jsz中的作用域与上下文
var x=10;
function fun() {
console.log(x);//10
}
function demo(f) {
if(f instanceof Function){
fun();
}else {
throw TypeError("函数名错误");
}
}
demo(fun);
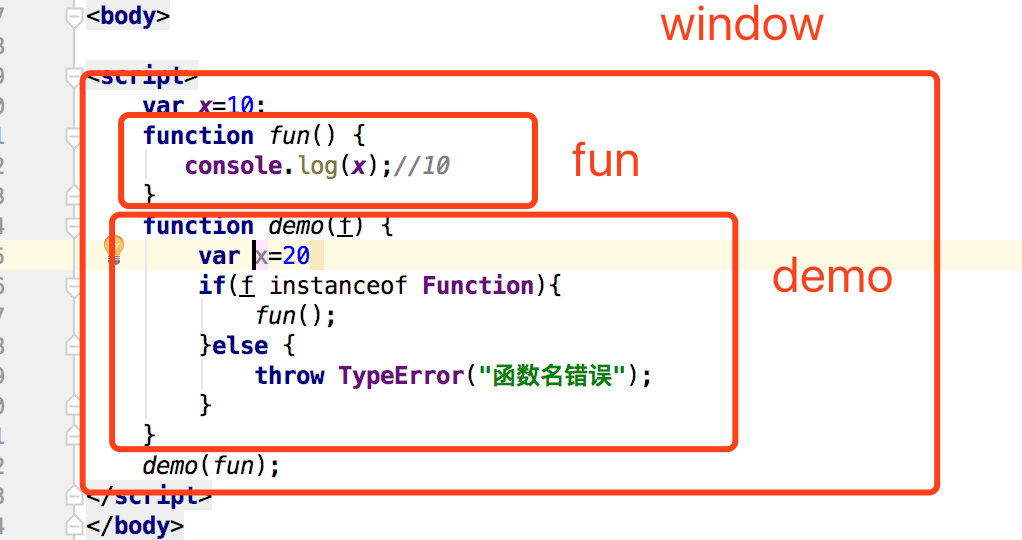
作用域,由于fun()函数定义在全局作用域中,如果查找fun作用域中没有找到的话则会去全局中进行查找
下图为该代码的作用域

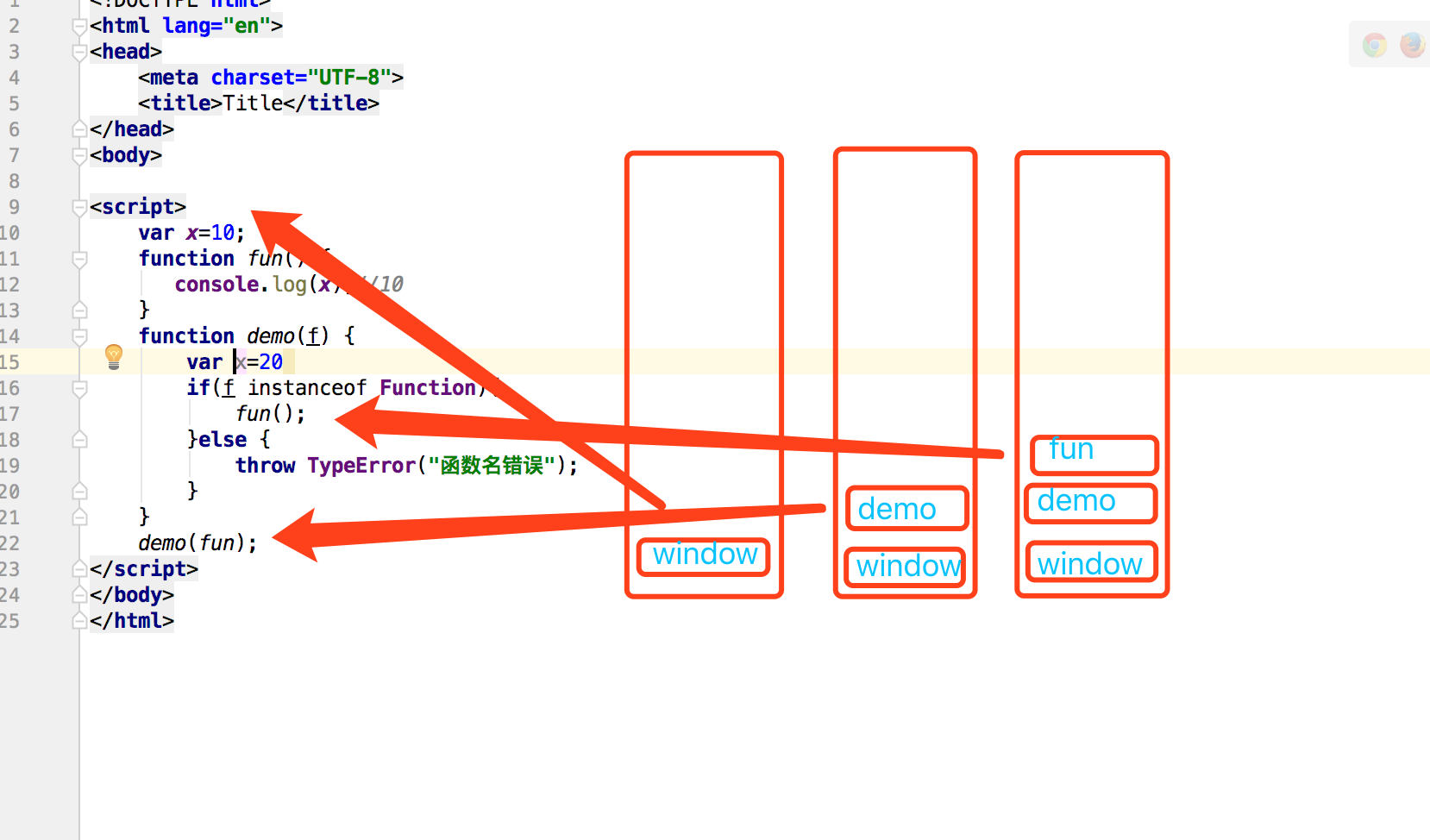
上下文:

上下文是动态创建出来的,是当其代码进行执行的时候进行创建的上下文栈


