随笔分类 - JavaScript进阶笔记
模块化 - js [ES6]
摘要:#定义模块 //mod1.js export let a = 12 //默认成员 export default xxx #引入模块 //index.js //引入全部 import * as mod1 from './mod1' //引入default成员 import mod1 from 'xxx
面向对象 - js [ES6]
摘要:#面向对象 class 类声明 constructor 构造函数 extends 继承 super 父类/超类 ##类 class Person{ constructor(name, age){ this.name = name; this.age = age; } showName(){ aler
异步操作 - js [ES6]
摘要:#异步操作 同时进行多个操作,代码混乱 小例子:回调地狱 #同步操作 一次只能进行一个操作 #Promise - 封装 let p = new Promise(function(resolve, reject){ // 异步 //resolve - 解决 //reject - 拒绝 $.ajax({
map, reduce, filter, forEach - js [ES6]
摘要:#map 映射(一一对应) let arr = [68, 53, 12, 98, 65] let arr2 = arr.map(item => item >= 60 ? '及格' : '不及格') console.log(arr) console.log(arr2) // (5) [68, 53,
进程与线程 - js线程机制与事件机制
摘要:#进程(process) 程序执行时,它会占有的一片独有的内存空间 可以通过windows任务管理器查看进程 #线程(thread) 线程是进程内的一个独立执行单元 程序执行的一个完整流程 是CPU最小的调度单元 #相关知识 应用程序必须运行在某个进程的某个线程上 一个进程中至少有一个运行的线程:主
我认为最难的闭包(附解决方式有图) - js难点解决
摘要:#相同的闭包,不同的地址 function fun(n, o) { console.log(o) return { fun: function(m) { return fun(m, n) } } } var a = fun(0) a.fun(1) a.fun(2) a.fun(3) var a =
继承模式 - js对象高级
摘要:#原型链继承 定义父类型构造函数 给父类型的原型添加方法 定义子类型的构造函数 创建父类型的对象赋值给子类类型的原型 将子类型原型的构造属性设置为子类型 给子类型原型添加方法 创建子类型的对象:可以调用分类型的方法 关键:子类型的原型为父类型的一个实例对象 //父类型 function Supper
对象创建模式 - js对象高级
摘要:#Object构造函数模式 方式:先创建空对象,再动态添加属性/方法 适用场景:起始时不确定对象内部数据 问题:语句多 var p = new Object() p.name = 'Tom' p.age = 12 p.setName = function (name) { this.name = n
闭包 - js函数高级
摘要:#定义 当内部函数被保存到外部时,将会产生闭包 闭包会导致原有作用域链不释放,造成内存泄漏 其实闭包没想象那么难,只是结合了预编译 + 作用域链起作用 复习看预编译和作用域链 #经典题目 for循环里面的 i 作为test.AO,循环到最后到 i = 4时,点击函数赋值停止,test.AO 里面的
作用域与作用域链 - js函数高级
摘要:#执行期上下文 当函数执行前,会创建一个称为执行期上下文的内部对象。 一个执行期上下文定义了一个函数执行时的环境,函数每次执行时对应的执行上下文都是独一无二的 多次调用一个函数会导致创建多个执行上下文,当函数执行完毕,它所产生的执行上下文被销毁。 #[[scope]] 作用域 每个javascrip
执行上下文与执行上下文栈 - js函数高级
摘要:#代码分类 全局代码 局部代码 #全局执行上下文 在执行全局代码前将window确定为全局执行上下文(GO) 对全局数据进行预编译 var定义的全局变量添加为window的属性 function声明的全局函数添加为window的方法 this赋值window 开始执行代码 #函数执行上下文 执行函数
预编译 - js函数高级
摘要:#JS运行机制 语法分析 预编译 解释执行 #预编译 函数声明整体提升 变量声明变量名提升 ##预编译前奏 如果变量未声明就赋值,此变量为全局对象所有 var a = b = 123 //在局部作用域中声明 此时b为全局变量 一切声明的全局变量,全为window的属性 ##预编译开始 创建AO对象
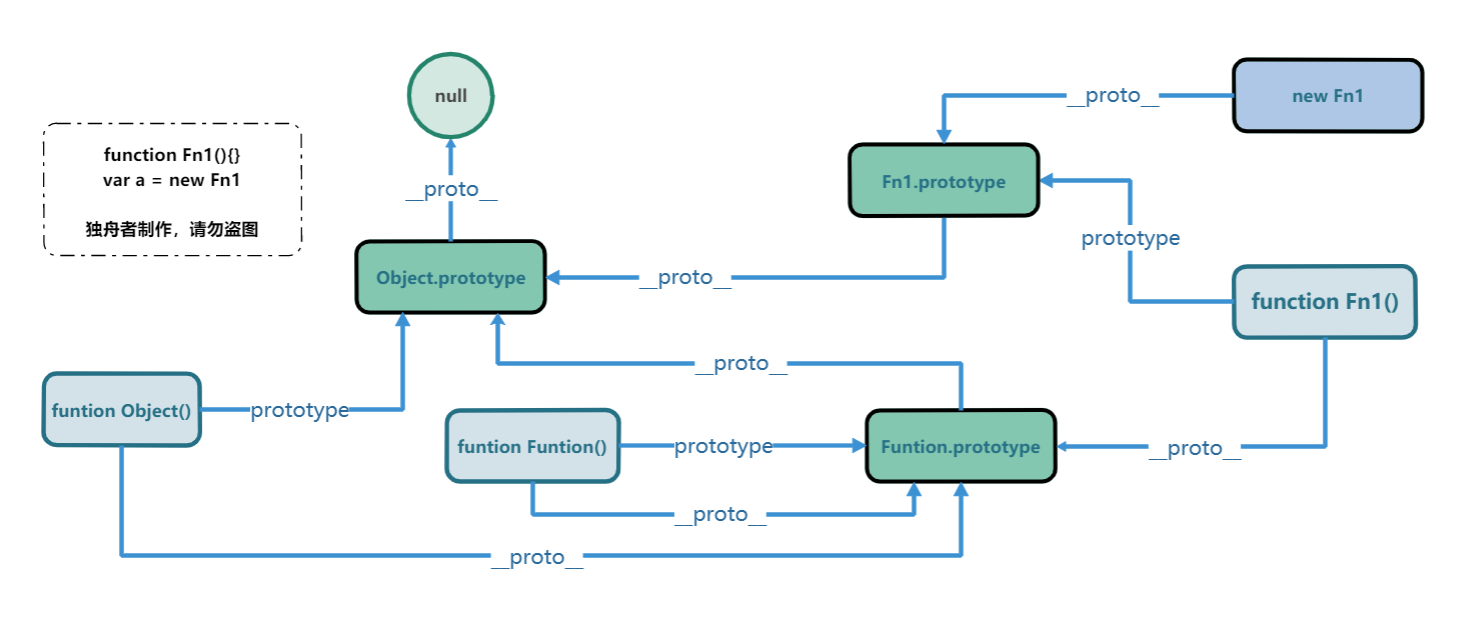
原型链原理图 - js函数高级
摘要:
显式原型与隐式原型和instanceof - js函数高级
摘要:#显式原型 每个函数(function)都有一个prototype,即显式原型(属性) 默认指向一个空Object对象 #隐式原型 每个实例对象都有一个__proto__, 可称为隐式原型 对象的隐式原型 (proto) 的值为其对应构造函数的显式原型 ( prototype ) #总结 函数的pr
原型prototype - js函数高级
摘要:#函数的prototype属性 每个函数都有一个prototype属性,它默认指向一个Object空对象(即:原型对象) 原型对象有一个属性constructor,它指向函数对象 #给原型对象添加属性(方法) 作用:函数的所有实例对象就会拥有原型中的属性(方法) 二者像祖先与子代的关系!函数的原型对
函数中的this - js基础深入
摘要:#this是什么? 任何函数本质上是通过某个对象调用,如果没有直接指定就是window 所有函数内部都有一个变量this this值是调用该函数的对象 #如何确定this的值? test(): window p.test(): p new test(): 新创建的对象 p.call(obj): ob
IIFE - js基础深入
摘要:#理解 IIFE全程: Immediately-Invoked Function Expression (立即执行函数) (function (){ //立即执行匿名函数 ... })() #作用 局部作用域执行 不会污染外部 (全局) 命名空间 编码js模块
函数 - js基础深入
摘要:#什么是函数? 具有实现特定功能、执行多条语句的封装体 只有函数是可执行的,其他类型数据不可执行 #为什么要用函数? 提高代码复用 便于阅读 #如何定义函数? 函数声明 function xx(){ ... } 表达式 var fn = function (){ ... } #如何调用 (执行) 函
对象 - js基础深入
摘要:#什么是对象? 多个数据的封装 保存多个数据的容器 一个对象代表一个实际的事物 #为什么要用对象? 统一管理多个数据 #对象组成 属性: 属性名 (字符串) 和 属性值 (任意) 组成 方法: 一种特别的属性 (属性值为函数) #如何访问对象内部数据? .属性名: 部分可适用 ['属性名']: 通用



