vue组件使用驼峰命名和短横线命名问题(导致没有找到组件)
转自:https://blog.csdn.net/weixin_44198965/article/details/99607987
前言
最近使用 vue 组件时,名称使用了驼峰命名之后,组件写在 html 代码段中却抛出错误。
HTML:
<div id="app">
<newButton></newButton>
</div>
- 1
- 2
- 3
JavaScript:
Vue.component('newButton',{
data () {
return {}
},
template:'<button>示例按钮</button>'
})
new Vue({el:'#app'})
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
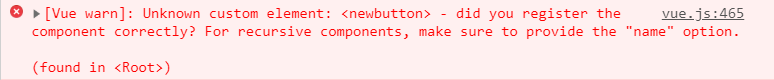
错误:
vue给出的错误提示没有找到组件,但事实是由驼峰命名所引起。
解决方法
在书写组件 HTML 代码段中,将大写字母改为小写,然后在前面加一个 " - " 号连接即可。
HTML:
<div id="app">
<new-button></new-button>
</div>
- 1
- 2
- 3
JavaScript:
Vue.component('newButton',{
data () {
return {}
},
template:'<button>示例按钮</button>'
})
new Vue({el:'#app'})
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8

生命不息
希望不止
将来的你
一定会感谢现在拼命的自己
fighting!!!
希望不止
将来的你
一定会感谢现在拼命的自己
fighting!!!



