docker + nginx 部署vuejs3.0项目
1:用指令 npm run build 打包vusjs项目(该项目是在github上下载的)。打包成功后会生成一个目录dist。

2:把该文件夹拷贝到腾讯云服务器(操作系统 centos7)下的/usr/share目录下。

3:在/usr/share目录下新建Dockerfile文件

dockerfile文件内容:
# 设置基础镜像 FROM nginx # 定义作者 MAINTAINER longdb # 将dist文件中的内容复制到 /usr/share/nginx/html/ 这个目录下面 COPY dist/ /usr/share/nginx/html/ COPY nginx.conf /etc/nginx/nginx.conf RUN echo 'echo init ok!!'
4:新建文件 nginx.conf。
文件内容:
worker_processes auto;
#error_log logs/error.log;
#error_log logs/error.log notice;
#error_log logs/error.log info;
#pid logs/nginx.pid;
events {
worker_connections 1024;
}
http {
include mime.types;
default_type application/octet-stream;
#log_format main '$remote_addr - $remote_user [$time_local] "$request" '
# '$status $body_bytes_sent "$http_referer" '
# '"$http_user_agent" "$http_x_forwarded_for"';
#access_log logs/access.log main;
sendfile on;
#tcp_nopush on;
#keepalive_timeout 0;
keepalive_timeout 65;
#gzip on;
client_max_body_size 20m;
server {
listen 80;
server_name www.longdb.com;
#charset koi8-r;
#access_log logs/host.access.log main;
location / {
root /usr/share/nginx/html;
index index.html index.htm;
try_files $uri $uri/ /index.html;
}
#error_page 404 /404.html;
# redirect server error pages to the static page /50x.html
#
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
# proxy the PHP scripts to Apache listening on 127.0.0.1:80
#
#location ~ \.php$ {
# proxy_pass http://127.0.0.1;
#}
# pass the PHP scripts to FastCGI server listening on 127.0.0.1:9000
#
#location ~ \.php$ {
# root html;
# fastcgi_pass 127.0.0.1:9000;
# fastcgi_index index.php;
# fastcgi_param SCRIPT_FILENAME /scripts$fastcgi_script_name;
# include fastcgi_params;
#}
# deny access to .htaccess files, if Apache's document root
# concurs with nginx's one
#
#location ~ /\.ht {
# deny all;
#}
}
# another virtual host using mix of IP-, name-, and port-based configuration
#
#server {
# listen 8000;
# listen somename:8080;
# server_name somename alias another.alias;
# location / {
# root html;
# index index.html index.htm;
# }
#}
}
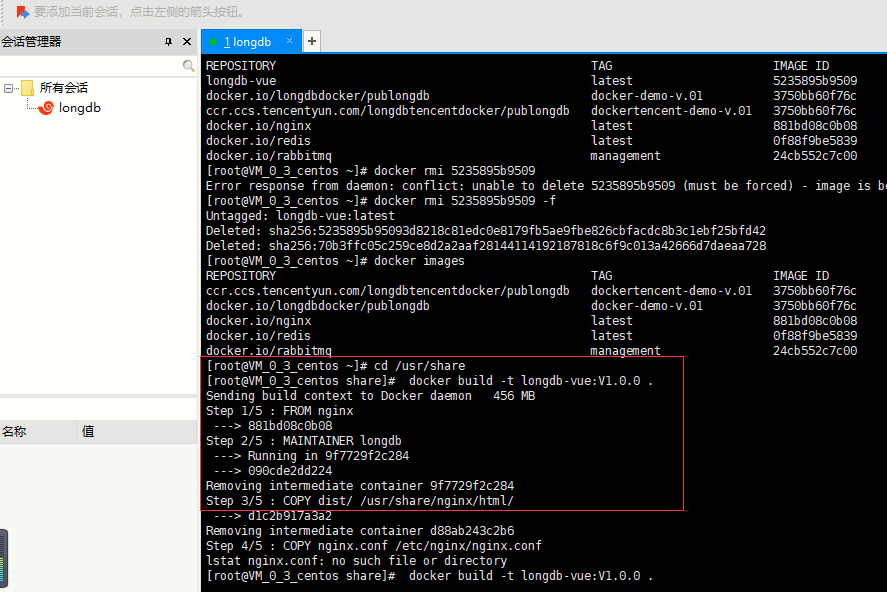
5:cd 进入share目录,然后 用括号里指令(docker build -t longdb-vue:V1.0.0 . )构建镜像。(注意最后的 . )

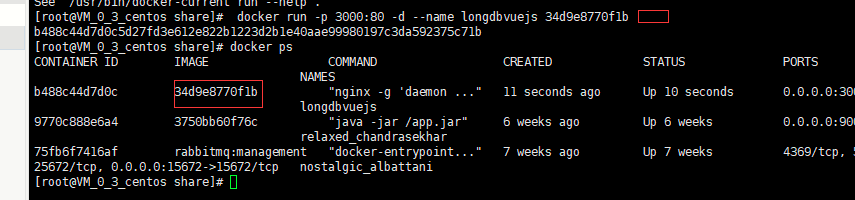
6:运行生成成功的镜像:docker run -p 3000:80 -d --name longdbvuejs 34d9e8770f1b

参数讲解:
run: 创建一个新的容器并运行一个命令
-d: 后台运行容器,并返回容器ID
-p: 端口映射,格式为:主机(宿主)端口:容器端口
--name="longdbvuejs": 为容器指定一个名称
34d9e8770f1b --为生成好的images_id.
7:docker ps 指令查看有哪些在运行,上图中看到longvuejs在运行。(测试 http://193.112.82.83:3000/#/page2)
结果如下:

参考文章:https://blog.csdn.net/g631521612/article/details/82841282
2019.8.10 added:部署好后,目录dist下的内容可以删掉。



 浙公网安备 33010602011771号
浙公网安备 33010602011771号