clientX、pageX、scrollLeft、offsetLeft、clientWidth、screen.width的用法和区别
一.定义和用法
1.event.clientX:事件对象的水平偏移量;
event.clientY:事件对象的垂直偏移量;
2.event.pageX:事件对象加上滚动距离后的水平偏移量;
event.pageY:事件对象加上滚动距离后的垂直偏移量;
3.$(selector).scrollLeft(offset):获得或设置对象的滚动水平位置;
$(selector).scrollTop(offset):获得或设置对象的滚动垂直位置;
4.div.offsetLeft:对象的水平偏移量;
div.offsetTop:对象的垂直偏移量;
5.div.clientWidth:对象的宽度;
div.clientHeight:对象的高度;
6.screen.width:整个屏幕宽度;
screen.height:整个屏幕高度;
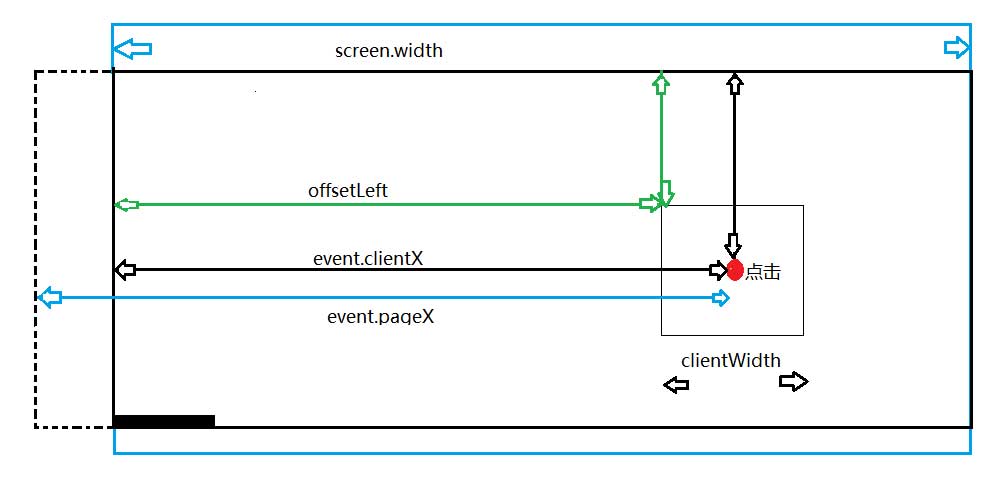
二、图片如下: