前端框架之booststrap
booststrap



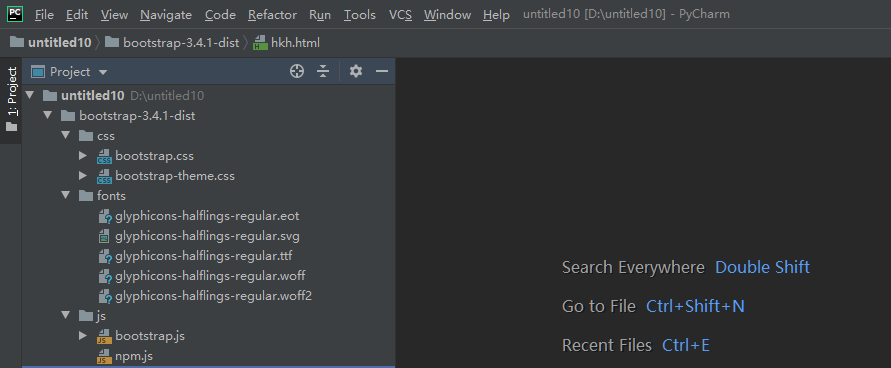
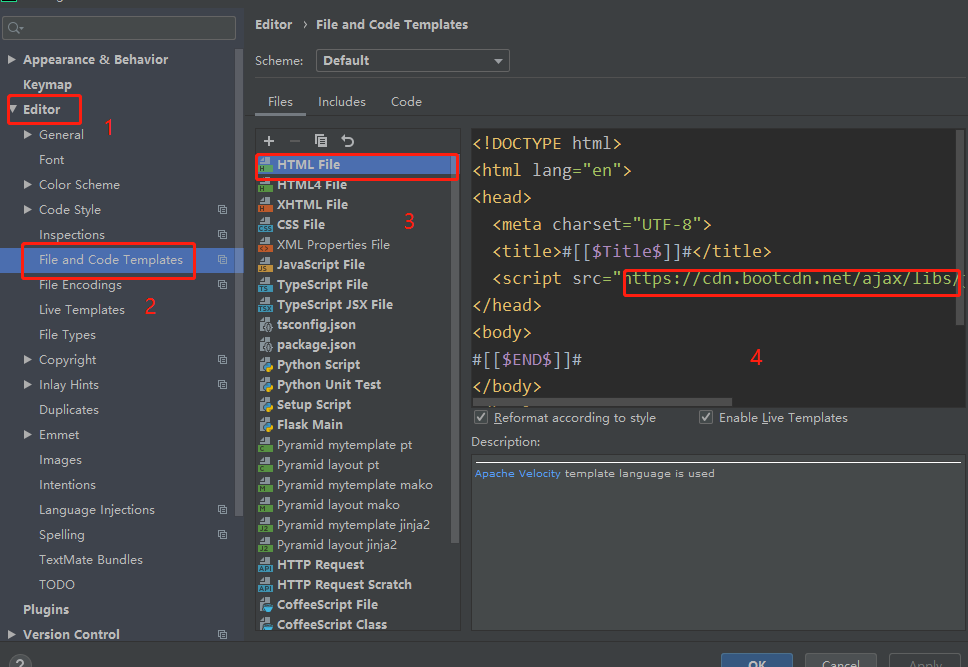
对下载好的安装包就行解压,打开我们的pycharm,将解压的文件夹导入(复制粘贴)

打开bootcdn,选择jquery






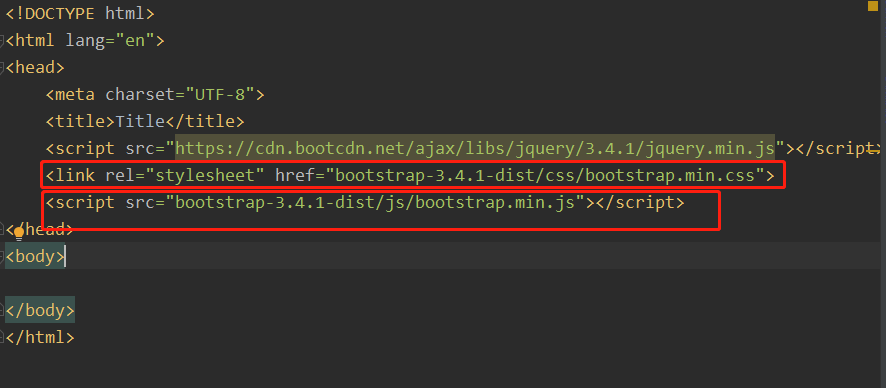
这样我们就把需要文件导入好了
class=" "
3.布局容器
container
container-fluid
4.栅格系统
row
col-md-8
col-md-offset-2
5.css样式
表格
table table-hover table-strip
表单
form-control
按钮
btn btn-danger btn-lg
6.组件
导航条
default
inverse
巨幕
面板
页码
图标
7.动态插件
模态框

远程bootstrapcdn导入






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· winform 绘制太阳,地球,月球 运作规律
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· AI 智能体引爆开源社区「GitHub 热点速览」
· 写一个简单的SQL生成工具