【02】Html(如鹏)
1.HTML简介
HTML (Hyper Text Mark-up Language) 超文本标记语言,是一种编程语言,也可以说是一种标准、规范。
HTML提供了一系列标记(标签),每个标记都有不同的含义和作用,浏览器根据标记的含义把内容显示到浏览器页面上
超文本:页面不仅可以包含普通文本,还可以包含图片、链接、音乐、程序等非文本内容
2.基本标签
- <!DOCTYPE> 定义文档类型,表明该文档的类型和版本(了解)
- <html> 定义 HTML 文档(页面)
- <title> 定义文档的标题
- <meta>定义文档的元数据,影响浏览器对页面的解析处理
- <body> 定义文档的主体
- <h1> ~ <h6> 定义 标题文本
- <p> 定义段落文本
- <br> 定义换行
- <hr> 定义水平线
- <!--...--> 定义注释
3.列表标签
无序列表 <ul>:在页面上显示一个无序列表(type属性决定图标样式) <li>:表示一个列表项 有序列表 <ol>:在页面上显示一个有序列表(type属性:1 a A i I) <li> 自定义列表 dl:在页面上显示一个自定义列表 dt:定义父节点列表项 dd:定义子节点列表项 注意:dt和dd不是嵌套关系,而是并列的
4.语法规范
- 标签成对出现,有开始标签就需要有结束标签
- 标签不区分大小写,但建议使用小写
- 一对标签的内容可以为空、文本,或者其他标签(标签可以嵌套)
- 如果一对标签的内部总是为空,可以简写为单标记形式,如 <br/>
- 两对标签不可以交叉
- 标签可以包含若干属性,属性之间使用空格隔开,属性之间没有顺序
- 一些标签需要配合使用,共同完成一件复杂的事情
- 浏览器把若干连续的空白字符(空格符、换行符、制表符)处理成一个空格的效果
- 注意:最开始时为了尽快推广HTML,浏览器对HTML文档的语法要求并不严格,这导致那些不规范的HTML代码也会被浏览器正常解析,大家要知道这个情况,但我们自己编码时一定要严格遵守HTML语法规范
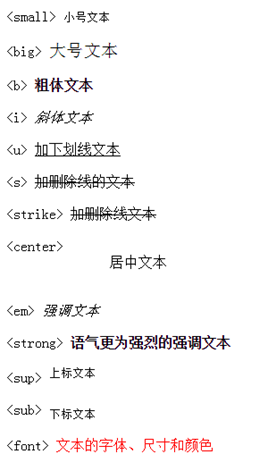
5.文本显示效果标签
在最开始的时候,HTML使用标签控制文本的显示效果,随着技术的发展,开始使用CSS语言控制页面的效果,这些文本显示效果标签不再建议使用
6.HTML实体字符
在HTML中,有一些特殊字符,如 > < " & 具有特殊含义,在使用时容易造成冲突,另外 © ® × ÷ 等字符在键盘上没有对应的按键 ,为了方便开发者灵活使用这些字符,HTML提供了对应的实体字符供开发者使用
|
显示效果 |
描述 |
实体名称 |
实体编号 |
|
|
空格 |
  |
  |
|
< |
小于号 |
< |
< |
|
> |
大于号 |
> |
> |
|
& |
和号 |
& |
& |
|
“ |
双引号 |
" |
" |
|
@ |
注册商标 |
® |
® |
|
* |
乘号 |
&time |
× |
|
/ |
除号 |
÷ |
÷ |
7.表格标签
<table> 定义一个表格整体 <caption> 定义表格标题 <tr> 定义表格中的行 <td> 定义行中的单元格(colspan、rowspan 属性可以合并单元格) <thead> 表头 <th> 定义表格中的表头单元格 <tbody> 表格主体,可用于大表格分段显示优化 <tfoot> 表格的脚注 表格单像素边框效果: <table border="1" cellspacing="0px" style="border-collapse: collapse"> 属性解释:border是设置表格边框的宽度,cellspacing是但单元格之间的空白,style="border-collapse: collapse"的作用是把相邻两个边框合并成一个
8.超链接标签
<a href="http://www.rupeng.com/index.shtml">如鹏网</a>
<a href="人丑就要多读书.jpg">人丑就要多读书.jpg</a>
<a href="人丑就要多读书.zip">人丑就要多读书.zip</a>
超链接只是指定资源的位置,浏览器在获得这些资源后处理时,默认的,如果浏览器可以解析显示,浏览器就会直接解析显示,否则,就以文件下载的方式处理(当然,也可指定强制下载,指定a标签的download属性,他的值就是下载文件的文件名)
<!DOCTYPE html> <html> <head lang="en"> <meta charset="UTF-8"> <title></title> </head> <body> <!--链接外部资源--> <a href="http://www.rupeng.com">如鹏网</a> <a href="人丑就要多读书.jpg" download="立即下载">人丑就要多读书.jpg</a> <a href="人丑就要多读书.zip">人丑就要多读书.zip</a> <!--链接页面内的a标签--> <a href="#a1">#a1</a> <a name="a1">a1</a> </body> </html>
9.图片标签<img>
在页面上显示一个图片: <img src="人丑就要多读书.jpg" alt="人丑就要多读书" /> src 属性:指定图片资源位置 alt 属性:当找不到src指定的图片资源时,显示在浏览器上的说明提示 width、height属性 :指定图片显示的宽、高 border:指定图片边框的宽度
10.表单标签
<form> 用来定义供用户输入信息的表单,收集用户信息 <input> 可以定义多种输入控件,通过定义type的值:text、password、radio、checkbox、file、hidden、button、submit、reset <label> 定义 表单控件的标注,可以将label关联到某个标签上,label的for属性的值设置为将要关联标签的id值 <form> <label for="btn01">提交<input type="button" id="btn01"/></label> </form> <textarea> 定义多行的文本输入控件 <select> 定义下拉列表 、<option> 定义下拉列表的选项 <button> 定义普通按钮 (在输入框中按回车键和点击submit按钮效果相同)
11.框架标签
<frameset> 、<frame>定义框架集 (已过时)
在这里介绍的原因避免以后见到了不认识
<html> <head></head> <frameset rows="100px,*"> <frame src="head.html" /> <frameset cols="20%,*"> <frame src="left.html" /> <frame src="main.html" /> </frameset> </frameset> </html> <iframe>定义内嵌框架 <iframe src=” inner.html” width=”500px” height=”500px”> </frame>
12.页面布局标签<div> 、<span>
<div>(division)和<span>都可以把页面分成相对独立的各个部分(分区),方便布局。这两者的不同之处就在于div可以自动换行,而span就不行 <div>div1</div> <div>div2</div> <div>div3</div> <span>span1</span> <span>span2</span> <span>span3</span> 提:div+css 布局方式是现在的主流
现在有种共识,网页内容要和表现形式分离,也就是说html标签主要负责定义网页的内容,如一段文本,css负责定义这些内容的显示样式,如文本的颜色



