CSS判断子元素的数量来动态设置子元素的样式,css判断子元素有多少个
先看看最终实现样式
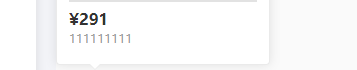
1个item 宽度占100%
宽度占100%
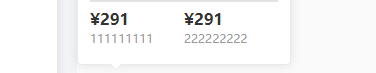
2个item  宽度各占50%
宽度各占50%
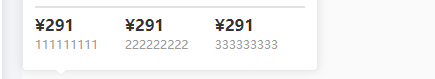
三个item  宽度各占33.3%
宽度各占33.3%
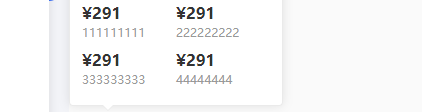
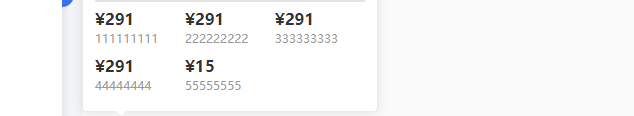
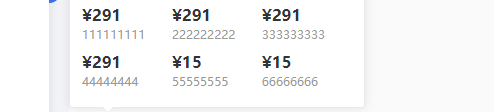
四个item 就会换行 然后两个占50%
就会换行 然后两个占50%
之后item再多 每个也只占33.3% 

最开始实现上述样式,我采用的是el-col来包裹每个item 然后控制他们的span 达到换行与行显示多少个的效果,但是后面发现,用flex布局也能实现,再用css分别设置只有一个item 两个item 4个item时的宽度
代码如下
&:last-child:first-child { //item 即是最后一个元素 又是第一个元素 width: 100%; } &:nth-last-child(2):first-child ~ &:nth-last-child(1) { //item即是倒数第二个元素 又是第一个元素 之后的倒数第一个元素(也是第二个) width: 50%; } &:nth-last-child(2):first-child { //item即是倒数第二个元素 又是第一个元素 就是2个元素中第一个 设置它的宽度默认为50% width: 50%; } &:nth-last-child(4):first-child ~ &:nth-last-child(1) { //item即是倒数第二个元素 又是第一个元素 然后它之后的倒数第一个元素 //就是4个元素中倒数第一个元素 设置它的宽度默认为50% width: 50%; } &:nth-last-child(4):first-child ~ &:nth-last-child(2) { width: 50%; } &:nth-last-child(4):first-child ~ &:nth-last-child(3) { width: 50%; } &:nth-last-child(4):first-child { width: 50%; }
用伪类选择器,判断元素即是第一个,又是最后一个,说明之后一个元素,
即是倒数第四个,又是第一个 说明有4个元素,在用~符号 选取它之后的倒数第一个,元素 这样来写,
生命不息
希望不止
将来的你
一定会感谢现在拼命的自己
fighting!!!
希望不止
将来的你
一定会感谢现在拼命的自己
fighting!!!



