前端数据结构--线性结构-队列、栈
栈
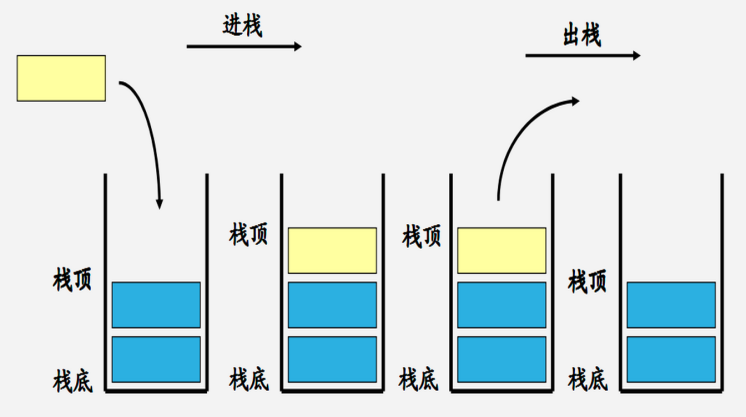
栈是一种特殊的的线性表结构,只允许在一端插入和删除操作。允许插入和删除的一端是栈顶,另一端是栈底,不包含任何数据的叫空栈,栈具有后进者先出(Last in first out)简称LIFO,栈的操作主要有入栈、出栈 如

线性表、链表都是线性结构中的一种,只是存储方式不一样,叫不同的名称。
实现栈
栈既可以用数组来实现,也可以用链表来实现。用数组实现的栈,叫作顺序栈,用链表实现的栈,叫作链式栈。
1 /* 2 栈:只能在栈的一边进行插入、删除操作,具有后进先出的特点 3 用数组实现的栈,叫作顺序栈、用链表实现的栈,叫作链式栈。 4 */ 5 6 class Stack { 7 constructor () { 8 this.size = 0 9 this.stackList = [] 10 } 11 // 入栈 12 pushStack (data) { 13 this.stackList.unshift(data) 14 this.size++ 15 return true 16 } 17 // 出栈 18 popStack () { 19 if (this.size < 0) return false 20 this.stackList.shift() 21 this.size-- 22 } 23 get length () { 24 return this.size 25 } 26 } 27 28 let stack = new Stack() 29 stack.pushStack(1) 30 stack.pushStack(2) 31 stack.pushStack(3) 32 console.log(stack) 33 console.log(stack.length) 34 35 stack.popStack() 36 37 console.log(stack) 38 console.log(stack.length)
应用场景
当某个数据集合需要在一端插入和删除操作,并且满足后进先出、先进后出的特性,那么应该用栈这种数据结构。
浏览器的前进、后退功能

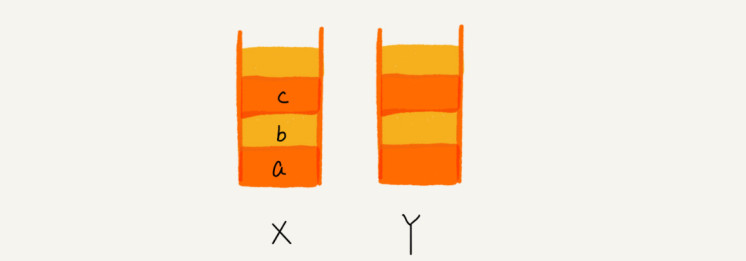
浏览器的前进后退基本原理很简单,使用两个栈X、Y,在浏览的时候把数据压入X栈,当点击后退的时候从X中出栈,且把数据压入Y栈。当点击前进的时候把Y栈中的数据出栈,然后再压入X栈。当栈 X 中没有数据时,那就说明没有页面可以继续后退浏览了。当栈 Y 中没有数据,那就说明没有页面可以点击前进按钮了。
还有很多应用场景,比如 撤销回退、js 执行的函数调用栈、递归调用栈等等。
队列
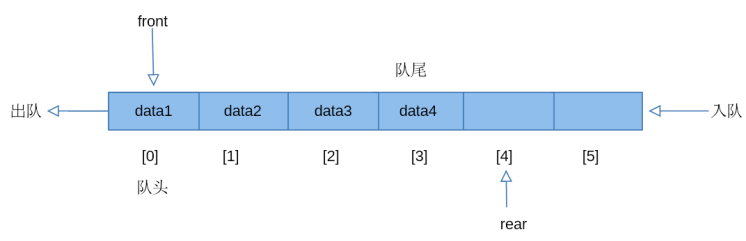
队列与栈结构类似同样是一种特殊的的线性表结构,不同的是队列只允许在一端进行插入操作,在另一端进行删除操作,比如生活中的排队买票,等电梯等先来的先上,后来的人只能依次排队,不允许插队。队列具有先进者先出的特点。

实现队列
队列跟栈一样,也是一种抽象的数据结构。它具有先进先出的特性,支持在队尾插入元素,在队头删除元素,队列既可以用数组来实现,也可以用链表来实现。用数组实现的栈,叫作顺序队列,用链表实现的栈,叫作链式队列。
1 /* 2 队列:只能在栈的一边进行插入、另外一边进行删除操作,具有先进先出的特点 3 用数组实现的栈,叫作顺序队列、用链表实现的栈,叫作链式队列。 4 */ 5 class QueueList { 6 constructor () { 7 this.size = 0 8 this.queueList = [] 9 } 10 // 入队 11 enqueue (data) { 12 this.queueList.push(data) 13 this.size++ 14 } 15 // 出队 16 dequeue () { 17 if (this.size < 0) return false 18 this.queueList.shift() 19 this.size-- 20 } 21 clear () { 22 this.queueList = [] 23 } 24 get length () { 25 return this.size 26 } 27 get isEmptyQueue () { 28 return !this.queueList.length 29 } 30 } 31 let queue = new QueueList() 32 queue.enqueue(1) 33 queue.enqueue(2) 34 queue.enqueue(3) 35 queue.dequeue() 36 37 console.log(queue) 38 console.log(queue.length)
队列的概念很好理解,基本操作也很容易掌握。
队列与栈

- 栈:先进后出
- 队列:先进先出
如果您觉得阅读本文对您有帮助,请点一下推荐按钮,您的推荐将是我最大的写作动力,欢迎各位转载!




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· Docker 太简单,K8s 太复杂?w7panel 让容器管理更轻松!