VScode格式化json配置
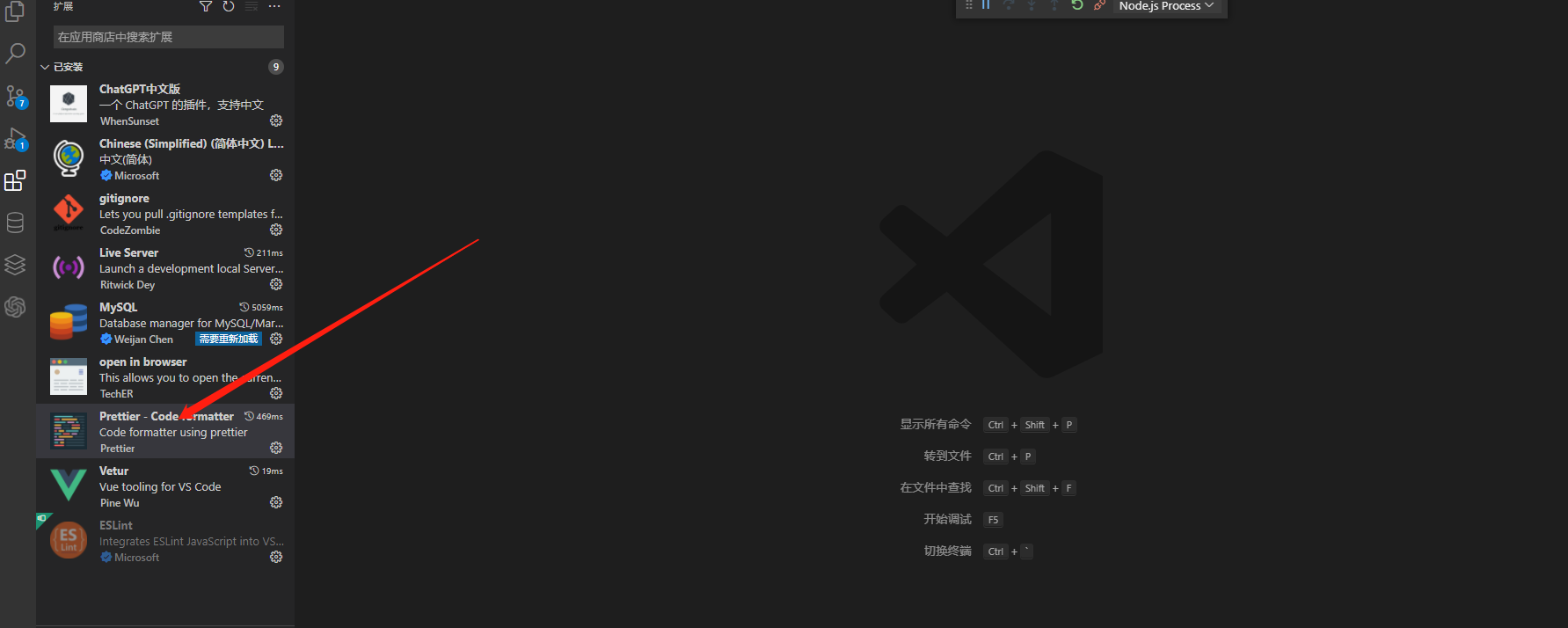
一.安装Prettier - Code fromatter

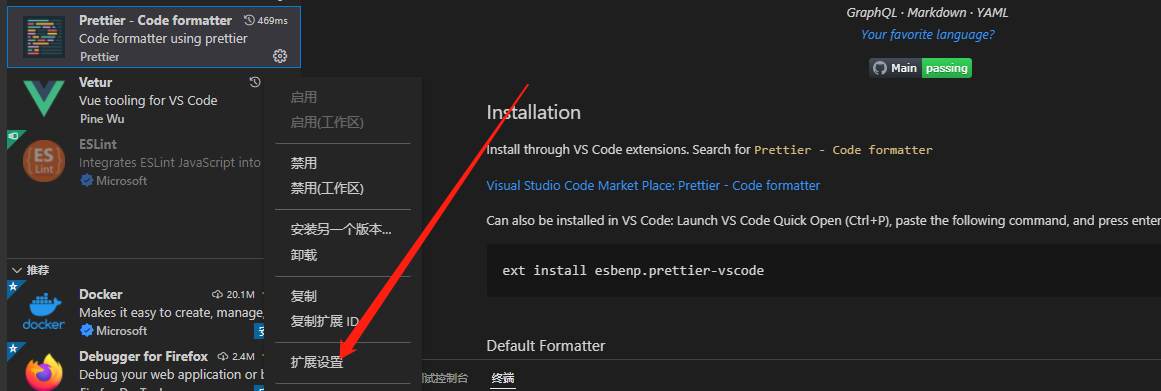
二.点击设置按钮,打开扩展设置

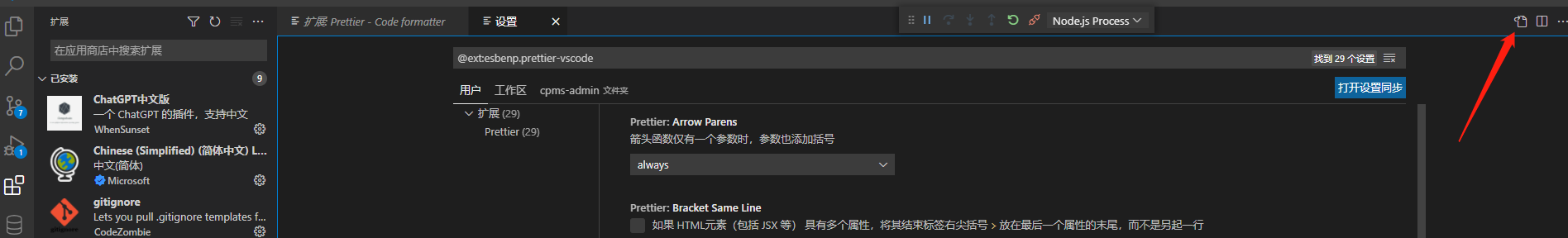
三.点击图标跳转到setting.json

四.在settings.json中插入如下代码
{
//...
"fileheader.configObj": {
"createFileTime": true,
"language": {
"languagetest": {
"head": "/$$",
"middle": " $ @",
"end": " $/"
}
},
"autoAdd": false,
"autoAlready": false,
"annotationStr": {
"head": "/*",
"middle": " * @",
"end": " */",
"use": false
},
"headInsertLine": {
"php": 2
},
"beforeAnnotation": {},
"afterAnnotation": {},
"specialOptions": {
"Date": "创建时间",
"LastEditTime": "修改时间"
},
"switch": {
"newlineAddAnnotation": true
},
"prohibitAutoAdd": ["json"],
"moveCursor": true,
"dateFormat": "YYYY-MM-DD HH:mm:ss",
"atSymbol": "@",
"atSymbolObj": {
"js": ""
},
"colon": ": ",
"colonObj": {},
"wideSame": true,
"wideNum": 2
},
"fileheader.customMade": {
"作者": "龙儿哥哥",
"Date": "",
"LastEditTime": "",
"版本": "[1.0]",
"版权": "xxxxxxxx",
"描述": ""
}, // vscode默认启用了根据文件类型自动设置tabsize的选项
//格式化
"editor.detectIndentation": false, // 重新设定tabsize
"editor.tabSize": 2, // #每次保存的时候自动格式化
"editor.formatOnSave": false, // #每次保存的时候将代码按eslint格式进行修复
// "eslint.autoFixOnSave": true, // 添加 vue 支持
// "eslint.validate": [
// "javascript",
// "javascriptreact",
// {
// "language": "vue",
// "autoFix": true
// }
// ], // #让prettier使用eslint的代码格式进行校验
"prettier.eslintIntegration": false, // #去掉代码结尾的分号
"prettier.semi": false, // #使用带引号替代双引号
"prettier.singleQuote": true, // #让函数(名)和后面的括号之间加个空格
"javascript.format.insertSpaceBeforeFunctionParenthesis": true, // #这个按用户自身习惯选择
"vetur.format.defaultFormatter.html": "js-beautify-html", // #让vue中的js按编辑器自带的ts格式进行格式化
"vetur.format.defaultFormatter.js": "vscode-typescript",
"vetur.format.defaultFormatterOptions": {
"js-beautify-html": {
"wrap_attributes": "force-aligned" // #vue组件中html代码格式化样式
}
}, // 格式化stylus, 需安装Manta's Stylus Supremacy插件
"stylusSupremacy.insertColons": false, // 是否插入冒号
"stylusSupremacy.insertSemicolons": false, // 是否插入分好
"stylusSupremacy.insertBraces": false, // 是否插入大括号
"stylusSupremacy.insertNewLineAroundImports": false, // import之后是否换行
"stylusSupremacy.insertNewLineAroundBlocks": false,
"editor.codeActionsOnSave": {
"source.fixAll.eslint": true
},
"[vue]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
},
"prettier.bracketSameLine": true,
"prettier.printWidth": 320,
"prettier.useEditorConfig": false,
"[jsonc]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
} // 两个选择器中是否换行
//...
}
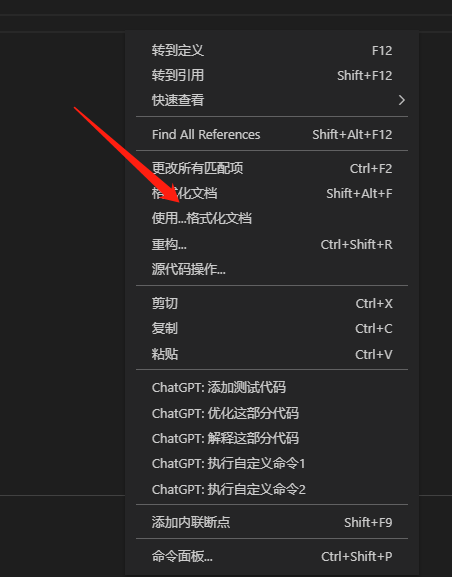
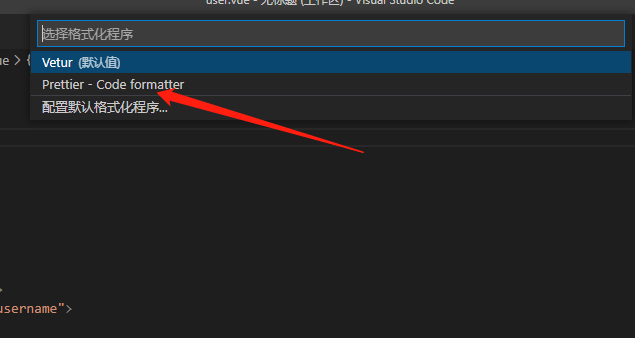
五.ctrl+s保存后即可配置完成、点击右键选择格式化方式






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 全程不用写代码,我用AI程序员写了一个飞机大战
· DeepSeek 开源周回顾「GitHub 热点速览」
· 记一次.NET内存居高不下排查解决与启示
· MongoDB 8.0这个新功能碉堡了,比商业数据库还牛
· .NET10 - 预览版1新功能体验(一)