css整理之-----------基本知识
盒子模型
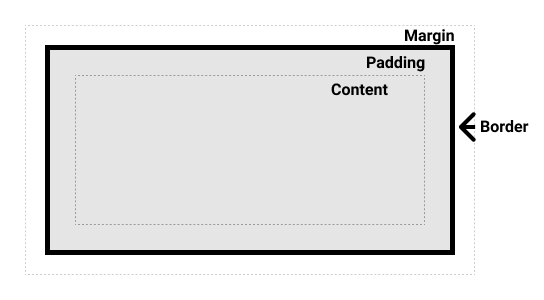
所有HTML元素可以看作盒子,它包括:边距,边框,填充,和实际内容。
CSS中组成一个块级盒子需要:
- Content box: 这个区域是用来显示内容,大小可以通过设置 width 和 height.
- Padding box: 包围在内容区域外部的空白区域; 大小通过 padding 相关属性设置。
- Border box: 边框盒包裹内容和内边距。大小通过 border 相关属性设置。
- Margin box: 这是最外面的区域,是盒子和其他元素之间的空白区域。大小通过 margin 相关属性设置。如下图:

盒子模型有标准盒模型,怪异盒模型,可以通过设置box-sizing 来设置这两种模型,
- 当设置为box-sizing:content-box时,将采用标准模式解析计算,也是默认模式
- 当设置为box-sizing:border-box时,将采用怪异模式解析计算
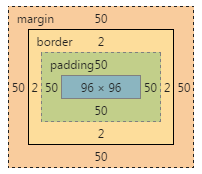
标准盒模型
标准模式:盒子总宽度/高度 = 内容区宽度 /高度+padding+border + margin
效果:

怪异盒模型
怪异模式:盒子总宽度/高度 = width/height + margin
效果:

css 解析
css 从右边往左开始解析,过多的嵌套会影响性能,最好不要超过三层。css 尽可能的复用代码块,减少重复代码
css 优先级
css Specificity中文一般译为css优先级、css权重。相比权重,优先级更好理解。简单理解就是一个DOM元素有多个css样式设置,优先级高的那个样式被应用,其他css设置不生效的问题,这是因为在其他地方定义了一个更高的优先级样式,从而导致其他地方设置的样式不生效。
根据w3c标准 这个优先级是根据计算选择者的特性来决定,可以理解为根据选择器的类型来决定,他们的类型分为a、b、c,他们的数目计算规则如下,在比较权重时, 按照 a => b => c 的顺序进行比较。
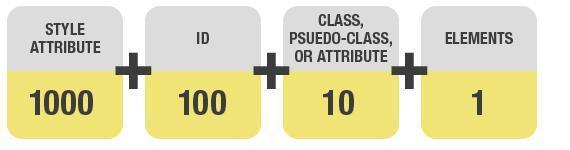
计算规则
- 计算选择器中ID选择器的数量(= a)
- 计算选择器中的类选择器,属性选择器和伪类的数量(= b)
- 计算选择器中类型选择器和伪元素的数量(= c)
- 忽略通用选择器、not()伪类
- 给元素添加的内联样式 (例如,
style="font-weight:bold") 总会覆盖外部样式表的任何样式 ,因此可看作是具有最高的优先级。 - !important 例外规则,当在一个样式声明中使用一个 !important 规则时,此声明将覆盖任何其他声明
1 * / * a = 0 b = 0 c = 0->特异性= 0 * / 2 LI / * a = 0 b = 0 c = 1->特异性= 1 * / 3 UL LI / * a = 0 b = 0 c = 2->特异性= 2 * / 4 UL OL + LI / * a = 0 b = 0 c = 3->特异性= 3 * / 5 H1 + * [REL = up] / * a = 0 b = 1 c = 1->特异性= 11 * / 6 UL OL LI.red / * a = 0 b = 1 c = 3->特异性= 13 * / 7 LI.red.level / * a = 0 b = 2 c = 1->特异性= 21 * / 8 #x34y / * a = 1 b = 0 c = 0->特异性= 100 * / 9 #s12:not(FOO)/ * a = 1 b = 0 c = 1->特异性= 101 * /
- 当有重复的选择器会累加计算 如 LI.red.level / * a = 0 b = 2 c = 1->特异性= 21
- !important > 行内 > a > b > c
- 如果a、b、c 相同权重,后面的覆盖全面的样式
不太严谨的理解

根据最新的标准这个是错误的
css继承
有些样式可以直接继承父元素的样式,不能继承的默认是初始值。常见可继承属性如下
1、字体系列属性
font-family:字体系列
font-weight:字体的粗细
font-size:字体的大小
font-style:字体的风格
2、文本系列属性
text-indent:文本缩进
text-align:文本水平对齐
line-height:行高
word-spacing:单词之间的间距
letter-spacing:中文或者字母之间的间距
text-transform:控制文本大小写(就是uppercase、lowercase、capitalize这三个)
color:文本颜色
3、元素可见性
visibility:控制元素显示隐藏
4、列表布局属性
list-style:列表风格,包括list-style-type、list-style-image等
5、光标属性
cursor:光标显示为何种形态
css 自定义属性
css 可以自定义属性(通常叫css 变量),比如: --main-color: black; 由var() 函数用于读取值
1 color: var(--main-color);
- 声明一个自定义属性,属性名需要以两个减号(--)开始,属性值可以是任何有效的CSS值
- 声明的变量存在作用域,属性仅在匹配当前选择器及其子孙可以访问,所以一般全景变量在跟伪类 :root {} 中声明,局部变量在某个特定的选择器声明
- 自定义属性可以继承,在子、孙元素中可以直接使用
- var()函数还可以使用第二个参数,表示变量的默认值,color: var(--xxx, #7F583F)
- 可以使用js来操作这个变量
1 // 获取任意 Dom 节点上的 CSS 变量 2 getComputedStyle(element).getPropertyValue("--my-var"); 3 // 修改一个 Dom 节点上的 CSS 变量 4 element.style.setProperty("--my-var", jsVar + 4); 5 6 //读取全局 7 let root = getComputedStyle(document.documentElement);
8 let color = root.getPropertyValue('--color').trim();
9 console.log(color); 10 11 //改变 12 document.documentElement.style.setProperty('--color', 'yellow'); 13 let color = root.getPropertyValue('--color').trim();
14 console.log(color); 15 //删除 16 document.documentElement.style.removeProperty('--color'); 17 let color = root.getPropertyValue('--color').trim(); 18 console.log(color);
如果变量值带有单位,就不能写成字符串
1 :root { 2 --bg1: red; 3 --mt1: 20; // 数值需要与calc*()函数拼接 4 // --ml1: "20px"; // 无效,带有单位不要写成字符串 5 --ml1: 20px; // 带有单位时不要写成字符串 6 }
如果变量值是数值,不能与数值单位直接连用
1 .wrap2 { 2 // 无效 3 // margin-top: var(--mt1) 4 margin-top: calc(var(--mt1) * 1px); 5 margin-left: var(--ml1); 6 }
与传统 LESS 、SASS 等预处理器变量比较
相较于传统的 LESS 、SASS 等预处理器变量,CSS 变量的优点在于:
- CSS 变量的动态性,能在页面运行时更改,而传统预处理器变量编译后无法更改
- CSS 变量能够继承,能够组合使用,具有作用域
- 配合 Javascript 使用,可以方便的从 JS 中读/写
CSS 自定义属性可以让 JavaScript 与 CSS 通信了。
css 重绘、回流/重排
重绘
当我们对 DOM 的修改导致了样式的变化、却并未影响其几何属性(比如修改了颜色、背景色等),浏览器不需重新计算元素的几何属性、直接为该元素绘制新的样式,这个过程叫做重绘。
回流
当我们对 DOM 的修改引发了 DOM 几何尺寸、结构的变化(比如修改元素的宽、高或隐藏元素等),浏览器需要重新计算元素的几何属性(其他元素的几何属性和位置也会因此受到影响)重新生成渲染树,然后再将计算的结果绘制出来,这个过程就是回流(也叫重排)
回流一定会产生重绘,重绘不一定会回流,比如只有颜色改变就只会发生重绘而不会引起回流,每个页面至少经历一次回流(在页面第一次加载)
哪些实际操作会导致回流与重绘
- 添加、删除元素 (回流+重绘)
- 隐藏元素,display:none(回流+重绘),visibility:hidden (只重绘,不回流)
- 改变元素位置,如改变top、left或移动元素到另外1个父元素中 (重绘+回流)
- 改变浏览器大小 (回流+重绘)
- 改变浏览器的字体大小 (回流+重绘)
- 改变元素的padding、border、margin (回流+重绘)
- 改变浏览器的字体颜色(只重绘,不回流)
- 改变元素的背景颜色(只重绘,不回流)
- 改变元素尺寸 如边距、填充、边框、宽度和高度 (回流+重绘)
- 页面开始渲染 (回流+重绘)
规避回流与重绘
- 避免在循环中一条一条的修改样式
- 最好使用类名去切换样式
- 对于复杂的dom操作,可以考虑将DOM结点设为none 在操作,操作完成之后在显示出来
css 常用单位
- px:相对单位,页面按精确像素展示
- em:相对单位,基准点为父节点字体的大小,如果自身定义了font-size按自身来计算(浏览器默认字体是16px),整个页面内1em不是一个固定的值。
- rem:相对单位,相对根节点html font-size字体大小来计算
- vw:viewpoint width,视窗宽度,1vw等于视窗宽度的1%
- vh:viewpoint height,视窗高度,1vh等于视窗高度的1%
- %:百分比,相对父元素的尺寸来计算
- vmin:vw和vh中较小的那个
- vmax:vw和vh中较大的那个
做移动页面开发时,如果使用 vw、wh 设置字体大小(比如 5vw),在竖屏和横屏状态下显示的字体大小是不一样的。
由于 vmin 和 vmax 是当前较小的 vw 和 vh 和当前较大的 vw 和 vh。这里就可以用到 vmin 和 vmax。使得文字大小在横竖屏下保持一致。
CSS中组成一个块级盒子需要:
- Content box: 这个区域是用来显示内容,大小可以通过设置
width和height. - Padding box: 包围在内容区域外部的空白区域; 大小通过
padding相关属性设置。 - Border box: 边框盒包裹内容和内边距。大小通过
border相关属性设置。 - Margin box: 这是最外面的区域,是盒子和其他元素之间的空白区域。大小通过
margin相关属性设置。
如下图:
如果您觉得阅读本文对您有帮助,请点一下推荐按钮,您的推荐将是我最大的写作动力,欢迎各位转载!




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· Docker 太简单,K8s 太复杂?w7panel 让容器管理更轻松!