CSS 行内元素,块级元素,行内块级元素
转自:https://www.cnblogs.com/ghost-monkey/p/9727290.html
CSS之行内元素与块级元素
默认情况下块级元素:
div, p, ul,li,header,footer,section,article 等等
默认情况下行内元素:
a, span,img 等等
因为文档流是LRVH (从左到右,上到下的显示),对于块级元素是会(横向方向)填满它的包含元素(父级元素的),而行内元素则不是,它的所有子元素会在一行显示,(如果所有子元素的宽度超过了其父容器的宽度,则会自动换到下一行)
区别:
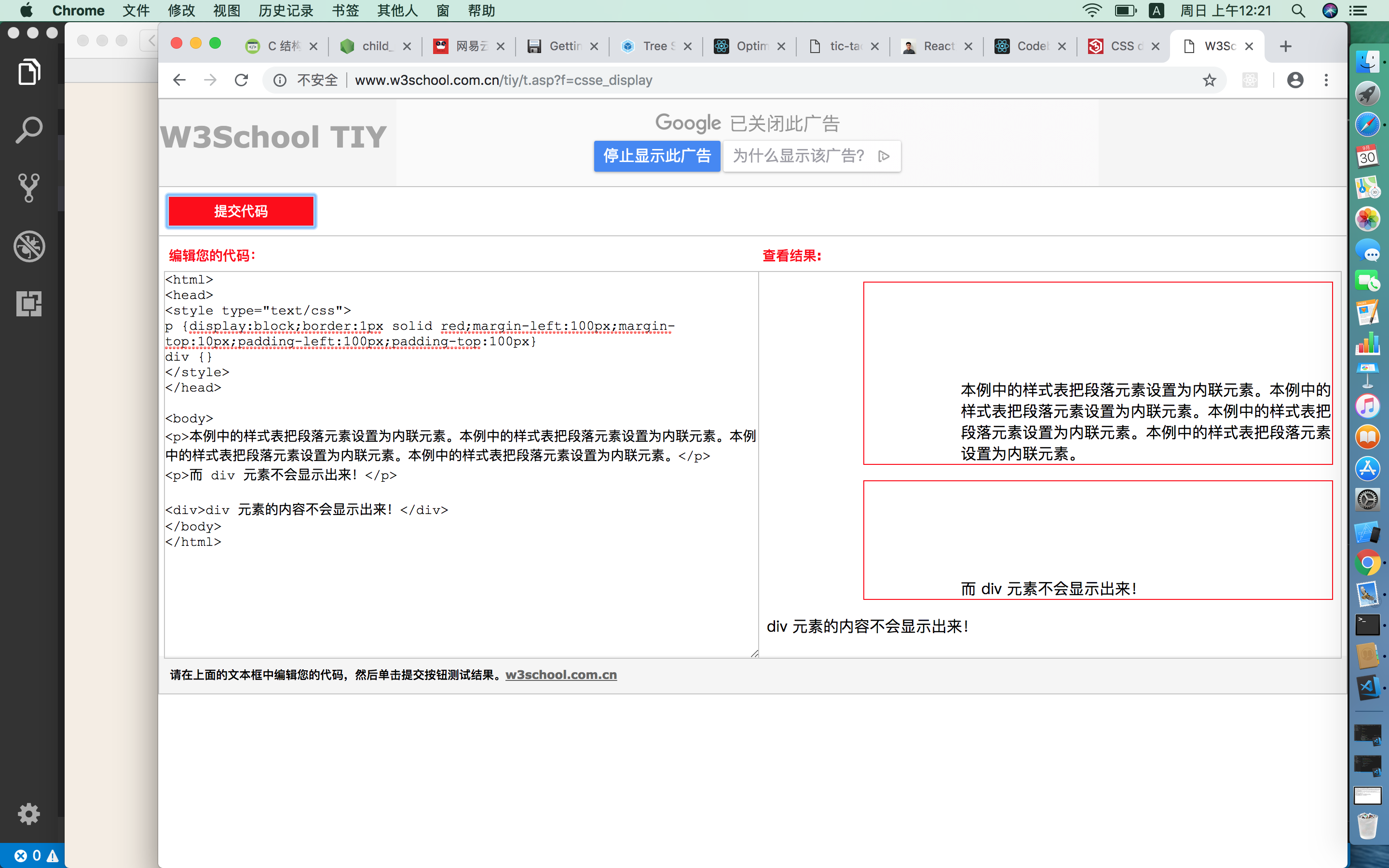
块级元素对于盒模型(padding,margin,border)设置所有属性(padding-left;padding-right;padding-top;padding-bottom;margin-left;margin-right;margin-top;margin-bottom;border)都是有效果的

但是将其变换成行内元素(display:inline),只有margin-left,margin-right,padding-left,padding-right生效,包含元素的高度跟内容有关(包裹住内容,设置margin-top,margin-bottom,padding-top,padding-bottom,包括border的厚度设大也是不会改变行高的)

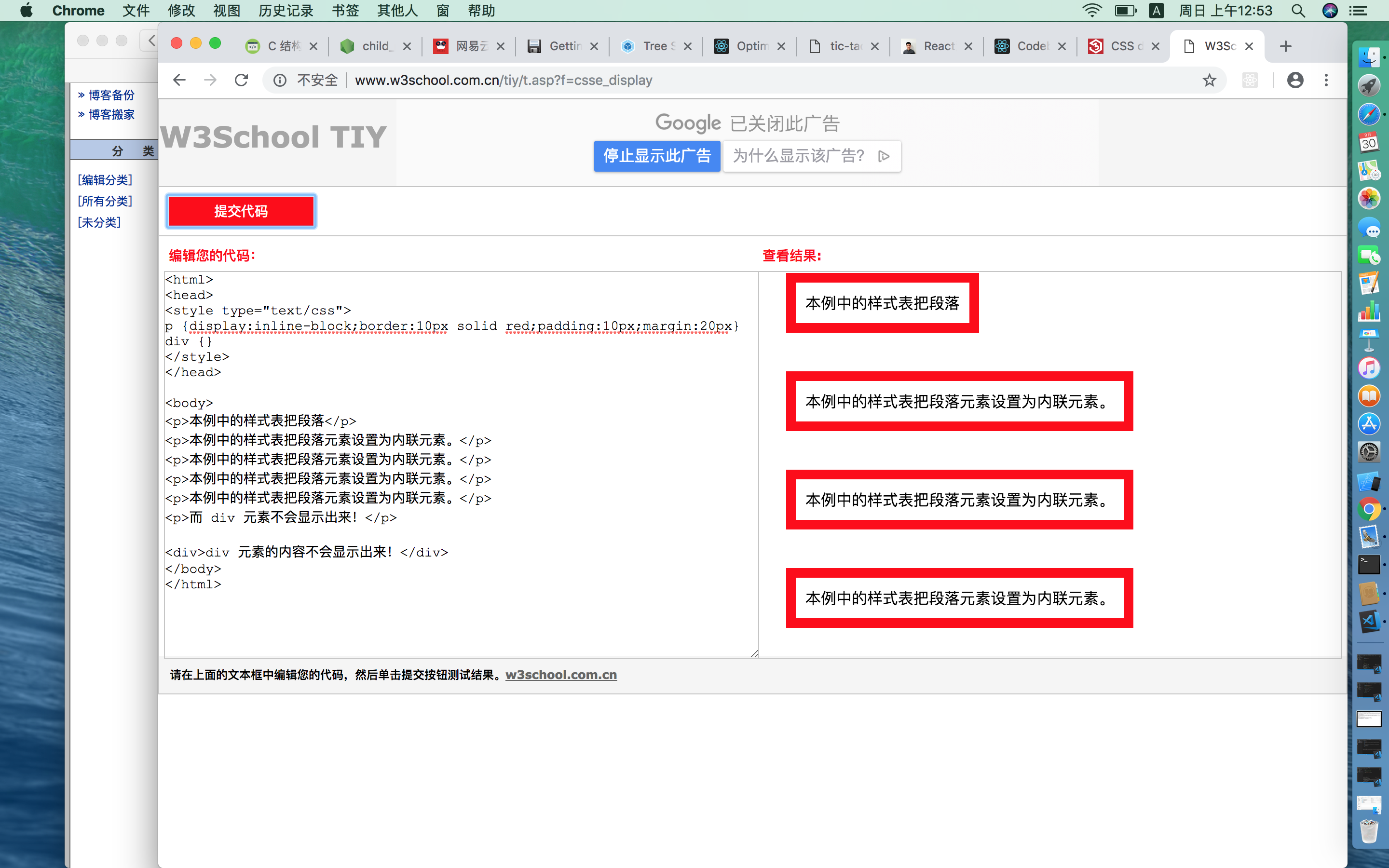
display:inline-block;
先将被包含元素按display:inline,行级(左到右)排列,排不满则(上到下)排列到下一行,并且相比于display:block,行与行之间会自动根据系统产生一个行间距(同样如果设置了margin值则会覆盖系统计算的行间距,对于单个被包含元素来说符合盒模型,margin,padding,border都是有效果的)

希望不止
将来的你
一定会感谢现在拼命的自己
fighting!!!



