Docker + Verdaccio搭建Npm私有库
废话不说,直接进入正题。搭建私服需要一台服务器,1核2G即可。
一、安装Docker
linux服务器使用curl下载快速安装的shell脚本curl -fsSL get.docker.com -o get-docker.sh
执行成功后,在目录下会有get-docker.sh脚本文件,使用sh命令执行该脚本
sh get-docker.sh
安装完成后,启动docker服务
systemctl start docker
使用 docker version 命令能看到 Client 和 Server 信息说明启动成功了。
二、通过Docker安装Verdaccio
1. 配置文件
依次执行下面命令
mkdir /home/verdaccio cd /home/verdaccio mkdir conf && mkdir storage && mkdir plugins cd conf touch htpasswd vim config.yaml
然后在 config.yaml 中写入配置信息
# 存放软件所有软件包的目录 storage: ../storage # 存放所有插件的目录 plugins: ../plugins web: # 网站Title title: Verdaccio # 禁用Gravatar头像 # gravatar: false # 排序方式 asc|desc # sort_packages: asc # 是否启用暗黑模式 # darkMode: true # logo地址 # logo: http://somedomain/somelogo.png # favicon地址 # favicon: http://somedomain/favicon.ico | /path/favicon.ico # i18n翻译配置 # i18n: # 可用列表见:https://github.com/verdaccio/ui/tree/master/i18n/translations # web: en-US auth: htpasswd: file: ./htpasswd # 最大注册用户数,默认为 "+inf". # 可用通过设置为-1禁止注册 # max_users: 1000 # 上游npm库,这里可用设置为淘宝 uplinks: npmjs: url: https://registry.npmjs.org/ packages: # 作用域包 '@*/*': # 允许所有人访问 access: $all # 注册用户可访问 publish: $authenticated # 注册用户可访问 unpublish: $authenticated proxy: npmjs '**': # 默认情况下所有用户 (包括未授权用户) 都可以查看和发布任意包 # 你可以指定 用户名/分组名 (取决于你使用什么授权插件,默认的授权插件是内置的 htpasswd) # 访问权限有三个关键词: "$all", "$anonymous", "$authenticated" # $all 表示不限制,任何人可访问; # $anonymous 表示未注册用户可访问; # $authenticated 表示只有注册用户可访问 access: $all # 允许所有注册用户发布/撤销已发布的软件包 # (注意:默认情况下任何人都可以注册) publish: $authenticated unpublish: $authenticated # 如果私有包服务不可用在本地,则会代理请求到'npmjs' proxy: npmjs # 您可以指定传入连接的HTTP /1.1服务器保持活动超时(以秒为单位)。 # 值为0会使http服务器的行为类似于8.0.0之前的Node.js版本,后者没有保持活动超时。 # 解决方法:通过给定的配置可以解决以下问题 server: keepAliveTimeout: 60 # 中间件 middlewares: audit: enabled: true # 日志设置 logs: { type: stdout, format: pretty, level: http } # 开放远程访问,允许所有IP listen: - 0.0.0.0:4873
2. 安装运行Verdaccio
V_PATH=/home/verdaccio; docker run -d -it --name verdaccio \ -p 4873:4873 \ -v $V_PATH/conf:/verdaccio/conf \ -v $V_PATH/storage:/verdaccio/storage \ -v $V_PATH/plugins:/verdaccio/plugins \ verdaccio/verdaccio
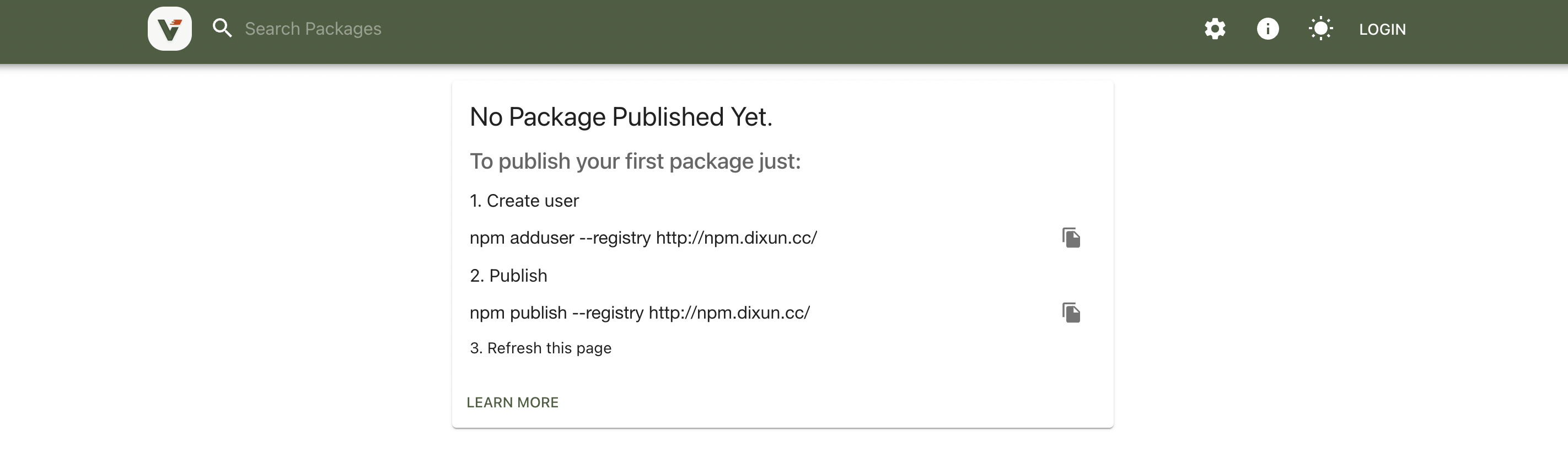
通过 verdaccio/verdaccio 命令拉取verdaccio镜像。执行成功后就能通过 http://服务器ip:4873 访问npm私有库了。

常用docker命令如下:
docker run [选项] [镜像名] [命令] [命令参数...] # 创建一个新的容器并运行一个命令 选项: -a stdin: # 指定标准输入输出内容类型,可选 STDIN/STDOUT/STDERR 三项 -d: # 后台运行容器,并返回容器ID -i: # 以交互模式运行容器,通常与 -t 同时使用 -t: # 为容器重新分配一个伪输入终端,通常与 -i 同时使用 --name="my-nginx": # 为容器指定一个名称 -h "hostname": # 指定容器的hostname -e username="ritchie": # 设置环境变量 --link=[]: # 添加链接到另一个容器 --expose=[]: # 开放一个端口或一组端口 -p hostport:containerport: # 指定容器暴露的端口对应宿主机的端口 -P: # 暴露容器端口对应宿主机的随机端口 -v: # 给容器挂载存储卷,挂载到容器的某个目录 docker start/stop/restart [容器名/容器ID] # 运行/停止/重启某个容器 docker exec [容器名/容器ID] [命令] [命令参数...] # 在一个运行的容器中执行命令 docker logs [容器名/容器ID] # 查看容器的标准输出 docker images # 查看所有本地镜像 dodker ps # 查看所有运行中的容器 docker ps -a # 查看所有容器 docker rm [容器名/容器ID] # 删除某个容器 docker rmi [镜像名/镜像ID] # 删除某个本地镜像 docker build [选项] [路径] # 根据Dockerfile构建镜像 docker port [容器名/容器ID] # 列出容器的端口映射
3. 给软件包目录和用户记录文件目录授予权限
这一步必须要做,不然不能新增用户和上传软件包。
chown 10001:65533 /home/verdaccio/conf/htpasswd chown 10001:65533 /home/verdaccio/storage chown 10001:65533 /home/verdaccio/plugins
三、通过域名访问npm私有库
现在只能通过ip+端口的方式访问npm私有库,接下来我们看看怎么通过二级域名访问npm私有库。
1. 二级域名
我用的是阿里云服务器,修改安全组,添加一个二级域名A解析,指向服务器ip地址即可。
在nginx里面添加个server,配置二级域名代理逻辑。
server { listen 80; server_name 二级域名; location /{ proxy_set_header X-Real-IP $remote_addr; proxy_set_header Host $http_host; proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for; proxy_pass http://服务器ip:4873; } }
2. Nginx跨域处理
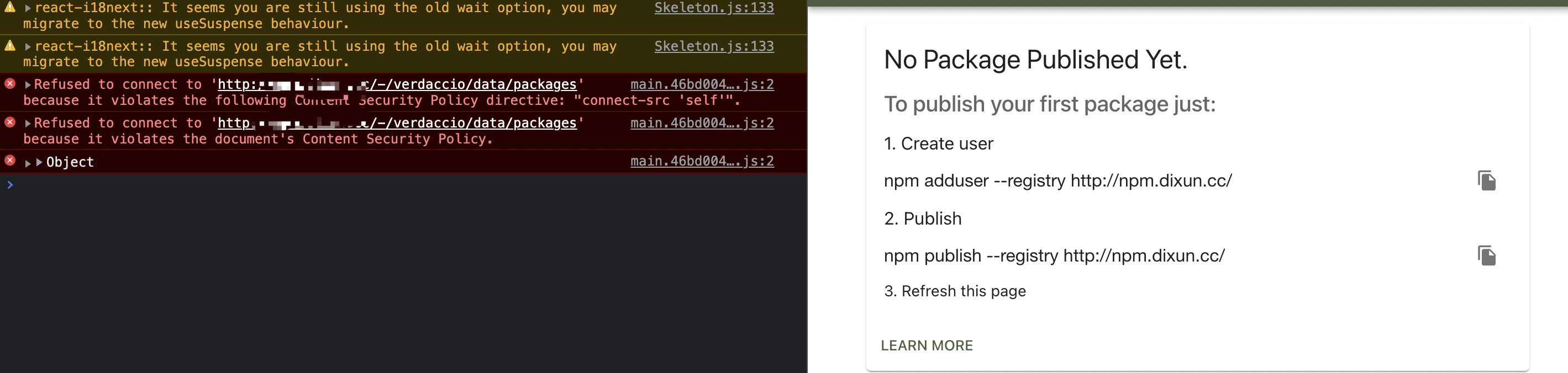
现在可以通过二级域名访问npm私有库了,不过控制台会提示安全策略报错。

这个问题是由于浏览器内容安全策略必须同源导致的,我们在nginx的location下添加如下配置:
location /{ add_header Access-Control-Allow-Origin *; add_header Access-Control-Allow-Methods 'GET, POST, OPTIONS'; add_header Access-Control-Allow-Headers 'DNT,X-Mx-ReqToken,Keep-Alive,User-Agent,X-Requested-With,If-Modified-Since,Cache-Control,Content-Type,Authorization'; if ($request_method = 'OPTIONS') { return 204; } `````` }
现在通过二级域名访问就正常了,可以成功拉取到私服包。
四、注册用户、npm源管理、包发布
1. npm源管理
这里我们为了操作方面,通过nrm来切换源。没有安装nrm的同学,可以先安装一下:
npm i -g nrm
然后,使用nrm添加一个源:
nrm add mynpm http://二级域名/
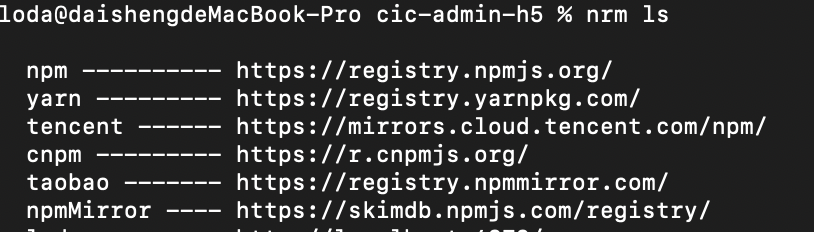
然后使用命令 nrm ls 查看存在的源:

使用 nrm use 源名称 就能切换源地址。
2. 注册用户
接下来,我们在相应的私服源下,需要注册一个用户:
# 注册用户
$ npm adduser
根据提示输入用户、密码、邮箱。
确认登录用户信息:
# 登录用户
$ npm login
# 查看当前登录用户
$ npm who am i
3. 包发布
发布的话就直接在某个需要发布包的项目的根目录下运行:
npm publish
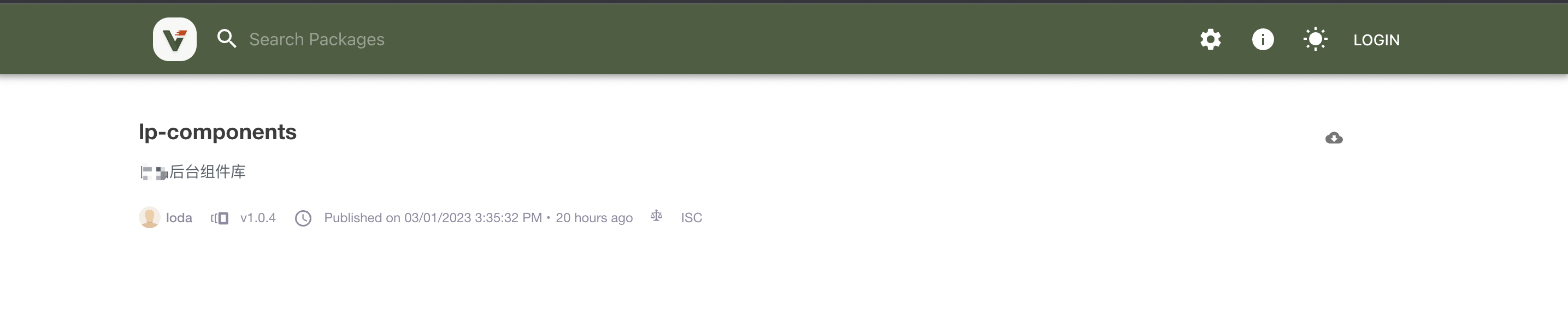
然后在我们私服界面上就能看到发布的包