在vue项目中使用UEditor--plus
1:UEditor-plus富文本编辑器如何在vue项目中使用
备注:UEditor是由百度web前端研发部开发的所见即所得的开源富文本编辑器,由于该项目不在维护;程序员自发对其进行了维护,详见
https://gitee.com/modstart-lib/ueditor-plus?_from=gitee_search;
2.使用方法
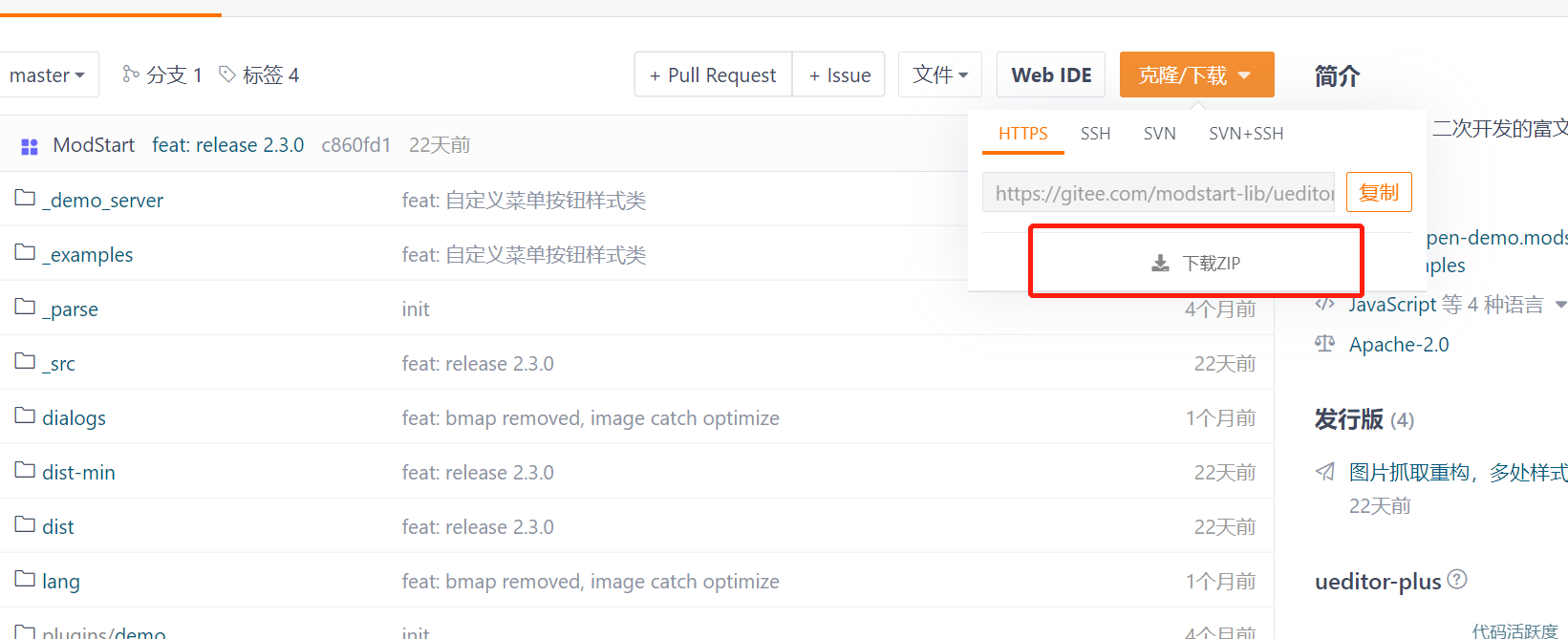
第一步:在git上拉取ueditor代码到本地

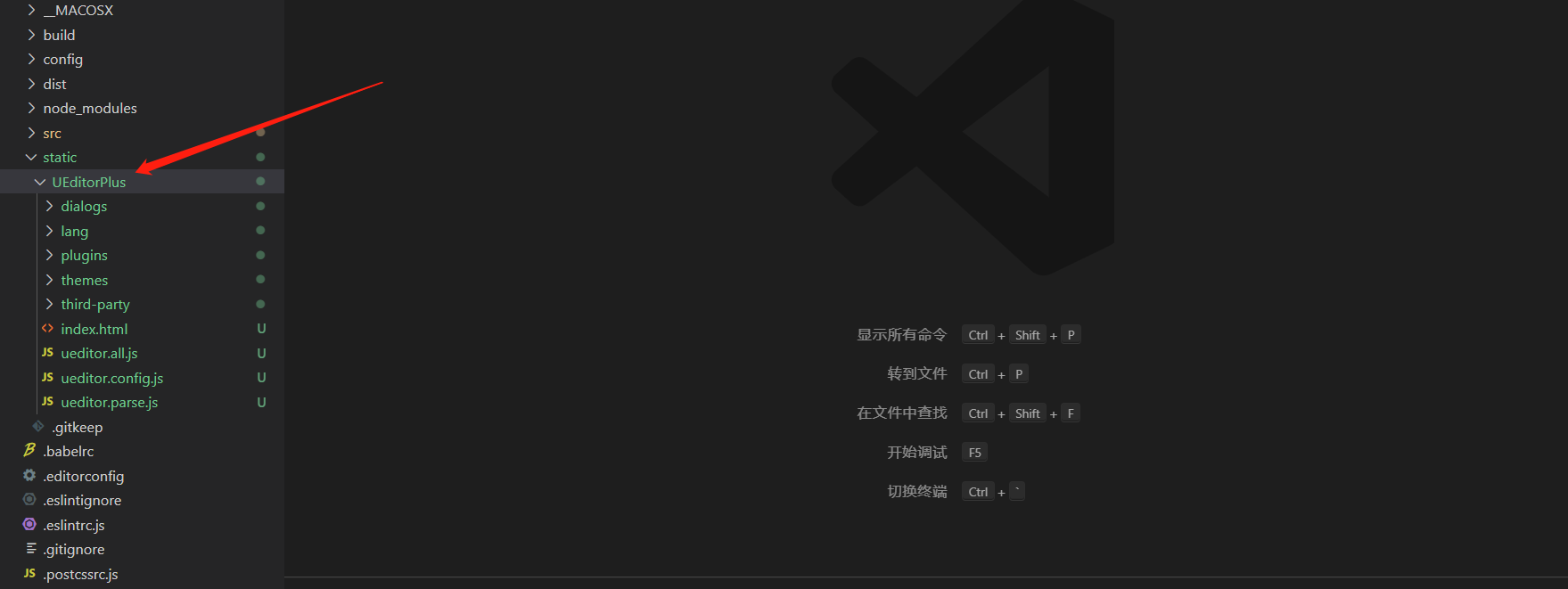
第二步:解压后找到dist文件夹,复制并粘贴到vue项目包中的static(vue3粘贴到public)文件夹目录下,并改名为UEditor

第三步:在终端中运行
npm i vue-ueditor-wrap
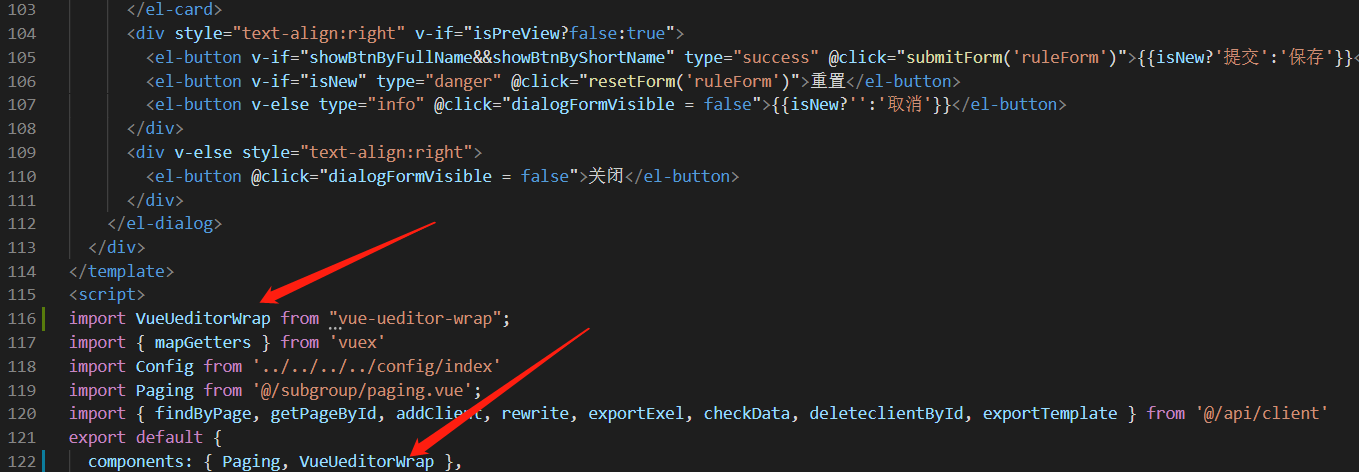
第四步:在页面中引入UEditorPlus富文本编辑器

第五步:在页面中插入组件
1 <div class="content"> 2 <vue-ueditor-wrap 3 v-model="content" 4 editor-id="editor" 5 :config="editorConfig" 6 :editorDependencies="['ueditor.config.js','ueditor.all.js']" 7 style="height:500px;" /> 8 </div>
第六步:配置项
data(){ return { content: '<p>Hello UEditorPlus</p>', editorConfig: { serverUrl: '后端服务', // 配置UEditorPlus的惊天资源 UEDITOR_HOME_URL: '/static/UEditorPlus/' }, } }
3.运行项目

注:由于配置项未配置,需要与后端小伙伴联调,才可使用上传功能




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 终于写完轮子一部分:tcp代理 了,记录一下
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理