飞书机器人与飞书后台API的一些操作记录
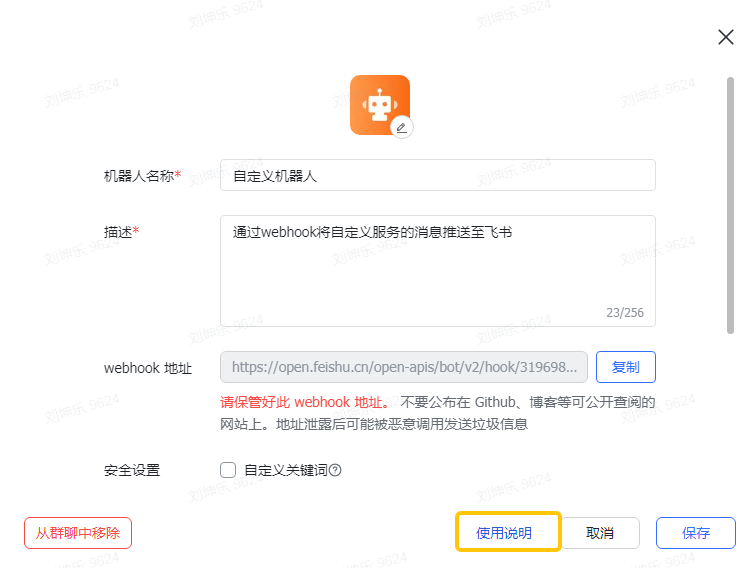
在飞书群组里面选择“设置”——“群机器人”——“添加机器人”——“自定义机器人”

webhook地址,俗称网络勾子,可以通过该地址给这个群组通过一个叫“自定义机器人”(名字在创建机器人时可以修改)的发言 。
自定义关键词,发送的消息必须包含关键词才会被发送。
IP白名单,可以设置ip地址段,在这个ip段的地址才可发送消息。
签名校验,发送请求需要添加签名校验通过才可发送。
添加完可以重新在设置找到“群机器人”——点击——右下角的使用说明

然后点击“服务端文档”

左侧把所有可以通过API操作的功能都列举出来了,下面演示一下C#怎么操作API及出来的效果。
参考官网文档:https://open.feishu.cn/document/ukTMukTMukTM/ucTM5YjL3ETO24yNxkjN?lang=zh-CN#756b882f

这几种请求就是向webhook发送请求的,群里接收的消息是自定义机器人发送的(文档里有挺多地方有错误的,例如普通文本的加粗方式没用,每个类型的加粗样式都不一样,例如消息卡片的是**,富文本的是):
发送消息卡片的API调用的入参为
{
"msg_type":"interactive",
"card":{
"config":{
"wide_screen_mode":true,
"enable_forward":true,
"update_multi":true
},
"header":{
"template":"default",
"title":{
"content":"我是标题",
"tag":"plain_text"
}
},
"elements":[
{
"tag":"div",
"text":{
"content":"我是内容1\r\n我是内容2\r\n",
"tag":"lark_md"
},
"actions":null
},
{
"tag":"action",
"text":null,
"actions":[
{
"tag":"button",
"text":{
"content":"前前往百度",
"tag":"plain_text"
},
"type":"primary",
"url":"https://baidu.com/"
}
]
}
]
},
"content":null
}
var card = new Card { Config = new Config(), Header = new Header() { Title = new Title() { Content = title } } }; var elementText = new Element { Tag = "div", Text = new Text() { Content = txt, Tag = "lark_md" } }; var elementAction = new Element { Tag = "action" }; var action = new ElementAction { Tag = "button", Text = new Text() { Content = "前往日志平台", Tag = "plain_text" }, Type = "primary", Url = url }; elementAction.Actions = new[] { action }; card.Elements = new[] { elementText, elementAction };
这里注意一下:假设其它部分都使用了类存在,header单独使用字符串存储,然后把header的字符串str直接赋值给Card.Header,序列化出来会多两个双引号导致参数不对。
就像这样
"header":"{"template":"default","title":{"content":"我是标题","tag":"plain_text"}}"

其它请求,例如上传文件,则不是向webhook发送请求的:
飞书的后台存储文件服务地址:https://open.feishu.cn/open-apis/im/v1/files
public async Task Upload() { var token = await GetToken(); string url = "https://open.feishu.cn/open-apis/im/v1/files"; string filePath = @"D:\111\1.txt"; string fileName = "1.txt"; using (var content = new MultipartFormDataContent()) { // 添加文件流到 multipart/form-data FileStream fs = File.OpenRead(filePath); var streamContent = new StreamContent(fs); content.Add(streamContent, "file", fileName); streamContent.Headers.ContentType = new MediaTypeHeaderValue("text/plain"); // 添加其它字段到 multipart/form-data content.Add(new StringContent("stream"), "file_type"); content.Add(new StringContent(fileName), "file_name"); // 设置请求头,包括 Bearer Token 和 Content-Type HttpClient httpClient = new HttpClient(); httpClient.DefaultRequestHeaders.Add("authorization", $"Bearer {token}"); // 需要替换为实际的 Token httpClient.DefaultRequestHeaders.Accept.Add(new MediaTypeWithQualityHeaderValue(content.Headers.ContentType.MediaType)); // 发送 POST 请求,并获得响应结果 HttpResponseMessage response = await httpClient.PostAsync(url, content); string result = await response.Content.ReadAsStringAsync(); // 打印响应头和响应体 Console.WriteLine(response.Headers.GetValues("X-Tt-Logid").First()); Console.WriteLine(result); } } public async Task<string> GetToken() { string url = "https://open.feishu.cn/open-apis/auth/v3/tenant_access_token/internal"; string appId = @"*********"; // 替换成真实appId string appSecret = "************"; // 替换成真实appSecret var response = await _webClient.RequestAsync<GetFeishuTokenResponse>(new GetFeishuTokenRequest(url) { AppId = appId, AppSecret = appSecret}); if (response.Success) { return response.Token; } return ""; }





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 终于写完轮子一部分:tcp代理 了,记录一下
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理