Webpack的使用
1. Webpack的使用
1.1 认识webpack
- 什么是webpack?
- 从本质上来讲, webpack是一个现代的 JavaScript 应用的静态模块打包工具
- 模块 和 打包

1.1.1 前端模块化
-
在ES6之前, 我们想要进行模块化开发, 就必须借助于其他的工具, 让我们可以进行模块化开发
-
并且再通过模块化开发完成了项目后, 还需要处理模块间的各种依赖, 并且将其进行整合打包
-
而 webpack 其中一个核心就是让我们可能进行模块化开发, 并且会帮助我们处理模块间的依赖关系
-
而且不仅仅是 JavaScript 文件, 我们的 CSS、图片、json文件等等在webpack中都可以被当作模块来舒勇
-
这就是 webpack 中模块化的概念
-
打包如何理解呢?
-
理解了webpack 可以帮助我们进行模块化, 并且处理模块间的各种复杂关系后,打包的概念就非常好理解了
-
就是讲 webpack中的各种资源块进行打包合并成一个或多个包 (bundle)
-
并且在打包的过程中, 还可以对资源进行处理,
比如压缩图片, 将scss 转成 css , 将ES6 语法转成 ES5 语法, 将 TypeScript 转成 JavaScript 等等操作
-
1.2 webpack的起步
1.2.1 webpack安装
-
安装webpack 首先需要安装 Node.js , Node.js 自带了软件包管理工具 npm
-
查看自己的node版本:
npm -v -
全局安装 webpack (3.6.0版本)
npm i webpack@3.6.0 -g -
局部安装 webpack
--save-dev是开发时依赖, 项目打包后不需要继续使用
cd 对应目录 npm install webpack@3.6.0 --save-dev为什么全局安装后, 还需要局部安装呢?
- 在终端直接执行 webpack命令, 使用的是全局安装的webpack
- 当在package,json中定义了script时, 其中包含了webpack命令, 那么使用的是局部webpack
1.2.2 准备工作
-
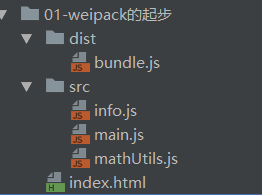
我们创建如下文件和文件夹:
-
文件和文件夹解析:
-
dist 文件夹: 用于存放打包之后的文件
-
src 文件夹: 用于存放我们写的源文件
- main.js : 项目的入口文件
- mathUtils.js 定义了一些数学更具函数, 可以在其他地方引用, 并且使用
-
index.html : 浏览器打开展示的首页 html
-
package.json: 通过npn init 生成的 npm包管理的文件 (暂时用不上)
-

1.2.3 打包js 文件
-
现在的js文件中使用了模块化的方式进行开发,他们可以直接使用吗?不可以。
- 因为如果直接在index.html引入这两个js文件,浏览器并不识别其中的模块化代码。
- 另外,在真实项目中当有许多这样的js文件时,我们一个个引用非常麻烦,并且后期非常不方便对它们进行管理。
-
如何打包呢?使用webpack的指令即可
webpack src/main.js dist/bundle.js
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-5nTbXpyO-1629960685735)(img/image-20210425001914499.png)]](https://img-blog.csdnimg.cn/15d80ed202894259aac7b0e5ac551597.png?x-oss-process=image/watermark,type_ZmFuZ3poZW5naGVpdGk,shadow_10,text_Q1NETiBA6b6Z54yr5LiN54Ot,size_25,color_FFFFFF,t_70,g_se,x_16)
1.2.4 使用打包后的文件
- 打包后会在dist 文件下, 生成一个 bundle.js 文件
- bundle.js文件,是webpack 处理了项目直接文件依赖后生成的一个js文件, 我们需要将这个js 文件在 index.html中引入即可


1.3 webpack的配置
1.3.1 入口和出口
-
我们考虑以下, 如果每次使用webpack的命令都需要写上入口和出口作为参数 ,就非常麻烦, 有没有一种方法可以将这两个参数写道配置中, 在运行时, 直接读取呢?
-
当然可以, 就是创建一个webpack.config.js 文件
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-J7neNOZP-1629960685736)(img/image-20210425010031816.png)]](https://img-blog.csdnimg.cn/3aefb8ba163749c380d9cef7868ae26c.png?x-oss-process=image/watermark,type_ZmFuZ3poZW5naGVpdGk,shadow_10,text_Q1NETiBA6b6Z54yr5LiN54Ot,size_33,color_FFFFFF,t_70,g_se,x_16)
1.3.2 局部安装webpack
-
目前, 我们使用的webpack 是全局的webpack , 如果我们想使用局部来打包呢?
- 因为一个项目往往依赖特定的webpack版本, 全局的版本可能跟这个项目的webpack版本不一致, 导出打包出现问题
- 所以通常一个项目, 都有自己局部的webpack
-
第一步, 项目中需要安装自己局部的webpack
-
这里让局部安装 webpack 3.6.0
-
Vue CLI3中已经升级到 webpack4, 但是它将配置文件隐藏了起来, 所以查看起来不是很方便
npm install webpack@3.6.0 --save-dev
-
-
第二步, 通过 node_modules/.bin/webpack启动webpack打包 ( 一般不用 )

1.3.3 package.json中定义启动
-
在实际开发中, 每次执行都敲一长串代码很不方便
-
我们可以在package.json的
scripts中定义自己的执行脚本![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-C7F9LQt6-1629960685737)(img/image-20210425010804144.png)]](https://img-blog.csdnimg.cn/d072af19a4be4e529bd47b56c5febf23.png?x-oss-process=image/watermark,type_ZmFuZ3poZW5naGVpdGk,shadow_10,text_Q1NETiBA6b6Z54yr5LiN54Ot,size_32,color_FFFFFF,t_70,g_se,x_16)
-
-
package.json中的
scripts的脚本在执行时, 会按照一定的顺序寻找命令对应的位置-
首先, 会寻找本地的node_module/.bin路径中对应的命令
-
如果没有找到, 会去全局的环境变量中寻找
-
如何执行自定义的 build 指令?
npm run build
-
1.4 loader 的使用
1.4.1 什么是loader?
-
loader是webpack中非常核心的概念
-
webpack用来做什么呢?
- 在我们之前的实例中, 我们主要是用webpack来处理我们写的js代码, 并且webpack会自动处理 js之间相关的的依赖
- 但是, 在开发中我们不仅仅有基本的js代码处理, 我们也需要加载 css、图片, 也包括一些高级的将ES6转成ES5代码, 将TypeScript 转成ES5 代码, 将 scss、less 转成css , 将 .jsx .vue文件转成js文件等等
- 对于webpack本身的能力来说 ,对于这些转换是不支持的
- 需要给 webpack扩展对应的 loader就可以了
-
loader 使用步骤:
-
步骤一: 通过npm安装需要使用的loader
npm install --save-dev css-loader@2.0.2 -
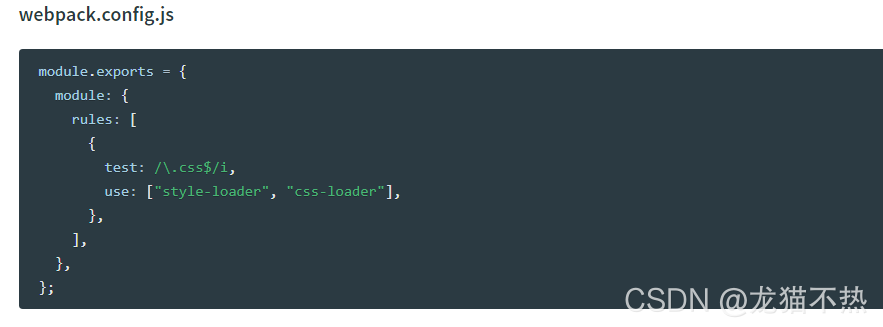
步骤二: 在webpack。config.js 中的modules关键字下进行配置
module: { rules: [ { test: /\.css$/i, use: ["style-loader", "css-loader"], }, ], },
-
-
大部分loader都可以在 webpack的官网中找到, 并且学习对应的用法
1.4.2 CSS文件处理
准备工作
-
在项目开发过程中,我们必然需要添加很多样式, 而样式我们往往写到一个单独的文件中
- 在src目录中, 创建一个css文件, 其中创建一个normal.css 文件
- 我们也可以重新组织文件的目录结构, 将零散的js文件放在一个js文件夹中
-
normal.css中的代码非常简单, 就是将body设置为red
-
但是, 这个适合normal.css中的样式会生效吗?
- 当然不会, 因为我们根本就没有引用它
- webpack也不可能找到它, 因为我们只有一个入口, webpack会从入口开始查找其他依赖的文件
-
在入口文件中引用:
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-Fwkn6JMH-1629960685742)(img/image-20210425114307063.png)]](https://img-blog.csdnimg.cn/b9cb4a1ec6424c32aae5b06bb4932764.png)
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-Dg22A2VK-1629960685744)(img/image-20210425114332612.png)]](https://img-blog.csdnimg.cn/8d8c5bf9c17b4e8e890e72ddd3c26d6c.png)
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-UPqpFtYQ-1629960685742)(img/image-20210425114315643.png)]](https://img-blog.csdnimg.cn/1e23dd44f3ee4fd0ade80a22da919e39.png)
安装css-loader
-
在webpack的官方中,我们可以找到如下关于样式的loader使用方法:


-
按照官方配置webpack.config.js文件
注意:配置中有一个style-loader,我们并不知道它是什么,所以可以暂时不进行配置
-
重新打包项目
-
但是,运行index.html,你会发现样式并没有生效。
- 原因是css-loader只负责加载css文件,但是并不负责将css具体样式嵌入到文档中。
- 这个时候,我们还需要一个style-loader帮助我们处理。
安装style-loader
-
安装命令
npm install --save-dev style-loader -
注意:style-loader需要放在css-loader的前面。
- 疑惑:不对吧?按照我们的逻辑,在处理css文件过程中,应该是css-loader先加载css文件,再由style-loader来进行进一步的处理,为什么会将style-loader放在前面呢?
- 答案:这次因为webpack在读取使用的loader的过程中,是按照从右向左的顺序读取的。
目前,webpack.config.js的配置如下

1.4.3 图片文件处理
准备阶段
-
首先,我们在项目中加入两张图片:
-
一张较小的图片test01.jpg(小于8kb),一张较大的图片test02.jpeg(大于8kb)
-
待会儿我们会针对这两张图片进行不同的处理
-
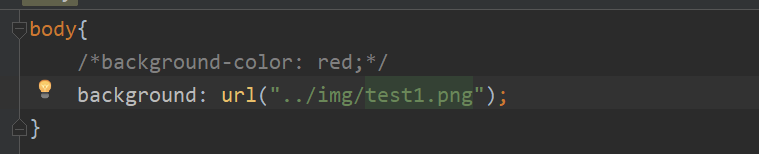
我们先考虑在css样式中引用图片的情况,所以我更改了normal.css中的样式:

- 如果我们现在直接打包,会出现如下问题
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-wkoCgKCB-1629960685744)(img/image-20210425123250179.png)]](https://img-blog.csdnimg.cn/8e4ba1b7662d4c39936f07940d14e230.png)
下载 url-loader
-
图片处理,我们使用url-loader来处理,依然先安装url-loader
npm install url-loader --save-dev -
修改webpack.config.js配置文件:

- 再次打包,运行index.html,就会发现我们的背景图片选出了出来。
- 而仔细观察,你会发现背景图是通过base64显示出来的
- 这也是limit属性的作用,当图片小于8192字节时,对图片进行base64编码
安装 file-loader
- 那么问题来了,如果大于8192字节呢?我们将background的图片改成test02.jpg
- 这次因为大于8kb的图片,会通过file-loader进行处理,但是我们的项目中并没有file-loader
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-HIErwnn0-1629960685745)(img/image-20210425124833673.png)]](https://img-blog.csdnimg.cn/9f6f7cfee01445089ff13008c43055ae.png)
-
所以,我们需要安装file-loader
-
npn install file-loader@3.0.1 --save-dev -
再次打包, 就会发现dist文件夹多了一个图片文件
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-bN9yfXEL-1629960685746)(img/image-20210425125146306.png)]](https://img-blog.csdnimg.cn/5894daf424e2457daeb3a938fb2171d9.png)
-
我们发现webpack自动帮助我们生成一个非常长的名字
- 这是一个32位hash值,目的是防止名字重复
- 但是,真实开发中,我们可能对打包的图片名字有一定的要求
- 比如,将所有的图片放在一个文件夹中,跟上图片原来的名称,同时也要防止重复
-
所以,我们可以在options中添加上如下选项:
- img:文件要打包到的文件夹
- name:获取图片原来的名字,放在该位置
- hash:8:为了防止图片名称冲突,依然使用hash,但是我们只保留8位
- ext:使用图片原来的扩展名
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-mL36sZXw-1629960685746)(img/image-20210425125738116.png)]](https://img-blog.csdnimg.cn/f0fcd41975764dbdaa74ef9d99e8748e.png)
- 但是,我们发现图片并没有显示出来,这是因为图片使用的路径不正确
- 默认情况下,webpack会将生成的路径直接返回给使用者
- 但是,我们整个程序是打包在dist文件夹下的,所以这里我们需要在路径下再添加一个dist/
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-eFkxmC9O-1629960685747)(img/image-20210425131300797.png)]](https://img-blog.csdnimg.cn/dac8e94e23644c0fa201a5af8509b433.png?x-oss-process=image/watermark,type_ZmFuZ3poZW5naGVpdGk,shadow_10,text_Q1NETiBA6b6Z54yr5LiN54Ot,size_33,color_FFFFFF,t_70,g_se,x_16)
1.4.4 ES6 语法处理
-
如果你仔细阅读webpack打包的js文件,发现写的ES6语法并没有转成ES5,那么就意味着可能一些对ES6还不支持的浏览器没有办法很好的运行我们的代码。
-
在前面我们说过,如果希望将ES6的语法转成ES5,那么就需要使用 babel
- 而在webpack中,我们直接使用babel对应的loader就可以了。
npm install --save-dev babel-loader@7 babel-core babel-preset-es2015
- 配置webpack.config.js文件
{
test: /\.m?js$/,
exclude: /(node_modules|bower_components)/,
use: {
loader: 'babel-loader',
options: {
presets: ['es2015']
}
}
}
- 重新打包,查看bundle.js文件,发现其中的内容变成了ES5的语法
1.5 webpack中配置Vue
1.5.1 引入vue.js
-
后续项目中,我们会使用Vuejs进行开发,而且会以特殊的文件来组织vue的组件。
-
所以,下面我们来学习一下如何在我们的webpack环境中集成Vuejs
-
现在,我们希望在项目中使用Vuejs,那么必然需要对其有依赖,所以需要先进行安装
- 注:因为我们后续是在实际项目中也会使用vue的,所以并不是开发时依赖
npm install vue --save -
那么,接下来就可以按照我们之前学习的方式来使用Vue了

![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-d3pP47QR-1629960685747)(img/image-20210425161936464.png)]](https://img-blog.csdnimg.cn/d76e00f069a04225bf07cacd8c806724.png)
1.5.2 打包项目-报错信息
- 修改完成后,重新打包,运行程序:
- 打包过程没有任何错误(因为只是多打包了一个vue的js文件而已)
- 但是运行程序,没有出现想要的效果,而且浏览器中有报错
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-IN2DK9Iq-1629960685748)(img/image-20210425161953775.png)]](https://img-blog.csdnimg.cn/6b88abb0fccb4fc4a2b9519d479d658e.png?x-oss-process=image/watermark,type_ZmFuZ3poZW5naGVpdGk,shadow_10,text_Q1NETiBA6b6Z54yr5LiN54Ot,size_29,color_FFFFFF,t_70,g_se,x_16)
-
这个错误说的是我们使用的是runtime-only版本的Vue,什么意思呢?
-
这里我只说解决方案:Vue不同版本构建,后续我具体讲解runtime-only和runtime-compiler的区别。
-
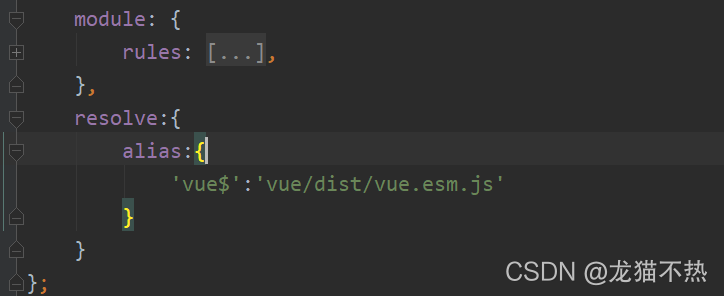
所以我们修改webpack的配置,添加如下内容即可
-
resolve:{ alias:{ 'vue$':'vue/dist/vue.esm.js' } }

![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-95QEEqBl-1629960685749)(img/image-20210425163023350.png)]](https://img-blog.csdnimg.cn/ebe17755b1724a18984e13cffa878ba6.png)
1.5.3 el和template 的区别
区别一:
-
正常运行之后, 我们来考虑另一个问题:
- 如果我们希望data中的数据显示在界面中, 就必须修改 index.html
- 如果我们后面自定义了组件, 也必须修改 index.html 来使用组件
- 但是 html 模板在之后的开发中, 并不希望手动的来频繁修改 ,是否可以做到呢?
-
定义template属性:
-
在前面的vue实例中, 我们定义el属性, 用于和index.html 中的 #app进行绑定, 让vue实例之后可以管理它其中的内容
-
这里, 我们可以将div元素中的 {{message}} 内容删掉, 只保留一个基本的id 为div 的元素
-
但是如果我依然希望在其中显示 {{message}} 的内容, 应该怎么处理?
-
我们可以在 vue实例中 定义一个 template 属性, 代码如下:
new Vue({ el: '#app', template: ` <div> <h2>{{msg}}</h2> <p>{{name}}</p> <button @click="btnClick">点击</button> </div> `, data: { msg: 'Hello Vue', name: '刘俊熙' }, methods:{ btnClick(){ console.log(123456); } } });
-
**区别二: **
- 重新打包, 运行程序, 显示一样的结果和HTML代码结构
- 那么, el 和 template 模板的关系是什么?
- 在我们之前的学习中, 我们知道 el 用于指定Vue要管理的DOM, 可以帮助解析其中的指令、事件监听等等
- 而如果Vue实例中同时制定了 template, 那么 template 模板的内容会替换掉挂载的对应 el 的模板
- 这样做有什么好处呢?
- 这样做之后我们就不需要在以后的开发中再次操作index.html , 只需要在template中写入对应的标签即可
- 但是, 书写template模块非常麻烦怎么办呢?
- 可以将 template模板中的 内容进行抽离
- 会分成三部分书写: template 、script、style, 结构变的非常清晰
1.5.4 .vue文件的封装处理
-
但是一个组件以一个js对象的形式进行组织和使用的时候是非常不方便的
- 一方面编写template模块非常的麻烦
- 另外一方面如果有样式的话, 我们写在哪里比较合适呢?
-
现在, 我们以一种全新的方式来组织一个vue的组件
-
但是, 这个时候这个文件可以被正确加载吗?
- 必然不可以, 这种特殊的文件以及特殊的格式, 必须有人帮助我们处理
- 谁来处理呢? vue-loader 以及 vue-template-compiler
-
安装 vue-loader 和 vue-template-compiler
注意: vue-template-compiler 的版本要和 vue.js的版本保存一致 npm install vue-loader@15.4.2 vue-template-compiler@2.6.12 --save-dev -
修改webpack.config.js 的配置文件:
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-xqEct2p9-1629960685750)(img/image-20210425181758281.png)]](https://img-blog.csdnimg.cn/435ae9c25e0d44c6ac3f114a6b802f3e.png?x-oss-process=image/watermark,type_ZmFuZ3poZW5naGVpdGk,shadow_10,text_Q1NETiBA6b6Z54yr5LiN54Ot,size_20,color_FFFFFF,t_70,g_se,x_16)
// D:\wamp64\www\webpack\04-webpack配置Vue\src\vue\app.vue
<template>
<div>
<h2 class="title">{{ msg }}</h2>
<p>{{ name }}</p>
<button @click="btnClick">点击</button>
<Cpn></Cpn>
</div>
</template>
<script>
import Cpn from './Cpn.vue'
export default {
name: "app",
data() {
return {
msg: 'Hello Vue',
name: '刘俊熙'
}
},
methods: {
btnClick() {
console.log(123456);
}
},
components: {
Cpn
}
}
</script>
<style scoped>
.title {
color: green;
}
</style>
// D:\wamp64\www\webpack\04-webpack配置Vue\src\main.js
import Vue from 'vue';
// import App from './vue/app'
import App from './vue/app.vue'
// 使用vue 开发
new Vue({
el: '#app',
template:'<App></App>',
components:{
App
}
});
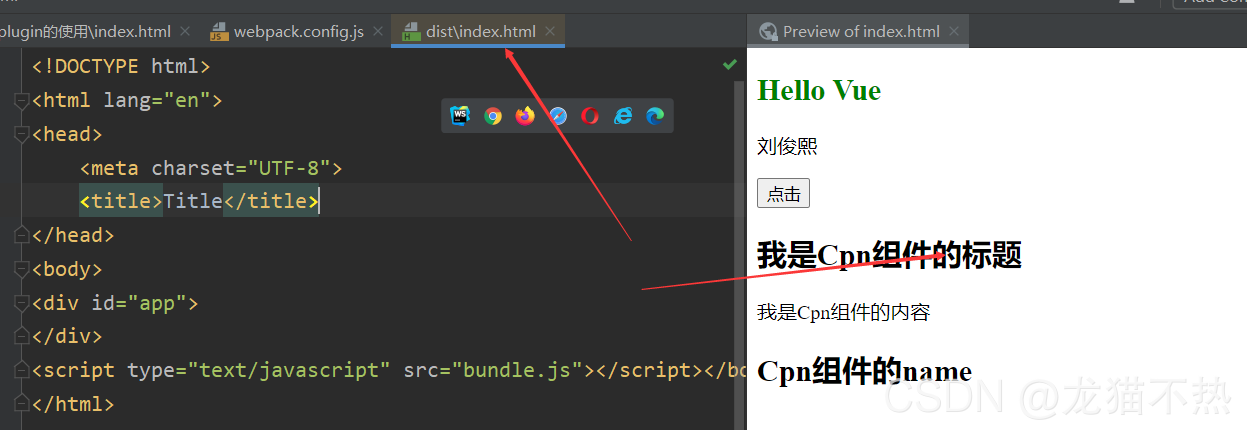
打包后运行代码
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-DlCDRoAg-1629960685750)(img/image-20210425181228386.png)]](https://img-blog.csdnimg.cn/16688421336b4ee480920002a1296423.png?x-oss-process=image/watermark,type_ZmFuZ3poZW5naGVpdGk,shadow_10,text_Q1NETiBA6b6Z54yr5LiN54Ot,size_15,color_FFFFFF,t_70,g_se,x_16)
1.6 plugin 的使用
1.6.1 认识plugin
- plugin 是什么?
- plugin 是插件的意思, 通常是用于某个现有的框架进行扩展
- webpack中的插件, 就是对webpack现有功能的各种扩展, 比如 打包优化、文件压缩等等
- loader 和 plugin区别
- loader 主要用于转换某些类型的模块, 它本身是一个转换器
- plugin是插件, 它是对webpack 本身的扩展, 是一个扩展器
- plugin 的使用过程:
- 步骤一: 通过npm安装需要使用的plugins(某些weboack已经内置的插件不需要安装)
- 步骤二: 在webpack.config.js中的plugins中配置插件
- 下面, 我们就来看看可以通过哪些插件对现有的webpack打包过程进行扩容, 让我们的webpack变的更加好用
1.6.2 添加版权的Plugin
-
先来使用一个最简单的插件, 为打包的文件添加版权声明
- 该插件名字叫
BannnerPlugin, 属于 webpack 自带的插件
- 该插件名字叫
-
按照下面的方式来修改 webpack.config.js 的文件:
/** * Created by 13362 on 2021/4/25. */ const path = require('path'); const webpack = require('webpack'); module.exports = { .... plugins:[ new webpack.BannerPlugin('long_mao_bu_re') ] }; -
重新打包程序: 查看bundle.js 文件的头部, 看到如下信息
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-edr0S4Za-1629960685751)(img/image-20210425195235267.png)]](https://img-blog.csdnimg.cn/71ae94a0560644e78c0e3fd4d269f19d.png?x-oss-process=image/watermark,type_ZmFuZ3poZW5naGVpdGk,shadow_10,text_Q1NETiBA6b6Z54yr5LiN54Ot,size_28,color_FFFFFF,t_70,g_se,x_16)
1.6.3 打包HTML的plugin
-
目前, 我们的index.html 文件是存放在项目的根目录下的
- 在真实发布项目时, 发布的dist 文件夹重点内容, 但是dist 文件夹中如果没有index.html文件, 那么打包的js 等文件也就没有意义了
- 所以, 我们需要将index.html 文件打包到dist 文件夹中, 这个时候就可以使用 HtmlWebpackPlugin插件
-
HtmlWebpackPlugin插件可以为我们做这些事情
- 自动生成一个index.html文件 ( 可以指定模板来生成)
- 将打包的js 文件, 自动通过script标签插入到body中
-
安装HtmlWebpackPlugin插件
npm install html-webpack-plugin@3.2.0 --save-dev -
使用插件, 修改webpack.config.js文件中plugins部分的内容如下
- 这里的 template 表示根据什么模板来生成 index.html
- 另外, 我们需要在删除之前在 output 中添加的 publicPath属性
- 否则插入的script 标签中的src 可能会有问题


1.6.4 js压缩的Plugin
-
在项目发布之前, 我们必然需要对js 等文件进行压缩处理
- 这里, 我们就对打包的js文件进行压缩
- 我们使用一个第三方的插件 uglifyjs-webpack-plugin, 并且版本号指定 1.1.1, 和CLI2保持一致
npm install uglifyjs-webpack-plugin@1.1.1 --save-dev -
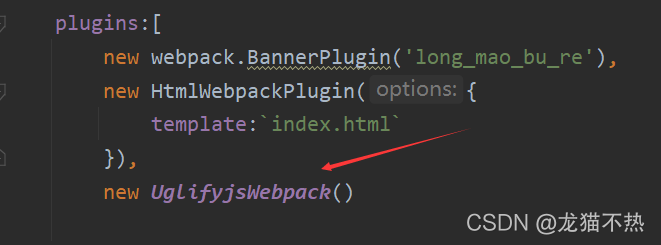
修改webpack.config.js 文件, 使用插件:


- 查看打包后的bunlde.js文件,是已经被压缩过了。

1.6.5 搭建本地服务器
-
webpack 提供了一个可选的本地开发服务器, 这个本都服务器基于node.js搭建, 内部使用express 框架, 可以实现我们想要的让浏览器自动刷新显示我们修改后的结果
-
不过它只是一个单独的模块, 在webpack中使用之前需要先安装他
npm install webpack-dev-server@2.9.1 --save-dev -
devserver也是作为webpack中的一个选项, 选项本身可以设置如下属性:
- contentBase: 为哪一个文件夹提供本地服务, 默认是根文件, 我们这里要填写 ./dist
- port: 端口号
- inline: 页面实时刷新
- historyApiFallback: 在 SPA页面中, 依赖HTML5的history模式
-
webpack.config.js文件配置修改如下
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-ZyGodysQ-1629960685752)(img/image-20210426001541174.png)]](https://img-blog.csdnimg.cn/e3a80d4d34204af292791c4fd6c5340c.png)
-
我们可以再配置另一个scripts:
-
--open 参数表示直接打开浏览器
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-Kcj14pCg-1629960685752)(img/image-20210426001552084.png)]](https://img-blog.csdnimg.cn/843fe7f61285481aabedbebef73e3430.png)
-



