Angular2中的依赖注入
依赖注入:dependency injection,简称DI。
依赖注入是IOC设计模式的一种实现。
依赖注入概念的定义:https://www.cnblogs.com/artech/p/net-core-di-03.html
angular中DI的组成包括三部分:
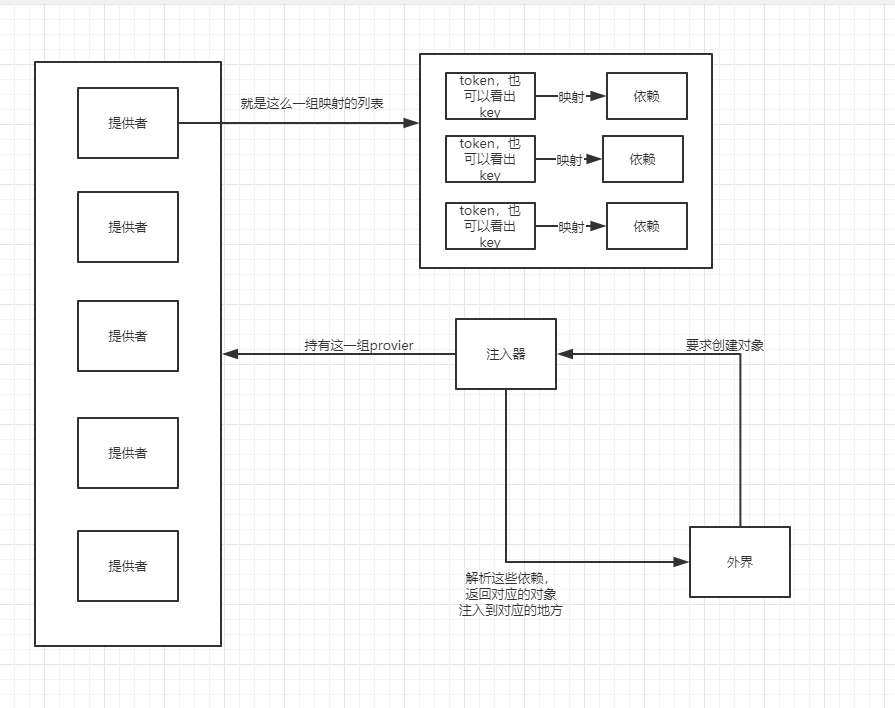
①、提供者(provider):也被称为绑定,负责把一个token映射到一个依赖列表。告诉Angular如何根据指定的令牌创建对象
②、注入器:负责持有一组provider,当外界要求创建对象的时候,解析这些依赖并注入它们
③、依赖:用于被注入的对象
它们之间的关系:

接下来重点讲的是,angular2中的几种依赖注入方式
1、使用注入器ReflectiveInjector
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
myService: MyService;
constructor() {
// 使用方式
let injector: any = ReflectiveInjector.resolveAndCreate([MyService]);
this.myService = injector.get(MyService);
}
}
// 依赖
class MyService{
getValue(): string {
return 'a value';
}
}
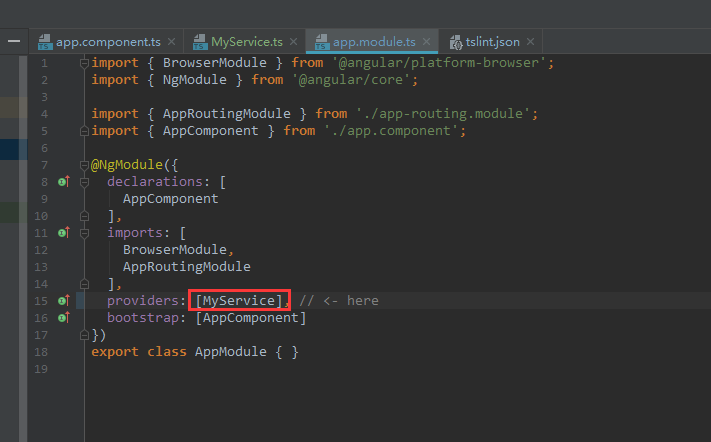
2、用NgModule提供依赖
在providers的数组中加入要注册的依赖

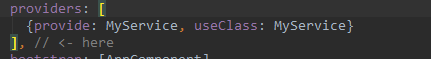
还支持这种写法 ,provide键代表的token;useClass键代表的使用到的类;其中还有deps键,表示接收该类的一个实例,通常和下面的工厂模式配合使用
,provide键代表的token;useClass键代表的使用到的类;其中还有deps键,表示接收该类的一个实例,通常和下面的工厂模式配合使用
两种写法是一样的。
3、使用工厂
{provide: ParamService, useFactory: (): ParamService => new ParamService('YOLO')} // 工厂模式
{
provide: 'myServiceByFactory',
useFactory: (paramServiceInstance: any) => {
return paramServiceInstance.create();
},
deps: [ParamService] // 表示自己需要接收该类的一个实例,用于后续useFactory的调用。
} // 工厂模式
接下来说的是如何使用依赖:
第一种:使用构造器的方式
constructor(myService: MyService) {
}
第二种:用@Inject,需要在app.module.ts中注册依赖
constructor(@Inject(MyService) private myService: MyService) {
}
第二种写法能用于根据不同环境切换常量的值。
举例:
定义一个常量token export const API_URL = 'XXXX';
在providers里面注册一个依赖
{provide: API_URL, useValue: isDev ? 'aaa' : 'bbb'}
这里的isDev根据打包配置文件中的变量值来决定,如果是dev环境就是true,如果是其他环境就是false



 浙公网安备 33010602011771号
浙公网安备 33010602011771号