devDependencies和dependencies区别
devDependencies用于本地环境开发时候。
dependencies用户发布环境
devDependencies是只会在开发环境下依赖的模块,生产环境不会被打入包内。通过NODE_ENV=developement或NODE_ENV=production指定开发还是生产环境。
而dependencies依赖的包不仅开发环境能使用,生产环境也能使用。其实这句话是重点,按照这个观念很容易决定安装模块时是使用--save还是--save-dev。
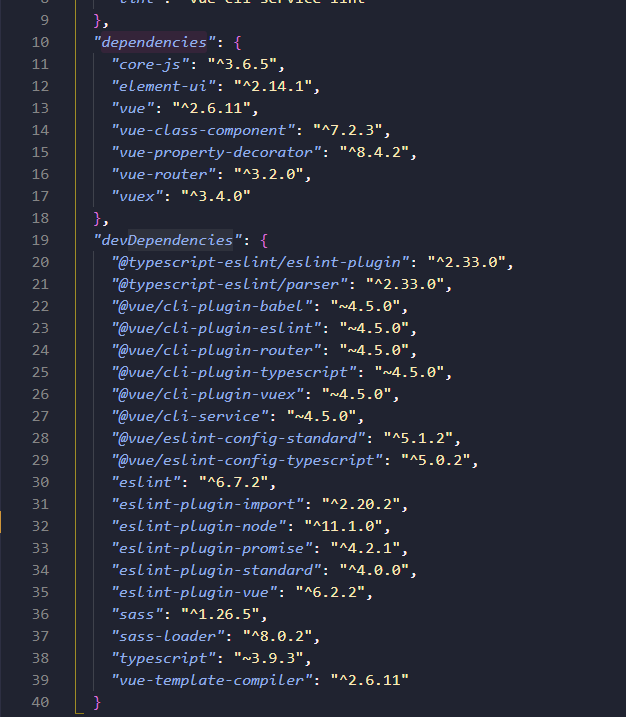
1、dependencies和devDependencies 具体代码如下

2、devDependencies
- (1)内容:是一个对象,配置模块依赖的模块列表,key是模块名称,value是版本范围
- (2)作用:该模块中所列举的插件属于开发环境的依赖(比如:测试或者文档框架等)
- (3)部署来源:通过你npm install进行依赖安装时加上-save-dev,devDependencies对象中便会增加echarts安装配置,实例安装echarts依赖代码如下
npm install echarts -save-dev3、dependencies
- (1)内容:是一个对象,配置模块依赖的模块列表,key是模块名称,value是版本范围
- (2)作用:该模块中所列举的插件属于生产环境的依赖(程序正常运行需要加载的依赖)
- (3)部署来源:通过你npm install进行依赖安装时加上-save,dependencies对象中便会增加echarts安装配置,实例安装echarts依赖代码如下
npm install echarts -save4、安装依赖
- (1)如果拿到别人的项目,需要安装之前package.json中devdependencies 和 dependencies两个模块下所列举的依赖,可以通过执行以下命令实现
npm install- (2)如果拿到别人的项目,只需要安装之前package.json中dependencies 模块下所列举的依赖,可以通过执行以下命令实现
npm install packagename- (3)如果拿到别人的项目,只需要安装之前package.json中devdependencies 模块下所列举的依赖,可以通过执行以下命令实现
npm install packagename -dev
5、npm uninstall-删除依赖
- (1)npm uninstall "依赖名称":删除依赖,但不会删除package.json的配置(即通过npm install依然可以安装该依赖),删除echarts依赖实例代码如下
npm uninstall echarts- (2)npm uninstall "依赖名称" --save-dev:删除依赖,同时删除package.json中devdependencies 的配置,删除echarts依赖实例代码如下
npm uninstall echarts --save-dev- (3)npm uninstall "依赖名称" --save:删除依赖,同时删除package.json中dependencies 的配置,删除echarts依赖实例代码如下
npm uninstall echarts --save6、友情提示
- (1)编程中,如果自己需要某一依赖,在安装时一定要使用npm install echarts -save或npm install echarts -save-dev,即将依赖配置到package.json中对应的对象中,而非简单使用npm install echarts命令(可以正常安装依赖,但不会配置到package.json文件中),因为如果是协作编程,package.json中没有相关配置,其他协作人员的项目不能正常运行后不能通过npm install正确安装依赖,别人也并不知道你安装了什么依赖,这样就会大大影响协作编程的效率
生命不息
希望不止
将来的你
一定会感谢现在拼命的自己
fighting!!!
希望不止
将来的你
一定会感谢现在拼命的自己
fighting!!!





