# 1.相关链接:
## 博客链接:
- [
031702231刘新耀](https://www.cnblogs.com/LXY7012/)
- [
031702242邱健强](https://www.cnblogs.com/lokk/)
## 本次博客链接:
https://edu.cnblogs.com/campus/fzu/2019FZUSEZ/homework/8736
## github链接:
- [
github项目地址](https://github.com/liuxinyao0722/031702231-031702242.git)
2.具体分工:
-
提前学习关于前端和本次作业相关的知识,两人都有参与结对编程,html,js等代码部分邱健强同学负责的比较多,素材收集的ui部分和博客撰写刘新耀同学负责的比较多,两人都有参与需求分析和测评等项目。
3.psp表格
| PSP2.1 |
Personal Software Process Stages |
预估耗时(分钟) |
实际耗时(分钟) |
| Planning |
计划 |
120 |
130 |
| Development |
开发 |
600 |
620 |
| Analysis |
需求分析 (包括学习新技术) |
800 |
900 |
| Design Spec |
生成设计文档 |
60 |
45 |
| Design Review |
设计复审 |
60 |
50 |
| Coding Standard |
代码规范 (为目前的开发制定合适的规范) |
30 |
40 |
| Design |
具体设计 |
60 |
60 |
| Coding |
具体编码 |
600 |
620 |
| Code Review |
代码复审 |
60 |
65 |
| Test |
测试(自我测试,修改代码,提交修改) |
180 |
150 |
| Reporting |
报告 |
120 |
100 |
| Test Repor |
测试报告 |
120 |
90 |
| Size Measurement |
计算工作量 |
30 |
35 |
| Postmortem & Process Improvement Plan |
事后总结, 并提出过程改进计划 |
60 |
60 |
| 合计 |
|
2900 |
2835 |
- ###代码组织与内部实现设计:
从html页面里面获取数据,然后用js处理数据成echarts所需要的格式,然后通过echarts库渲染出树图。
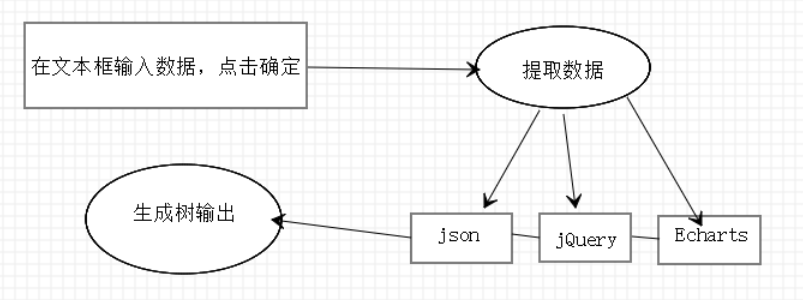
- ###算法的关键与关键实现部分流程图:
本次算法的关键在于如何将文本框输入的数据提取出来,并用相应的框架去生成所需要的学术树。数据输入,采用关键字提取,导师默认,对博士生研究生本科生三种身份进行提取,再往下划分所属的级数,这些都是相关的结点,利用json,jQuery和Echarts等相关知识将数据生成树;树的情况还分为多种考虑情况,单棵树,多棵树独立和多棵树关联......这些问题都比较复杂,需要结点进行关联。

for(k=i;k<j;k++)
{
var d=0,m=0,b=0; //用来记录级别
if(k==i)
{
treeDate.push({"name":"",
"children":[{"name":"博士生",
"children":[]},{"name":"硕士生","children":[]},
{"name":"本科生","children":[]}]
});
}
if(arr[k].includes("导师")){
treeDate[l]["name"]=arr[k].slice(3);
}
else if(arr[k].includes("博士生")){
for(d=0;d<doctor.length;d++){
if(arr[k].slice(0,5)==doctor[d]["name"]){
var student=arr[k].slice(9);
var student1=student.split("、");//里面存放每个学生姓名
for(var x=0;x<student1.length;x++){
var studentName=student1[x];
student={"name":studentName,"children":[]};
doctor[d]["children"].push(student);
}
break;
}
}
if(d==doctor.length){
var student={"name":arr[k].slice(0,5),"children":[]};
doctor.push(student);
student=arr[k].slice(9).split("、");
for(var x=0;x<student.length;x++){
var s={"name":student[x],"children":[]};
doctor[d]["children"].push(s);
}
}
}
else if(arr[k].includes("硕士生")){
for(d=0;d<master.length;d++){
if(arr[k].slice(0,5)==master[d]["name"]){
var student=arr[k].slice(9);
var student1=student.split("、");//里面存放每个学生姓名
for(var x=0;x<student1.length;x++){
var studentName=student1[x];
student={"name":studentName,"children":[]};
master[d]["children"].push(student);
}
break;
}
}
if(d==master.length){
var student={"name":arr[k].slice(0,5),"children":[]};
master.push(student);
student=arr[k].slice(9).split("、");
for(var x=0;x<student.length;x++){
var s={"name":student[x],"children":[]};
master[d]["children"].push(s);
}
}
}
else{
for(d=0;d<bachelor.length;d++){
if(arr[k].slice(0,5)==bachelor[d]["name"]){
var student=arr[k].slice(9);
var student1=student.split("、");//里面存放每个学生姓名
for(var x=0;x<student1.length;x++){
var studentName=student1[x];
student={"name":studentName,"children":[]};
bachelor[d]["children"].push(student);
}
break;
}
}
if(d==bachelor.length){
var student={"name":arr[k].slice(0,5),"children":[]};
bachelor.push(student);
student=arr[k].slice(9).split("、");
for(var x=0;x<student.length;x++){
var s={"name":student[x],"children":[]};
bachelor[d]["children"].push(s);
}
}
}
}
+ ###设计的创意独到之处,这个设计的意义:
+ 支持任意顺序输入,不必拘泥于先输入导师,更加方便。
+ 插入背景,优化美观。
+ 支持多棵树并存,让输入更加方便。
- ###实现思路:
- 树的渲染用Echarts库,自己编写代码将输入数据转化为对应的json数据。
- ###代码片段:
```
function drawTree(treeData,x) {
var myChart = echarts.init(document.getElementById(x));//div元素节点的对象
myChart.setOption({
tooltip : {
trigger : 'item',
triggerOn : 'none'
},
series : [ {
type : 'tree',
name : 'TREE_ECHARTS',
data : treeData,
top : '2%',
left : '10%',
bottom : '30%',
right : '15%',
symbolSize : 20,
label : {
normal : {
position : 'left',
verticalAlign : 'middle',
align : 'right',
fontSize: 30,
color:"black"
}
},
leaves : {
label : {
position : 'right',
verticalAlign : 'middle',
align : 'left'
}
},
expandAndCollapse : true ,
initialTreeDepth : 10 //展示层级数
} ]
});
```
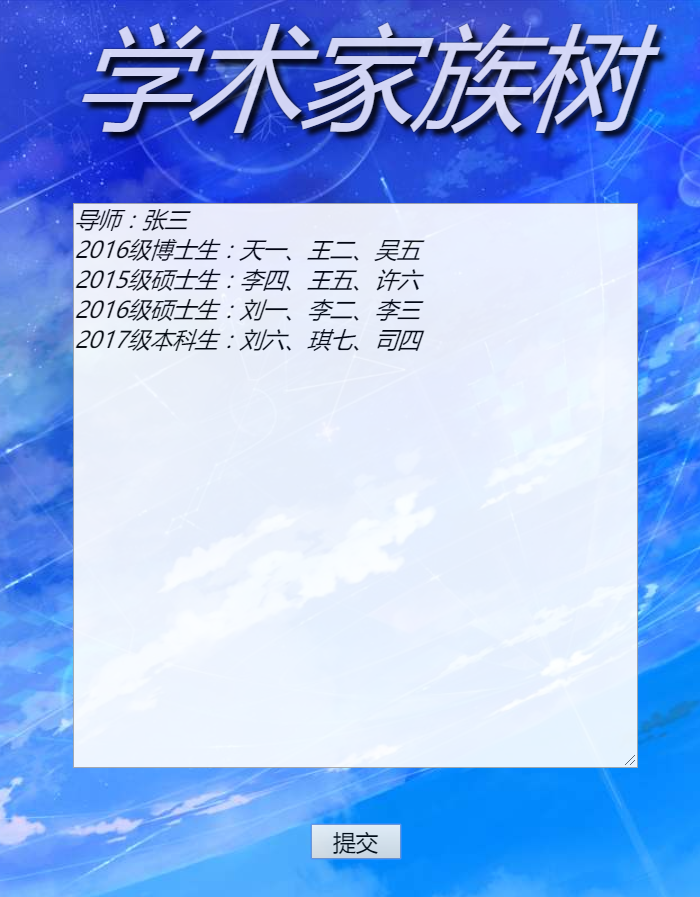
- ###实现成果展示:


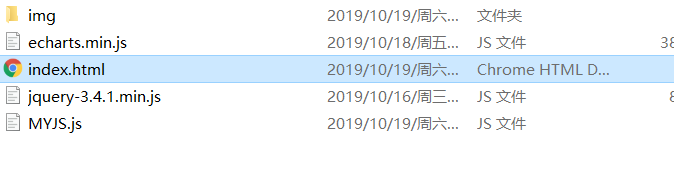
- ###目录组织说明:

img存放所需要的图片
echarts.min.js为echarts库所需文件
jquery-3.4.1.min.js为jQuery库所需文件
直接打开index.html,然后在里面输入数据并且提交就可以看到所生成的树图(生成的树图在输入框的下方!)。
- ###测试工具:Mocha
+ ###如何学习单元测试:
浏览相关知识的博客 例如: [
Mocha博客学习](https://www.jianshu.com/p/52b8aabe51dc)
+ 1.安装Mocha,在安装Node的前提下运行命令:cd mocha-demos;npm install;
+ 2.安装全面环境:npm install --global mocha;安装断言库chai:npm install chai;
+ 3.测试脚本与所要测试的源码脚本同名,但是后缀名为.test.js(表示测试)或者.spec.js(表示规格)。
+ 4.一般都会把测试脚本放在test目录里面,mocha-test目录,运行下面的命令。
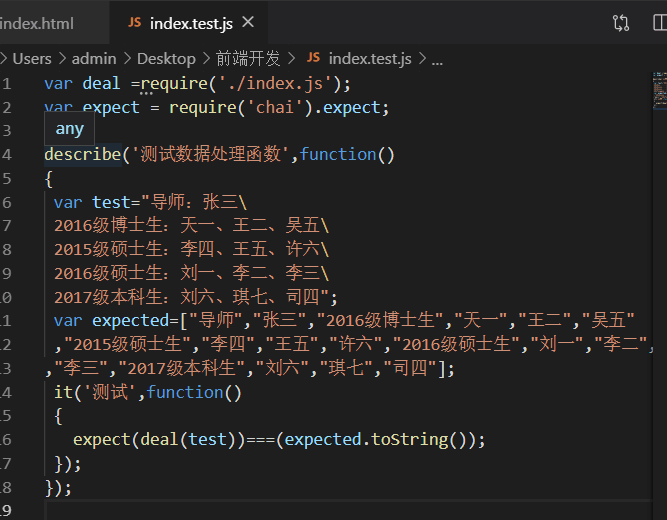
- ###测试代码:

-
构造测试数据的思路:
- 单棵树内的输入先后顺序:如导师在前;导师在中;导师在后;
- 单棵树内重复级数或身份出现:如出现2次2017级xxx;2017本科生和2018级本科生;
- 单棵树输入数据的扩大:每行输入的学生更多;输入很多行的情况;
- 多棵树:以上情况的组合出现;
- ......

- ###问题描述:编码的html文件在web显示不出来;代码错误问题;结点无法缩放;多棵树无法并存;导师最后输入,系统崩溃。
- ###做过哪些尝试:百度和查找博客,学习相关博客的方法,学习相关视频知识
- ###是否解决:已解决
- ###有何收获:提升了解决问题和自我学习的能力,对于前端有了一点初步的了解。在一次次遇到问题解决问题的过程中,经验值不断累加,相信通过这次学习,我们今后的自学能力和动手能力都有所提升,学会冷静地分析问题,解决问题,不得不感慨,收获良多。
-
值得学习的地方:找图片素材的能力。
-
需要改进的地方:提高编码能力。



