从网站功能入手创建数据库
上一篇说了,这个网站会模仿B站的主要功能,通过对B站的功能分析,从中拆分出主要功能模块,分别创建数据库,并实现相关的功能。
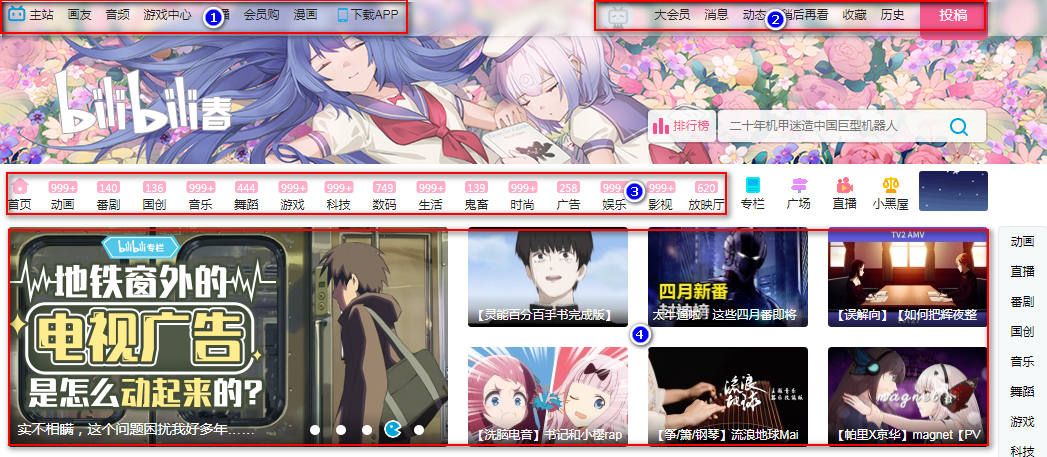
先上一张网站首页,欣赏一番

可以明显的看到,网站首页非常明显的分成四块,①网站主推功能,②用户相关功能,主要展示头像、消息等信息,③视频分类信息,视频主要分成15个大类,每个大类下会各自分出一定数量的子类,④视频展示功能区,首页主要用来展示视频,这也是网站最主要的功能。
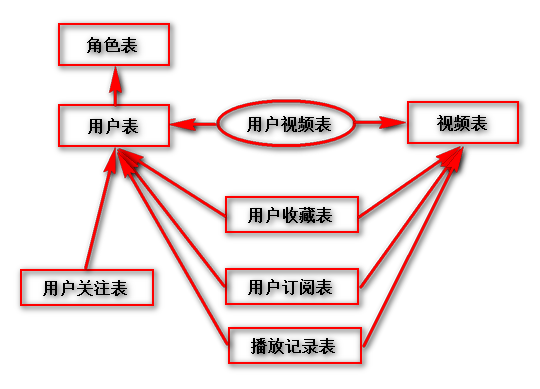
由此可见,数据库的表设计应该是围绕视频和用户两张表展开,每个用户能够上传分享自己的视频,同时也能订阅或收藏其他用户的视频,这就会产生下面这种关系。
 其中,用户表用于存储用户相关的基本信息,视频表用于存放视频相关的信息,用户视频表用来存放每一个用户上传的每一个视频,通过用户ID和视频ID关联在一起,形成用户-视频一对多的关系。
其中,用户表用于存储用户相关的基本信息,视频表用于存放视频相关的信息,用户视频表用来存放每一个用户上传的每一个视频,通过用户ID和视频ID关联在一起,形成用户-视频一对多的关系。
从用户相关功能入手,研究和用户相关的数据表有哪些。
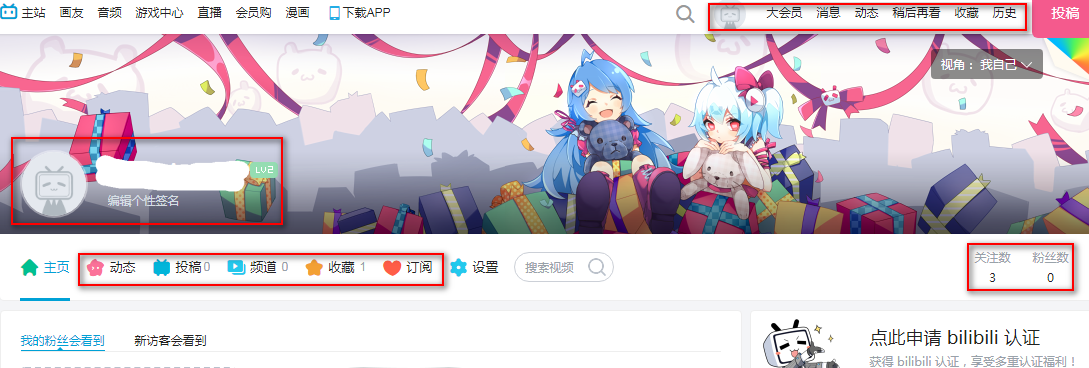
再来看一张图片

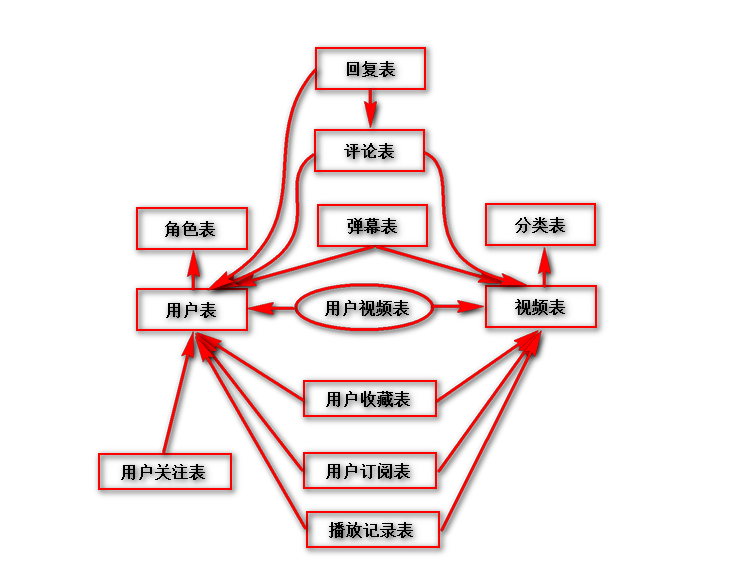
先看右上角,会员一般会涉及到权限相关的操作,角色表应该是必不可少的;消息、动态、访客这些类似于博客的功能;收藏、关注、订阅、···涉及到用户和用户之间,用户和视频之间的关联;由此我们可以得到下面这样的数据表关系图。

看起来有一点复杂,但仔细观察会发现除了用户表和视频表,其他的每一张表格都代表一个功能。角色表中存储角色相关信息,主要用户权限相关的操作;关注表只和用户表相关联,因为用户关注的也是用户,不会是视频;收藏表、订阅表、记录表中保存的都是用户观看视频的信息,所以会关联用户和视频两张表。
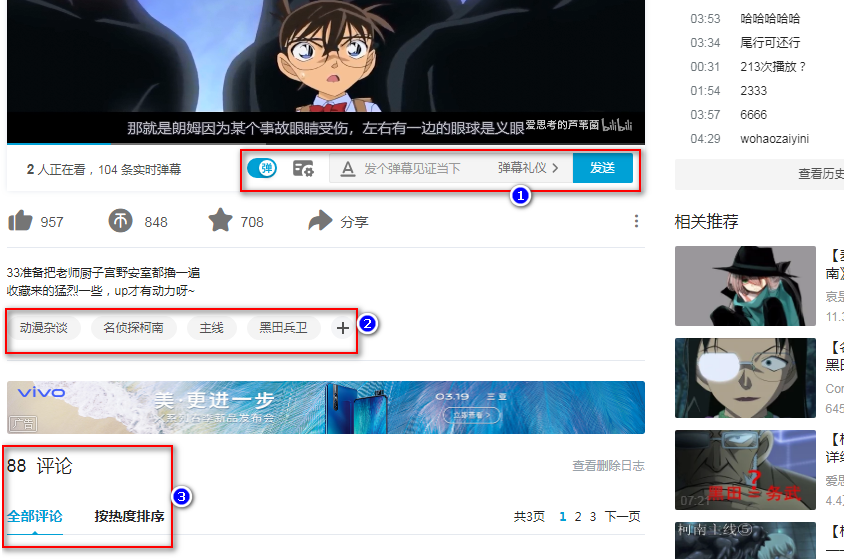
和用户功能一样,视频功能也会相应的涉及几张表。还是从分析页面着手。

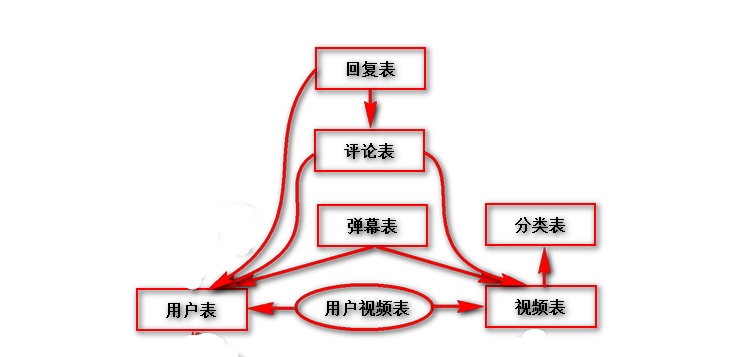
视频模块出现了B站中最核心的功能之一,弹幕,因此视频表必然会关联一个十分重要的弹幕表;评论也是十分重要的一块,有评论也就必然会有回复,评论和回复可以设计在一张表中也可以分别放在两张表里;当然还有之前提到的视频分类表。这样一来,上边那个表格关系图就会变成下边这样。

看起来更复杂了是吧,下边单独把视频相关的表格拆出来看会更加直观一点。

这样一来,逻辑性就清晰多了,通过PowerDesigner表格设计软件把添加相关的字段,一个结构清晰的数据库也就设计完成了。后期如果再有新的功能加入直接在现有数据库的基础上新增相关的表格,添加必要的依赖关系就可以了。
注意:具体编码过程中可以把外键关联删掉,只需要在代码中注意一下就可以,这样有助于提升数据库查询效率。
附数据库表设计文件百度网盘下载地址:
链接:https://pan.baidu.com/s/1Rq4yI60t4RPQSc6IGLohNg
提取码:cf02




