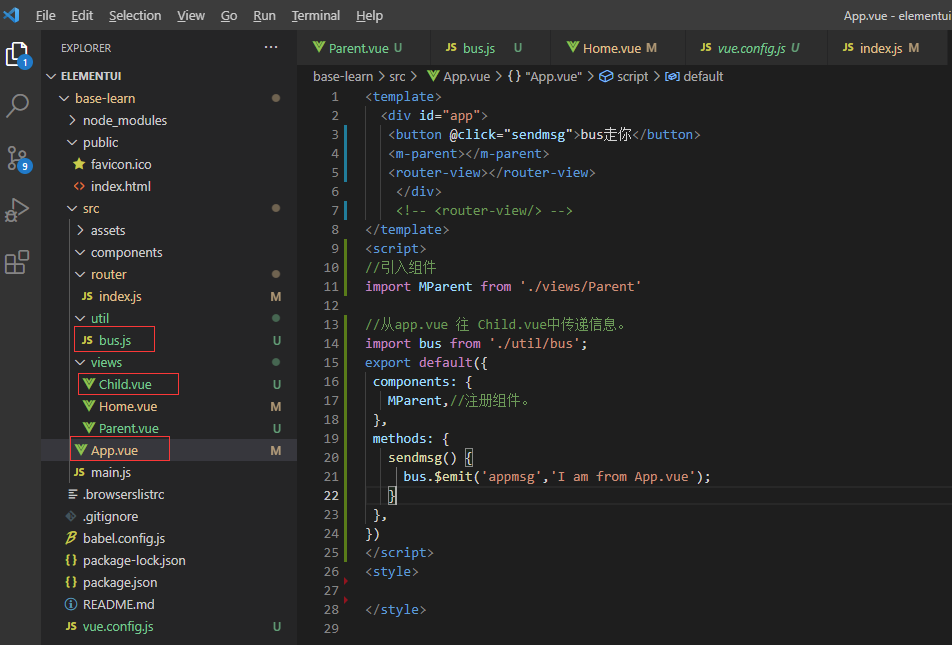
项目结构:

1.事件总线方式:
①.先建util目录,然后再目录里新建bus.js文件,bus.js文件内容:
//非父子组件传值之事件总线。 //先建一个bus.js文件,然后在需要传递信息的地方引入。 //import bus from './bus.js' //类似C#中定义一个类,然后实例化这个类,然后引用。 import Vue from 'vue' export default new Vue;
②.在需要传递信息的组件中引入bus.js,这里是从APP.vue组件向Child.vue组件传递信息,然后要发送数据到Child.vue组件中。
传递信息使用 bus.$emit("方法名"),接收信息的组件中使用bus.$on("方法名",callback)监听
<template>
<div id="app">
<button @click="sendmsg">bus走你</button>
<m-parent></m-parent>
<router-view></router-view>
</div>
<!-- <router-view/> -->
</template>
<script>
//引入组件
import MParent from './views/Parent'
//从app.vue 往 Child.vue中传递信息。
import bus from './util/bus';
export default({
components: {
MParent,//注册组件。
},
methods: {
sendmsg() {
bus.$emit('appmsg','I am from App.vue');
}
},
})
</script>
<style>
</style>
③.在Child.vue组件中引入bus.js,然后监听bus.$on();

<template>
<div>
<h3>child</h3>
<h4>{{msg}}</h4>
<h6>{{childmsg}}</h6>
<button @click="sendmsg">传给父亲</button>
</div>
</template>
<script>
import bus from '../util/bus';
export default {
//使用 props 属性接收父组件传过来的值。
props: {
msg: {
type: String,
default: ''
},
},
methods: {
sendmsg() {
this.$emit('showmsg','from child msg');//触发父组件监听的showmsg(),并且传值。
}
},
data() {
return {
childmsg: ''
}
},
mounted () {
bus.$on('appmsg',(val)=>{
this.childmsg=val;
});
},
}
</script>
<style scoped>
</style>





