WPF项目装载运行Xamarin项目
本着使用Xamarin项目装载运行WPF项目的需求,结果目前只找到WPF项目装载运行Xamarin项目的资料,所以先记录下来,方便后面的查阅。
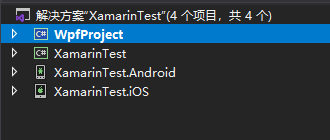
- 使用Xamarin模板创建Xamarin项目,默认会创建出3个工程:XamarinTest、XamarinTest.Android、XamarinTest.iOS。
- 在同一个解决方案下创建一个WPF项目:WpfProject。

- WpfProject引入Nuget包:Xamarin.Forms.Platform.WPF
- 所有项目引入Nuget包:Xamarin.Forms。选择所有项目并将它们更新为相同的 Xamarin.Forms 版本。
- WpfProject引用XamarinTest
- WpfProject项目的MainWindow.xaml添加命名空间声明
xmlns:wpf="clr-namespace:Xamarin.Forms.Platform.WPF;assembly=Xamarin.Forms.Platform.WPF"
然后将
Window标签更改为wpf:FormsApplicationPage<wpf:FormsApplicationPage x:Class="BoxViewClock.WPF.MainWindow" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:d="http://schemas.microsoft.com/expression/blend/2008" xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" xmlns:local="clr-namespace:BoxViewClock.WPF" xmlns:wpf="clr-namespace:Xamarin.Forms.Platform.WPF;assembly=Xamarin.Forms.Platform.WPF" mc:Ignorable="d" Title="MainWindow" Height="450" Width="800"> <Grid> </Grid> </wpf:FormsApplicationPage>
- MainWindow.cs文件的基类改成FormsApplicationPage,并且加载Xamarin.Forms
public partial class MainWindow : FormsApplicationPage { public MainWindow() { InitializeComponent(); Forms.Init(); LoadApplication(new XamarinTest.App()); } }





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构