了解Js中的client,offset
Client
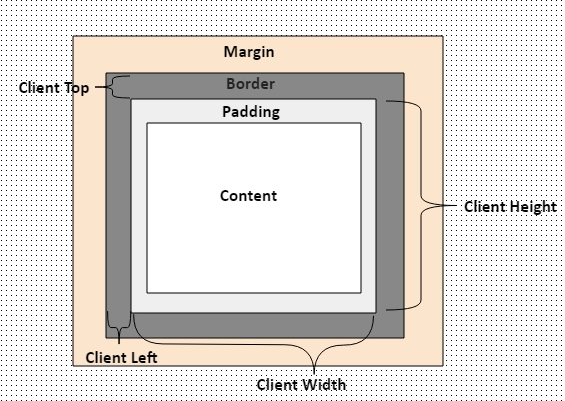
clientWidth,clientHeight 元素内部的宽度和高度,clientTop,clientLeft 元素内边距到其边框的距离,clientX,clientY相当于浏览器窗口到事件的坐标系

clientWidth,clientHeight 元素的宽度高度都会把内边距计算在内,不包括边框,外边距,滚动条.
clientTop,clientLeft 元素的上边框和左边框的宽度
当元素为行内元素时,clientTop,clientLeft 将返回 0;
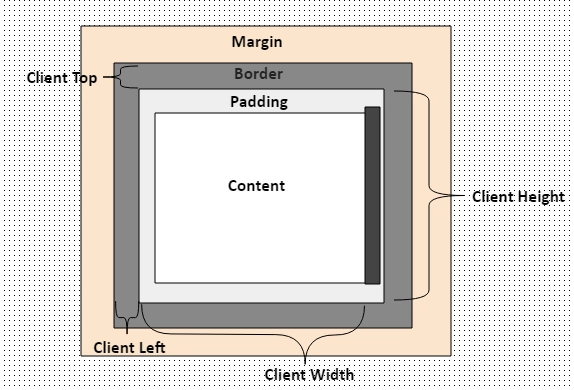
当出现滚动条时,两种情况
clientLeft 不计算滚动条宽度

clientLeft 计算滚动条宽度

Offset
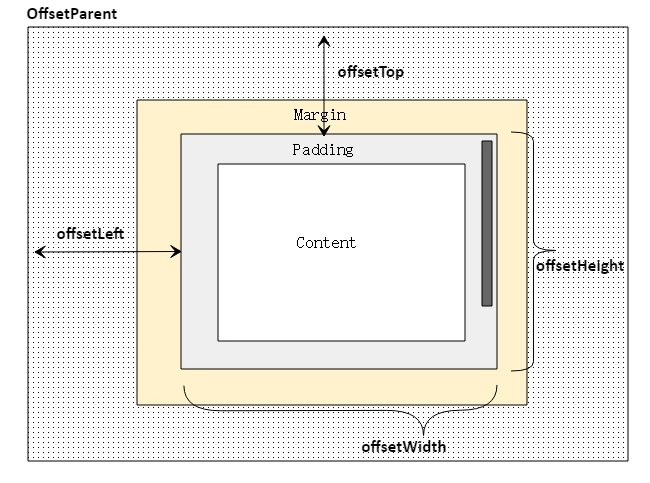
offsetWidth,offsetheight 元素大小,offsetTop,offsetLeft 其内边距到与其最近祖先元素的距离(受定位影响),offsetX,offsetY 鼠标最近距定位元素的距离

offsetWidth,offsetheight 获取时不包括外边距,其他都计算在内,包括滚动条
offsetTop,offsetLeft 返回元素边框到offsetParent的边界距离(可能为边框或者内边距)
若元素父元素已定位,即以定位元素获取偏移量,若为未定义,即以body为获取偏移
二者都受定位和浏览器影响
offsetX,offsetY 和Top,Left原理相同
本文作者:独舟者
本文链接:https://www.cnblogs.com/lonelyman/p/13777831.html
版权声明:本作品采用知识共享署名-非商业性使用-禁止演绎 2.5 中国大陆许可协议进行许可。





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步