createPattern() 自定义宽高
1、 createPattern() 方法简介
createPattern() 方法在指定的方向内重复指定的元素。元素可以是图片、视频,或者其他 <canvas> 元素。被重复的元素可用于绘制/填充矩形、圆形或线条等等。
(来自w3c school :链接:http://www.w3school.com.cn/tags/canvas_createpattern.asp )
2、 createPattern() 缺点
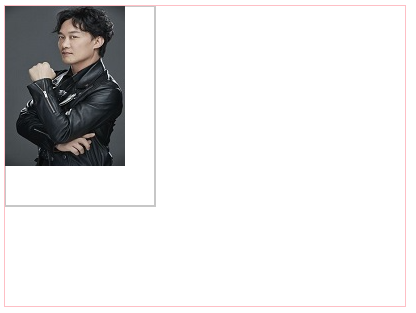
有的时候,我们在用createPattern() 方法在canvas里面填充图形的时候,canvas路径的大小,可能会和图片的大小不一样的情况,有的时候我们想要的效果是图片完全填充:
如图所示:红色是canvas边框,灰色是绘制的矩形路径。

var canvas = document.getElementById("canvas");
var ctx = canvas.getContext('2d')
canvas.width = 400;
canvas.height = 300;
ctx.rect(0,0,150,200);
ctx.strokeStyle = '#000'
ctx.lineWidth = 1
ctx.stroke()
var img = new Image();
img.src = './images/cyx.jpg';
img.onload = function(){
var ptn = ctx.createPattern(img,'no-repeat')
ctx.fillStyle = ptn;
ctx.fill();
}
3、解决方案
针对这个问题,可以创建一个临时的canvas,用canvas 的drawImg()方法,对图片进行缩放,然后在再吧canvas 传到createPattern里面。以此达到createPattern缩放的效果。

var canvas = document.getElementById("canvas");
var ctx = canvas.getContext('2d')
canvas.width = 400;
canvas.height = 300;
ctx.rect(0,0,150,200);
ctx.strokeStyle = '#000'
ctx.lineWidth = 1
ctx.stroke()
var img = new Image();
img.src = './images/cyx.jpg';
img.onload = function(){
var canvasTemp = document.createElement('canvas');
var contextTemp = canvasTemp.getContext('2d');
canvasTemp.width = 150; // 目标宽度
canvasTemp.height = 200; // 目标高度
contextTemp.drawImage(this,0,0,150,200)
var ptn = ctx.createPattern(canvasTemp,'no-repeat')
ctx.fillStyle = ptn;
ctx.fill();
}


