css预处理scss环境配置
css 预处理器
CSS 预处理器用一种专门的编程语言,进行 Web css编码,然后再编译成正常的 CSS 文件,以供项目使用;说简单点就是在某个环境下写css 可以写变量、表达式、嵌套等,在通过该环境将css预处理的语言编译成正常的css文件;
sass与scss
学习网站: http://sass.bootcss.com/
sass是采用Ruby语言编写的一款css预处理语言。Sass的缩进语法,对于写惯css前端的web开发者来说很不直观,也不能将css代码加入到Sass里面,因此sass的第三版进行了语法改良,Sass 3就变成了Scss;
scss 环境安装
1、安装Scss;
scss是基于Ruby编写的,所以要先安装Ruby环境, http://rubyinstaller.org/downloads/ 类似于要跑.net相关程序要有.Net Framework;
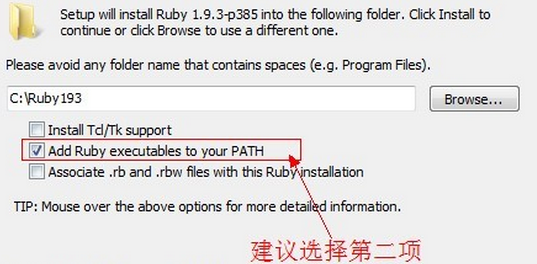
下载RubyInstaller,运行安装(点击next即可)

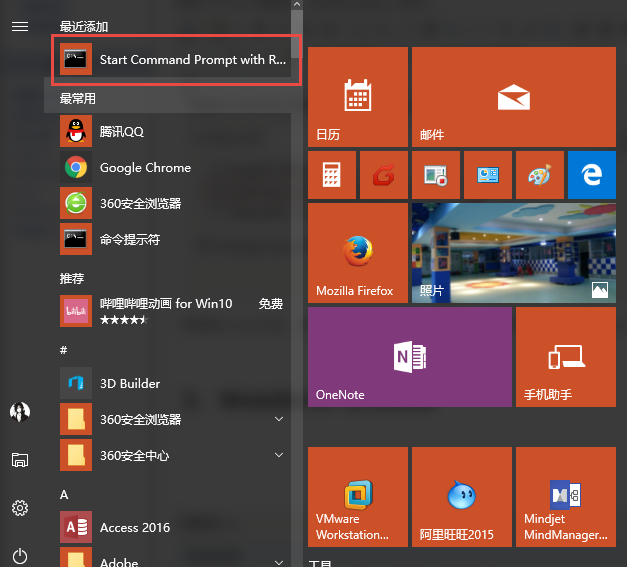
安装完ruby之后,在开始菜单中,找到刚才我们安装的ruby,打开Start Command Prompt with Ruby

然后直接在命令行中输入
gem install sass
按回车键确认,等待一段时间就会提示你sass安装成功。
查看sass版本的命令
sass -v
升级sass版本的命令
gem update sass
你也可以运行帮助命令行来查看你需要的命令
sass -h
2、Webstorm 配置scss
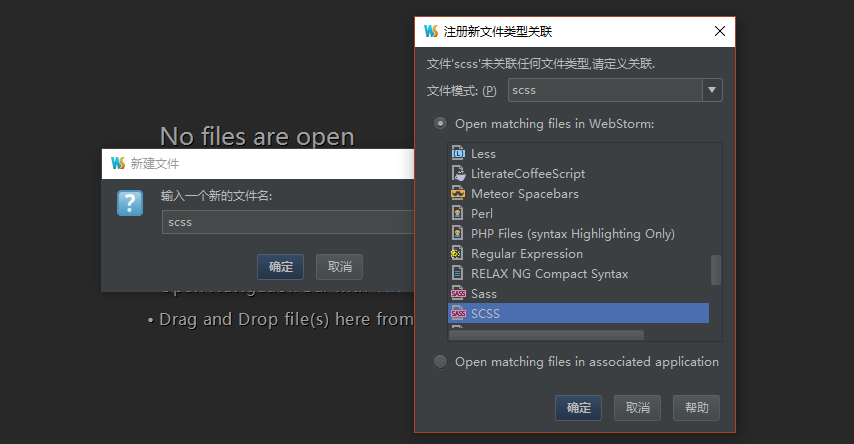
在webstrom中新建一个文件,文件类型选择scss

如果是第一次在文件创建完之后会提示Add watcher 绿色的字体,直接点击ok;
在webstorm 点击文件 ------》设置

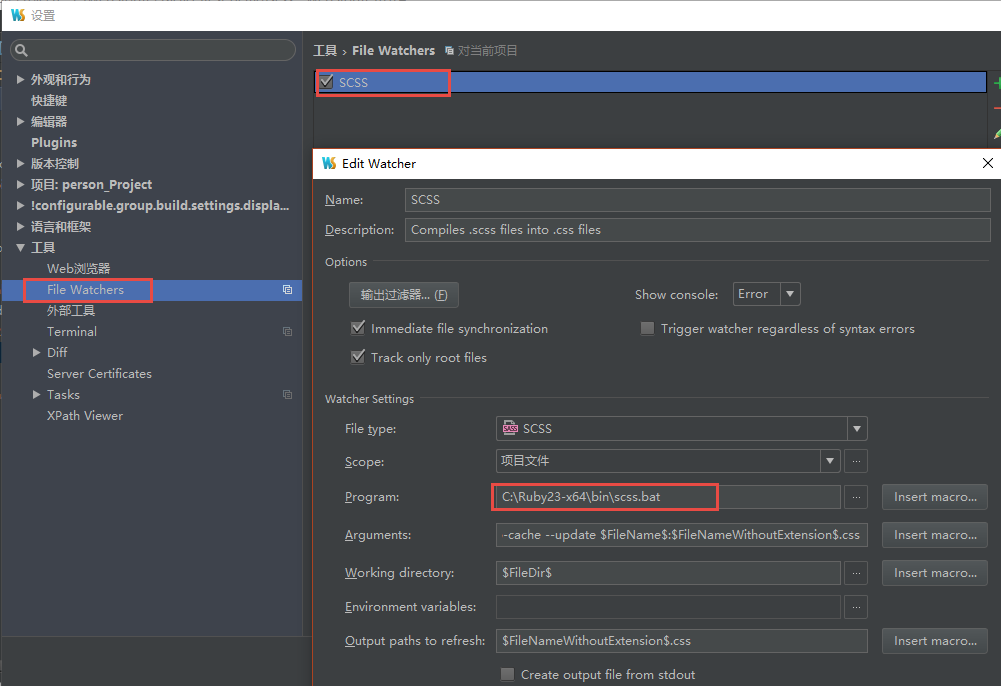
如图WebStorm自动新建一个scss的' File Watchers' (实时编译的一个配置)
编写刚创建的scss 保存的时候会自动在该目录下创建一个.css 文件,当然这个目录是可以改的;
ps:项目所在的路径中请不要出现中文,不然sass在编译是会出现编码错误!!!。
如果您觉得阅读本文对您有帮助,请点一下推荐按钮,您的推荐将是我最大的写作动力,欢迎各位转载!



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· Docker 太简单,K8s 太复杂?w7panel 让容器管理更轻松!