LearnOpenGL "Hello Triangle"
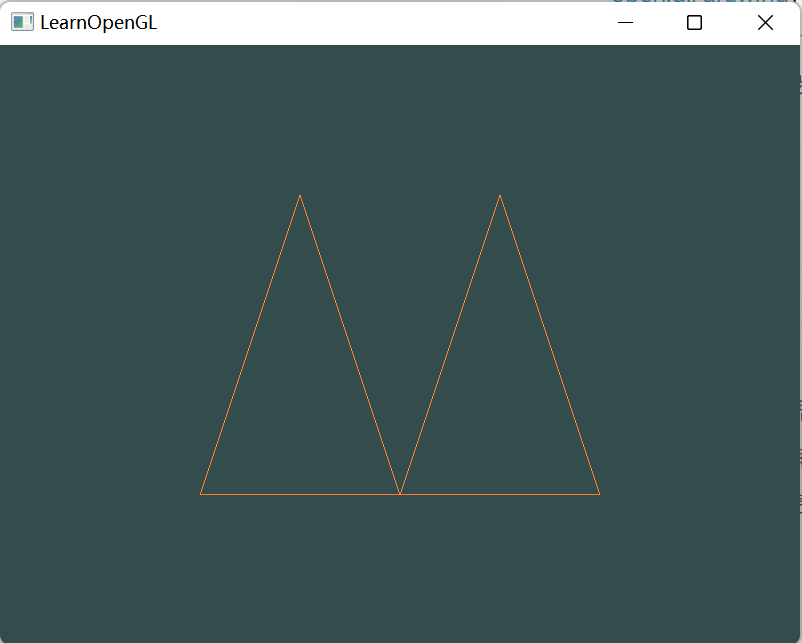
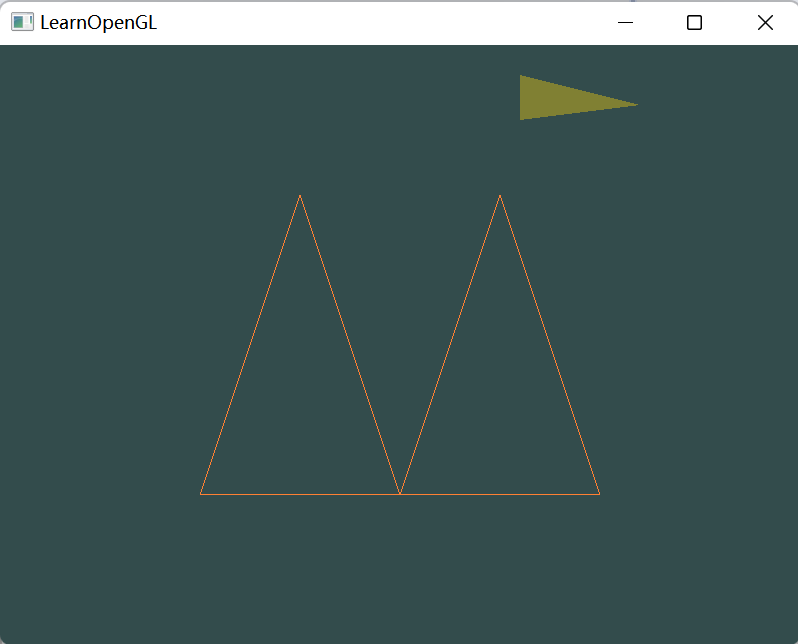
放图占位
#include <glad/glad.h> #include <GLFW/glfw3.h> #include<iostream> void framebuffer_size_callback(GLFWwindow* window, int width, int height) { glViewport(0, 0, width, height); } /// <summary> /// 输入函数 /// </summary> /// <param name="window">窗口</param> void processInput(GLFWwindow* window) { if (glfwGetKey(window, GLFW_KEY_ESCAPE) == GLFW_PRESS) { glfwSetWindowShouldClose(window, true); } } int main() { glfwInit(); glfwWindowHint(GLFW_CONTEXT_VERSION_MAJOR, 3); glfwWindowHint(GLFW_CONTEXT_VERSION_MINOR, 3); glfwWindowHint(GLFW_OPENGL_PROFILE, GLFW_OPENGL_CORE_PROFILE); //创建窗口 GLFWwindow* window = glfwCreateWindow(800, 600, "LearnOpenGL", NULL, NULL); if (window == NULL) { std::cout << "failed to create the window" << std::endl; return -1; } glfwMakeContextCurrent(window); glfwSetFramebufferSizeCallback(window, framebuffer_size_callback); //初始化GLAD if (!gladLoadGLLoader((GLADloadproc)glfwGetProcAddress)) { std::cout << "Failed to initialize GLAD" << std::endl; return -1; } //视口,前两个参数控制窗口左下角的位置 glViewport(0, 0, 800, 600); const char* vertexShaderSource = "#version 330 core\n" "layout (location=0) in vec3 aPos;\n" "void main()\n" "{\n" " gl_Position=vec4(aPos.x,aPos.y,aPos.z,1.0);\n" "}\0"; const char* FragmentShaderSource = "#version 330 core\n" "out vec4 FragColor;\n" "void main()\n" "{\n" " FragColor=vec4(1.0f,0.5f,0.2f,1.0f);\n" "}\0"; const char* FragmentShaderSource2 = "#version 330 core\n" "out vec4 FragColor;\n" "void main()\n" "{\n" " FragColor=vec4(0.5f,0.5f,0.2f,1.0f);\n" "}\0"; //顶点着色器 unsigned int vertexShader; //创建的着色器类型以参数形式提供给glCreateShader,此处为顶点着色器 vertexShader = glCreateShader(GL_VERTEX_SHADER); glShaderSource(vertexShader, 1, &vertexShaderSource, NULL); glCompileShader(vertexShader); int success; char infoLog[512]; glGetShaderiv(vertexShader, GL_COMPILE_STATUS, &success); if (!success) { glGetShaderInfoLog(vertexShader, 512, NULL, infoLog); std::cout << "ERROR::SHADER::VERTEX::COMPILATION_FAILED\n" << infoLog << std::endl; } //片段着色器 unsigned int fragmentShader; fragmentShader = glCreateShader(GL_FRAGMENT_SHADER); glShaderSource(fragmentShader, 1, &FragmentShaderSource, NULL); glCompileShader(fragmentShader); glGetShaderiv(fragmentShader, GL_COMPILE_STATUS, &success); if (!success) { glGetShaderInfoLog(fragmentShader, 512, NULL, infoLog); std::cout << "ERROR::SHADER::FRAGMENT::COMPILATION_FAILED\n" << infoLog << std::endl; } //片段着色器2 unsigned int fragmentShader2; fragmentShader2 = glCreateShader(GL_FRAGMENT_SHADER); glShaderSource(fragmentShader2, 1, &FragmentShaderSource2, NULL); glCompileShader(fragmentShader2); glGetShaderiv(fragmentShader2, GL_COMPILE_STATUS, &success); if (!success) { glGetShaderInfoLog(fragmentShader2, 512, NULL, infoLog); std::cout << "ERROR::SHADER::FRAGMENT::COMPILATION_FAILED\n" << infoLog << std::endl; } //着色器程序 unsigned int shaderProgram = glCreateProgram(); glAttachShader(shaderProgram, vertexShader); glAttachShader(shaderProgram, fragmentShader); glLinkProgram(shaderProgram); glUseProgram(shaderProgram); //着色器程序2 unsigned int shaderProgram2 = glCreateProgram(); glAttachShader(shaderProgram2, vertexShader); glAttachShader(shaderProgram2, fragmentShader2); glLinkProgram(shaderProgram2); glUseProgram(shaderProgram2); float vertices[] = { -0.5f, -0.5f, 0.0f, // left 0.0f,-0.5f,0.0f,//中间 -0.25f,0.5f,0.0f, 0.25f,0.5f,0.0f, 0.5f, -0.5f, 0.0f // right }; float secondTriangle[] = { 0.3f, 0.75f, 0.0f, // left 0.3f, 0.9f, 0.0f, // right 0.6f, 0.8f, 0.0f // top }; unsigned int indices[] = { 0,1,2, 1,3,4 }; unsigned int VBO[2], VAO[2], EBO; glGenVertexArrays(2, VAO); glGenBuffers(2, VBO); glGenBuffers(1, &EBO); glBindVertexArray(VAO[0]); glBindBuffer(GL_ARRAY_BUFFER, VBO[0]); glBufferData(GL_ARRAY_BUFFER, sizeof(vertices), vertices, GL_STATIC_DRAW); glBindBuffer(GL_ELEMENT_ARRAY_BUFFER, EBO); glBufferData(GL_ELEMENT_ARRAY_BUFFER, sizeof(indices),indices,GL_STATIC_DRAW); glVertexAttribPointer(0, 3, GL_FLOAT, GL_FALSE, 3 * sizeof(float), (void*)0); glEnableVertexAttribArray(0); glBindVertexArray(VAO[1]); glBindBuffer(GL_ARRAY_BUFFER, VBO[1]); glBufferData(GL_ARRAY_BUFFER, sizeof(secondTriangle), secondTriangle, GL_STATIC_DRAW); glVertexAttribPointer(0, 3, GL_FLOAT, GL_FALSE, 0, (void*)0); glEnableVertexAttribArray(0); ////解绑 //glBindBuffer(GL_ARRAY_BUFFER, 0); //glBindVertexArray(0); while (!glfwWindowShouldClose(window)) { //输入 processInput(window); //渲染指令 glClearColor(0.2f, 0.3f, 0.3f, 0.1f); glClear(GL_COLOR_BUFFER_BIT); glUseProgram(shaderProgram); glBindVertexArray(VAO[0]); //线框模式 glPolygonMode(GL_FRONT_AND_BACK, GL_LINE); glDrawElements(GL_TRIANGLES, 6,GL_UNSIGNED_INT,0); glPolygonMode(GL_FRONT_AND_BACK, GL_FILL); glUseProgram(shaderProgram2); glBindVertexArray(VAO[1]); glDrawArrays(GL_TRIANGLES, 0, 3); //检查并调用事件,交换缓冲 glfwSwapBuffers(window); glfwPollEvents(); } glDeleteVertexArrays(2, VAO); glDeleteBuffers(2, VBO); glDeleteBuffers(1, &EBO); glDeleteProgram(shaderProgram); glDeleteProgram(shaderProgram2); glfwTerminate(); return 0; }

#include <glad/glad.h> #include <GLFW/glfw3.h> #include<iostream> void framebuffer_size_callback(GLFWwindow* window, int width, int height) { glViewport(0, 0, width, height); } /// <summary> /// 输入函数 /// </summary> /// <param name="window">窗口</param> void processInput(GLFWwindow* window) { if (glfwGetKey(window, GLFW_KEY_ESCAPE) == GLFW_PRESS) { glfwSetWindowShouldClose(window, true); } } int main() { glfwInit(); glfwWindowHint(GLFW_CONTEXT_VERSION_MAJOR, 3); glfwWindowHint(GLFW_CONTEXT_VERSION_MINOR, 3); glfwWindowHint(GLFW_OPENGL_PROFILE, GLFW_OPENGL_CORE_PROFILE); //创建窗口 GLFWwindow* window = glfwCreateWindow(800, 600, "LearnOpenGL", NULL, NULL); if (window == NULL) { std::cout << "failed to create the window" << std::endl; return -1; } glfwMakeContextCurrent(window); glfwSetFramebufferSizeCallback(window, framebuffer_size_callback); //初始化GLAD if (!gladLoadGLLoader((GLADloadproc)glfwGetProcAddress)) { std::cout << "Failed to initialize GLAD" << std::endl; return -1; } //视口,前两个参数控制窗口左下角的位置 glViewport(0, 0, 800, 600); const char* vertexShaderSource = "#version 330 core\n" "layout (location=0) in vec3 aPos;\n" "void main()\n" "{\n" " gl_Position=vec4(aPos.x,aPos.y,aPos.z,1.0);\n" "}\0"; const char* FragmentShaderSource = "#version 330 core\n" "out vec4 FragColor;\n" "void main()\n" "{\n" " FragColor=vec4(1.0f,0.5f,0.2f,1.0f);\n" "}\0"; //顶点着色器 unsigned int vertexShader; //创建的着色器类型以参数形式提供给glCreateShader,此处为顶点着色器 vertexShader = glCreateShader(GL_VERTEX_SHADER); glShaderSource(vertexShader, 1, &vertexShaderSource, NULL); glCompileShader(vertexShader); int success; char infoLog[512]; glGetShaderiv(vertexShader, GL_COMPILE_STATUS, &success); if (!success) { glGetShaderInfoLog(vertexShader, 512, NULL, infoLog); std::cout << "ERROR::SHADER::VERTEX::COMPILATION_FAILED\n" << infoLog << std::endl; } //片段着色器 unsigned int fragmentShader; fragmentShader = glCreateShader(GL_FRAGMENT_SHADER); glShaderSource(fragmentShader, 1, &FragmentShaderSource, NULL); glCompileShader(fragmentShader); glGetShaderiv(fragmentShader, GL_COMPILE_STATUS, &success); if (!success) { glGetShaderInfoLog(fragmentShader, 512, NULL, infoLog); std::cout << "ERROR::SHADER::FRAGMENT::COMPILATION_FAILED\n" << infoLog << std::endl; } //着色器程序 unsigned int shaderProgram = glCreateProgram(); glAttachShader(shaderProgram, vertexShader); glAttachShader(shaderProgram, fragmentShader); glLinkProgram(shaderProgram); glUseProgram(shaderProgram); glDeleteShader(vertexShader); glDeleteShader(fragmentShader); float vertices[] = { -0.5f, -0.5f, 0.0f, // left 0.0f,-0.5f,0.0f,//中间 -0.25f,0.5f,0.0f, 0.25f,0.5f,0.0f, 0.5f, -0.5f, 0.0f // right }; unsigned int indices[] = { 0,1,2, 1,3,4 }; unsigned int VBO, VAO, EBO; glGenVertexArrays(1, &VAO); glGenBuffers(1, &VBO); glGenBuffers(1, &EBO); glBindVertexArray(VAO); glBindBuffer(GL_ARRAY_BUFFER, VBO); glBufferData(GL_ARRAY_BUFFER, sizeof(vertices), vertices, GL_STATIC_DRAW); glBindBuffer(GL_ELEMENT_ARRAY_BUFFER, EBO); glBufferData(GL_ELEMENT_ARRAY_BUFFER, sizeof(indices),indices,GL_STATIC_DRAW); glVertexAttribPointer(0, 3, GL_FLOAT, GL_FALSE, 3 * sizeof(float), (void*)0); glEnableVertexAttribArray(0); //解绑 glBindBuffer(GL_ARRAY_BUFFER, 0); glBindVertexArray(0); while (!glfwWindowShouldClose(window)) { //输入 processInput(window); //渲染指令 glClearColor(0.2f, 0.3f, 0.3f, 0.1f); glClear(GL_COLOR_BUFFER_BIT); glUseProgram(shaderProgram); glBindVertexArray(VAO); //线框模式 glPolygonMode(GL_FRONT_AND_BACK, GL_LINE); glDrawElements(GL_TRIANGLES, 6,GL_UNSIGNED_INT,0); glPolygonMode(GL_FRONT_AND_BACK, GL_FILL); //检查并调用事件,交换缓冲 glfwSwapBuffers(window); glfwPollEvents(); } glDeleteVertexArrays(1, &VAO); glDeleteBuffers(1, &VBO); glDeleteBuffers(1, &EBO); glDeleteProgram(shaderProgram); glfwTerminate(); return 0; }