关于第三方图片资源返回403的问题
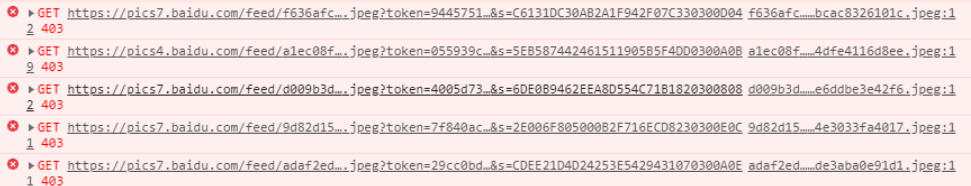
- 当我们在学习或测试项目, 使用第三方图片链接的时候, 总是会碰到返回状态码
403的情况, 但是复制链接到浏览器中打开又可以正常显示

这是因为有一些第三方平台对图片进行了一个防盗链处理, 服务端使用 Referer 请求头识别访问来源,然后处理资源访问, 当服务点看到我们的 Referer请求头的路径是localhost或一些本机地址的时候, 就会进行拦截, 阻止图片访问
**如何解决? **
- 只要我们请求的时候不发送
Referer请求头, 对方服务端就不知道我们是通过什么地址访问的了, 也就不会进行请求拦截了
方法一:
用 <a>、<area>、<img>、<iframe>、<script>或者<link>元素上的 referrerpolicy属性为其设置独立的请求策略, 例如:
<img src="http://……" referrerPolicy="no-referrer">
方法二:
直接在 HTMl 页面头中通过 meta 属性全局配置
<meta name="referrer" content="no-referrer" />



