RGB颜色空间
在RGB中,一幅图像有三个独立的图像平面或通道组成:红,绿,蓝(以及第四个通道透明度)。
|
RGB颜色表 资料:网络 ◇ 编制:王践舜
|
|||||
|
颜色样式 |
RGB数值 |
颜色代码 |
颜色样式 |
RGB数值 |
颜色代码 |
|
黑色 |
0,0,0 |
#000000 |
白色 |
255,255,255 |
#FFFFFF |
|
象牙黑 |
88,87,86 |
#666666 |
天蓝灰 |
202,235,216 |
#F0FFFF |
|
冷灰 |
128,138,135 |
#808A87 |
灰色 |
192,192,192 |
#CCCCCC |
|
暖灰 |
128,118,105 |
#808069 |
象牙灰 |
251,255,242 |
#FAFFF0 |
|
石板灰 |
118,128,105 |
#E6E6E6 |
亚麻灰 |
250,240,230 |
#FAF0E6 |
|
白烟灰 |
245,245,245 |
#F5F5F5 |
杏仁灰 |
255,235,205 |
#FFFFCD |
|
蛋壳灰 |
252,230,202 |
#FCE6C9 |
贝壳灰 |
255,245,238 |
#FFF5EE |
|
红色 |
255,0,0 |
#FF0000 |
黄色 |
255,255,0 |
#FFFF00 |
|
镉红 |
227,23,13 |
#E3170D |
镉黄 |
255,153,18 |
#FF9912 |
|
砖红 |
156,102,31 |
#9C661F |
香蕉黄 |
227,207,87 |
#E3CF57 |
|
珊瑚红 |
255,127,80 |
#FF7F50 |
金黄 |
255,215,0 |
#FFD700 |
|
番茄红 |
255,99,71 |
#FF6347 |
肉黄 |
255,125,64 |
#FF7D40 |
|
粉红 |
255,192,203 |
#FFC0CB |
粉黄 |
255,227,132 |
#FFE384 |
|
印度红 |
176,23,31 |
#B0171F |
橘黄 |
255,128,0 |
#FF8000 |
|
深红 |
255,0,255 |
#FF00FF |
萝卜黄 |
237,145,33 |
#ED9121 |
|
黑红 |
116,0,0 |
#990033 |
黑黄 |
85,102,0 |
#8B864E |
|
绿色 |
0,255,0 |
#00FF00 |
棕色 |
128,42,42 |
#802A2A |
|
青色 |
0,255,255 |
#00FFFF |
土色 |
199,97,20 |
#C76114 |
|
黄绿色 |
127,255,0 |
#7FFF00 |
沙棕色 |
244,164,95 |
#F4A460 |
|
青绿色 |
64,224,205 |
#40E0D0 |
棕褐色 |
210,180,140 |
#D2B48C |
|
靛青色 |
8,46,84 |
#082E54 |
玫瑰红 |
188,143,143 |
#BC8F8F |
|
森林绿 |
34,139,34 |
#228B22 |
赫色 |
160,82,45 |
#A0522D |
|
草绿色 |
107,142,35 |
#6B8E23 |
肖贡土色 |
199,97,20 |
#C76114 |
|
蓝色 |
0,0,255 |
#0000FF |
肖贡土色 |
160,32,240 |
#A020F0 |
|
锰蓝 |
3,168,158 |
#03A89E |
淡紫色 |
218,112,214 |
#DA70D6 |
|
深蓝 |
25,25,112 |
#191970 |
紫罗兰 |
138,43,226 |
#8A2BE2 |
|
土耳其蓝 |
0,199,140 |
#00C78C |
胡紫色 |
153,51,250 |
#9933FA |
灰度图像与RGB图像的转变。
RGB[A]转换为灰度:Y=0.299*R+0.587*G+0.114*B;
HSV颜色空间
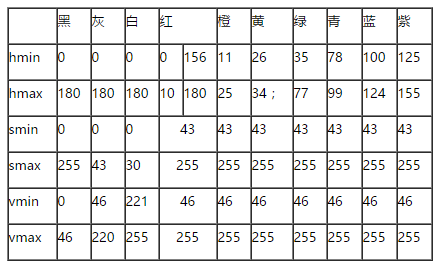
HSV颜色分量范围
一般对颜色空间的图像进行有效处理都是在HSV空间进行的,然后对于基本色中对应的HSV分量需要给定一个严格的范围,下面是通过实验计算的模糊范围(准确的范围在网上都没有给出)。
H: 0— 180
S: 0— 255
V: 0— 255
此处把部分红色归为紫色范围:

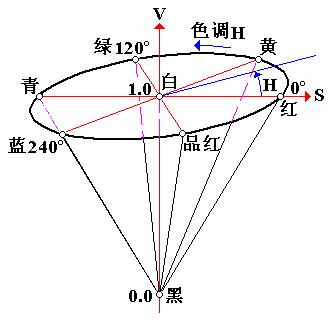
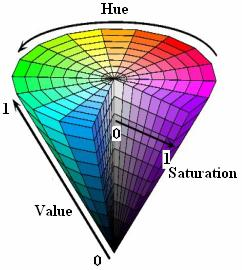
HSV六棱锥
H参数表示色彩信息,即所处的光谱颜色的位置。该参数用一角度量来表示,红、绿、蓝分别纯度S为一比例值,范围从0到1,它表示成所选颜色的纯度和该颜色最大的纯度之间的比率。S=0时,只有灰度。相隔120度。互补色分别相差180度。
V表示色彩的明亮程度,范围从0到1。有一点要注意:它和光强度之间并没有直接的联系。