html 标签
HTML 基本标签
1、input 标签
<input type="value"> 属性值如下:
| 值 | 描述 |
|---|---|
| button | 定义可点击的按钮(大多与 JavaScript 使用来启动脚本) |
| checkbox | 定义复选框。 |
| color | 定义拾色器。 |
| date | 定义日期字段(带有 calendar 控件) |
| datetime | 定义日期字段(带有 calendar 和 time 控件) |
| datetime-local | 定义日期字段(带有 calendar 和 time 控件) |
| month | 定义日期字段的月(带有 calendar 控件) |
| week | 定义日期字段的周(带有 calendar 控件) |
| time | 定义日期字段的时、分、秒(带有 time 控件) |
| 定义用于 e-mail 地址的文本字段 | |
| file | 定义输入字段和 "浏览..." 按钮,供文件上传 |
| hidden | 定义隐藏输入字段 |
| image | 定义图像作为提交按钮 |
| number | 定义带有 spinner 控件的数字字段 |
| password | 定义密码字段。字段中的字符会被遮蔽。 |
| radio | 定义单选按钮。 |
| range | 定义带有 slider 控件的数字字段。 |
| reset | 定义重置按钮。重置按钮会将所有表单字段重置为初始值。 |
| search | 定义用于搜索的文本字段。 |
| submit | 定义提交按钮。提交按钮向服务器发送数据。 |
| tel | 定义用于电话号码的文本字段。 |
| text | 默认。定义单行输入字段,用户可在其中输入文本。默认是 20 个字符。 |
| url |
定义用于 URL 的文本字段。
|
基本实例:

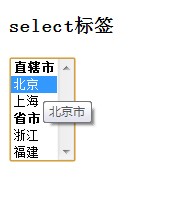
<select>标签
可创建单选或多选菜单,类似于winform的combox或listbox。
属性
1) size {int}:设置下拉列表尺寸。默认的为combox样式;大于1时,就是listbox样式。 2) multiple {boolean}:是否多项选择。若为多选,按住Ctrl+左键可进行多选操作。
3) item子项:
① <optgroup>标签:定义选择项的类别,不能被选中。 label {string} 属性:类别展示的名称 title {string} 属性:鼠标移到选择项上去,要展示的信息
② <option>标签:定义可选的项目 vlaue {string} 属性:选择项具体的名称 title {string} 属性:鼠标移到选择项上去,要展示的信息
select示例

<h3>select标签</h3>
<select id="province" multiple=multiple size="6" >
<optgroup label="直辖市" ></optgroup>
<option value="bj" title="北京市" >北京</option>
<option value="sh">上海</option>
<optgroup label="省市" ></optgroup>
<option value="zj">浙江</option>
<option value="fj">福建</option>
</select>
<textarea>标签
多行文本区域,可以通过 cols 和 rows 属性来设定 textarea 的尺寸。
属性
rows {int}:表示显示的行数。 cols {int}:表示显示的列数。 readonly {boolean}:是否只读。
示例

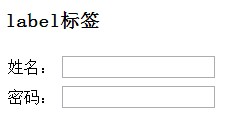
<label>标签
相当于一个展示文本框。
属性
for {elementID}:关联对应的控件id;当点击此label标签时,绑定id的控件会获取焦点;
<table>
<tr>
<td><label for='username'>姓名:</label></td>
<td><input type="text" id='username'/></td>
</tr>
<tr>
<td><label for='userpwd'>密码:</label></td>
<td><input type="password" id='userpwd' /></td>
</tr>
</table>
示例

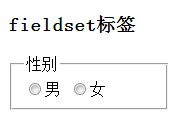
<fieldset>标签
类似于winform中的groupBox控件。
item子项
<legend></legend>:表示抬头的名称。
<h3>fieldset标签</h3>
<fieldset style='width:130px' >
<legend>性别</legend>
<input type="radio" name='sex' value='boy' />男
<input type="radio" name='sex' value='girl' />女
</fieldset>
5.2 示例

ul、ol、li 列表标签
6.1 介绍
ul :unordered list (无序列表) ol :ordered list (有序列表)) li :list item (列表项目),基于上面2个列表子项目。
代码示例:
<ul type=circle>
<li>ul1</li>
<li>ul2</li>
<li>ul3</li>
</ul>
<ol type=1>
<li>li1</li>
<li>li2</li>
<li>li3</li>
</ol>
如果您觉得阅读本文对您有帮助,请点一下推荐按钮,您的推荐将是我最大的写作动力,欢迎各位转载!





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· Docker 太简单,K8s 太复杂?w7panel 让容器管理更轻松!