Node.js RESTful API
一、什么是REST架构?
REST表示代表性状态传输。REST是一种基于Web标准的架构,并使用HTTP协议。 它都是围绕着资源,其中每一个组件是资源和一个资源是由一个共同的接口使用HTTP的标准方法获得。REST最初是由Roy Fielding在2000年推出。
一个REST服务器只是提供的资源和REST客户端访问和使用HTTP协议修改的资源。这里每个资源由URI标识的/全局标识。其余部分使用各个表示形式表示相同的文字,JSON和XML资源;但JSON是最流行的一种。
二、HTTP 方法:以下四个HTTP方法通常用在基于REST架构。
GET - 这是用来提供对资源的只读访问。
PUT - 这被用来创建新的资源。
DELETE - 这是用来删除资源。
POST - 这被用于更新现有资源或者创建新的资源。
三、RESTful Web服务
Web服务是用于交换应用程序或系统之间的数据开放的协议和标准的集合。写在各种编程语言和运行在不同平台上的软件应用程序可以使用Web服务来以类似于进程间通信在单台计算机上的方式通过计算机网络进行交换数据,如因特网。 这种互操作性(如Java和Python,或Windows和Linux应用程序之间的通信)是由于使用开放标准。
基于REST架构的Web服务称为RESTful web服务。这些Web服务使用HTTP方法来实现REST架构的概念。RESTful Web服务通常定义的URI,统一资源标识符一项服务,它提供资源表示,如JSON,并设置HTTP方法。
四、示例:为一个库创建RESTful
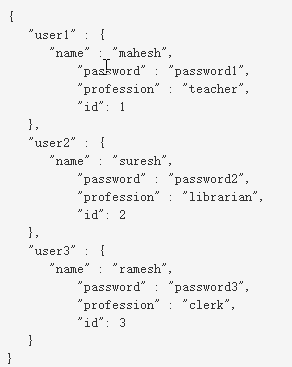
1、在E:\nodejs下创建一个基于JSON的文件 users.json:

基于这些信息,我们将提供以下RESTful 的API:

(1)用户列表:
A、在E:\nodejs下创建一个listUsers.js文件
var express = require('express');
var app = express();
var fs = require("fs");
app.get('/listUsers',function(request,response){
fs.readFile(__dirname+"/"+"users.json",'utf8',function(error,data){
console.log(data);
response.end(data);
});
})
var server = app.listen(8081,function(){
var host = server.address().address
var port = server.address().port
console.log("Example app listening at http://%s:%s",host,port)
})
B、在打开node.js命令提示符下运行listUsers.js文件:

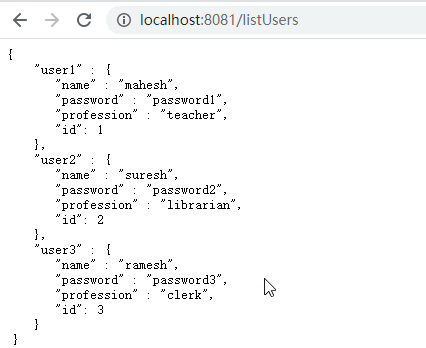
C、访问 http://127.0.0.1:8081/listUsers 在本地机器上,这将产生以下结果:

(2)添加用户:
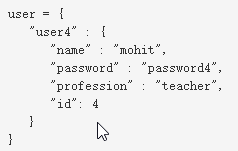
A、在列表中添加新的用户,信息如下:

B、创建addUser.js文件:
var express = require('express'); //导入express模块
var app = express(); //创建一个express模块的对象
var fs = require("fs"); //导入fs模块
var user = {
"user4":{
"name":"张三",
"password":"123456",
"profession":"teacher",
"id":4
}
}
app.get('/addUser',function(request,response){
fs.readFile(__dirname+"/"+"users.json",'utf8',function(error,data){
data = JSON.parse(data);
data["user4"] = user["user4"];
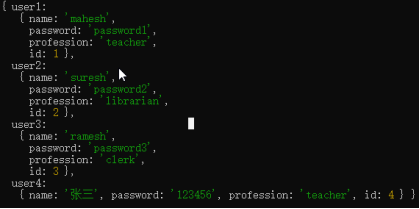
console.log(data); //将data输出到控制台
response.end(JSON.stringify(data)) //将data转换为json格式响应到页面
dt = JSON.stringify(data); //将data转换为json格式的字符串
fs.writeFileSync('users.json',dt) //将新增加的数据写入到users.json文件中
});
})
var server = app.listen(8082,function(){
var host = server.address().address //获取服务端地址
var port = server.address().port //获取服务端的端口号
console.log("Example app listening at http://%s:%s", host, port)
})
C、运行addUser.js

D、在浏览器中访问http://127.0.0.1:8081/addUser。这将产生以下结果:

(3)按Id查询:
A、创建findbyid.js文件
var express = require('express');
var app = express();
var fs = require("fs");
app.get('/:id', function (req, res) {
// First read existing users.
fs.readFile(__dirname + "/" + "users.json", 'utf8', function (err, data) {
data = JSON.parse( data );
var user = data["user" + req.params.id]
console.log( user );
res.end( JSON.stringify(user));
});
})
var server = app.listen(8081, function () {
var host = server.address().address
var port = server.address().port
console.log("Example app listening at http://%s:%s", host, port)
})
B、运行findbyid.js文件:

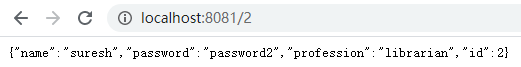
C、在浏览器中访问http://127.0.0.1:8081/2,查找2号记录,结果如下:






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 25岁的心里话
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 按钮权限的设计及实现