移动端打开控制台
一.只需要在HTML中插入以下代码即可
---------------阿里提供的方式,原文链接https://developer.aliyun.com/article/907922
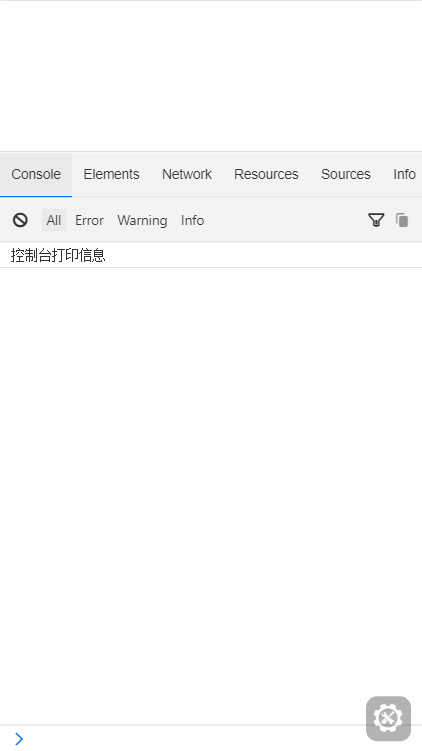
<script src="https://cdn.jsdelivr.net/npm/eruda"></script> <script> eruda.init(); console.log('控制台打印信息'); </script>

二.vconsole
<script src='https://cdn.bootcss.com/vConsole/3.2.2/vconsole.min.js' type="text/javascript" charset="utf-8"></script> <script> window.vConsole = new window.VConsole() </script>





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· 三行代码完成国际化适配,妙~啊~
· .NET Core 中如何实现缓存的预热?