es6 扩展运算符 ...
es6 新增了很多特性,其中包括扩展运算符 ...,扩展运算符使用场景比较多,而且使用在不同的场景所表达的意思是不一样的。总结如下
- rest 参数
- 数组的扩展运算符
- 对象的扩展运算符
rest 参数
我们都知道arguments对象不是一个真正的数组,所以es6 推出了一种新的写法 如下:
1 function say(...name) { 2 name.forEach(item => { 3 console.log(item) 4 }) //joel,vue,js 5 console.log(name instanceof Array) //true 6 } 7 say('joel','vue','js')
这种在function形参中使用三个点 ... 表示用于获取函数的多余参数(把多余的参数序列转为一个数组),这样就不需要使用arguments对象了。rest 参数的变量是一个数组,该变量将一组参数放入数组中。
rest 参数只能是最后一个形参,而且函数的length属性,不包括 rest 参数。
数组的扩展运算符
在数组中使用 ... 扩展运算符,就好像是rest 参数的反运算 如下代码
1 let array = [123,211,332,412,125,236,237,787] 2 console.log(Math.max(...array))
把一个数组转为用逗号分隔的参数序列。
对象的扩展运算符
对象的扩展运算符分为两种,一种是在解构赋值中,如下代码
1 let { x, y, ...z } = { x: 1, y: 2, a: 3, b: 4 }; 2 console.log(z) // {a:3,b:4}
相当于把目标对象自身的所有可遍历、但尚未被读取的属性,分配到指定的对象上面。所有的键和它们的值,都会拷贝到新对象上面。
由于解构赋值要求等号右边是一个对象,所以如果等号右边是undefined或null,就会报错,因为它们无法转为对象。
解构赋值必须是最后一个参数,否则会报错。
1 let { x, ...z, y } = { x: 1, y: 2, a: 3, b: 4 }; // 语法错误
另外一种是非解构赋值中,如下代码
1 let obj = { 2 name: 'joel', 3 age: '20', 4 tempObj: { 5 name: 'tempJoel' 6 } 7 } 8 let temp = {...obj} 9 temp.tempObj = 'joel29' 10 console.log(temp) // {name: "joel", age: "20", tempObj: "joel29"} 11 console.log(obj.tempObj) // {name: "tempJoel"}
取出参数对象的所有可遍历属性,拷贝到当前对象之中。 如上代码,这种拷贝不是浅拷贝,只有在解构赋值的拷贝是浅拷贝, 如下代码
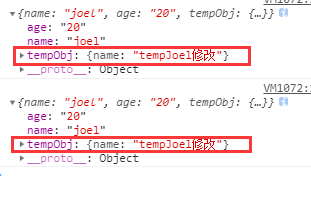
1 let obj = { 2 name: 'joel', 3 age: '20', 4 tempObj: { 5 name: 'tempJoel' 6 } 7 } 8 let temp = {...obj} 9 temp.tempObj.name='tempJoel修改' 10 console.log(temp) 11 console.log(obj)

我们是修改temp 对象的tempObj,但是obj对象中的tempObj中的name也同步修改了。
在对象的扩展运算符中都是把目标的对象的属性拷贝到对象中,如果是解构是存在浅拷贝
扩展运算符的本质
在es6 中统一了遍历的接口 Iterator,Iterator 接口的目的,就是为所有数据结构,提供了一种统一的访问机制,即for...of循环。
扩展运算符(...)内部其实是调用了 Iterator 接口。
总结
rest 参数
数组的扩展运算符
对象的扩展运算符
如果您觉得阅读本文对您有帮助,请点一下推荐按钮,您的推荐将是我最大的写作动力,欢迎各位转载!




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· Docker 太简单,K8s 太复杂?w7panel 让容器管理更轻松!
2017-03-13 html---规范、细节积累-01