用vue写了个移动端车牌输入键盘
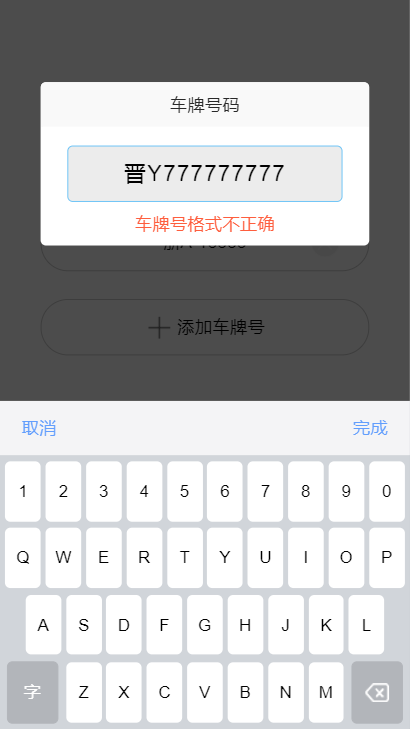
话不多说,先看图




初学vue,断断续续花了一天半才写出来.... 写样式真的很麻烦 下面上代码
html
1 <template> 2 <section class="pkey-contain"> 3 <section class="pkey-win"> 4 <header class="pkey-header">车牌号码</header> 5 <div class="pkey-win-body"> 6 <div class="pkey-ipt pkey-foucs">{{plate}}</div> 7 <div class="pkey-tips">{{tips}}</div> 8 </div> 9 </section> 10 <section class="pkey-keyboard"> 11 <header class="pkey-header2"> 12 <label class="pkey-chacelbtn" @click="closewin">取消</label><label class="pkey-okbtn" @click="checkplate">完成</label> 13 </header> 14 <section class="pkey-keyscontain"> 15 <ul> 16 <li v-show="txtboardshow" v-for="(item,index) in cartxt"> 17 <span v-show="index==cartxt.length-1" @click="txtboardshow=false,numboardshow=true">ABC</span> 18 <label v-for="(items,indexi) in item" @click="txtclick(items,indexi,item.length)">{{items}}</label> 19 <span v-show="index==cartxt.length-1" @click="plate=plate.substr(0, plate.length-1)"> </span> 20 </li> 21 <li v-show="numboardshow" v-for="(item,index) in numtxt"> 22 <span v-show="index==cartxt.length-1" @click="txtboardshow=true,numboardshow=false">字</span> 23 <label v-for="(items,indexi) in item" @click="numclick(items,indexi,item.length)">{{items}}</label> 24 <span v-show="index==cartxt.length-1" @click="plate=plate.substr(0, plate.length-1)"> </span> 25 </li> 26 </ul> 27 </section> 28 <transition name="fade"> 29 <section class="showkey" v-show="keyshow" :keyshow="keyshow" :style="{marginLeft:mleft+'px'}">{{keyb}}</section> 30 </transition> 31 </section> 32 </section> 33 </template>
script
1 <script> 2 export default{ 3 data(){ 4 return{ 5 plate:'', 6 keyb:'', 7 txtboardshow:true, 8 numboardshow:false, 9 keyshow:false, 10 mleft:0, 11 tips:'', 12 cartxt:[ 13 ['京','津','渝','沪','冀','晋','辽','吉','黑','苏'], 14 ['浙','皖','闽','赣','鲁','豫','鄂','湘','粤','琼'], 15 ['川','贵','云','陕','甘','青','蒙','桂','宁','新'], 16 ['藏','使','领','警','学','港','澳'] 17 ], 18 numtxt:[ 19 ['1','2','3','4','5','6','7','8','9','0'], 20 ['Q','W','E','R','T','Y','U','I','O','P'], 21 ['A','S','D','F','G','H','J','K','L'], 22 ['Z','X','C','V','B','N','M'] 23 ], 24 } 25 }, 26 methods: { 27 txtclick : function(txt,indexi,size){ 28 if(this.plate.length>10){ 29 return 30 } 31 this.txtboardshow = false; 32 this.numboardshow = true; 33 this.plate+=txt; 34 this.keyb = txt; 35 this.composition(indexi,size); 36 }, 37 numclick : function(num,indexi,size){ 38 if(this.plate.length>10){ 39 return 40 } 41 this.plate+=num; 42 this.keyb = num; 43 this.composition(indexi,size); 44 45 }, 46 composition : function(indexi,length){ 47 //闪烁位置设置 48 let winwidth = document.documentElement.clientWidth; 49 let keyW = winwidth * 65 / 750; 50 let kkongW = winwidth * 9 / 750; 51 let showW = winwidth * 120 / 750; 52 let size = length; 53 let isEven = (size%2==0) ? true : false; 54 if(indexi<size/2){ // 左边 55 let mleft = 0; 56 if(isEven){ // 偶数 57 let n = size/2-(indexi+1) + 0.5; 58 mleft = n*(keyW + kkongW) + showW/2; 59 } 60 else{ // 奇数 61 let n = (size/2+0.5)-(indexi+1); 62 mleft = n*(keyW + kkongW) + showW/2; 63 } 64 mleft = (mleft > winwidth/2) ? winwidth/2 : mleft; 65 this.mleft = -mleft; 66 }else{ // 右边 67 let mright = 0; 68 if(isEven){ 69 let n = (indexi+1) - size/2 -0.5; 70 mright = n*(keyW + kkongW) - showW/2; 71 }else{ 72 let n = (indexi+1) - (size/2+0.5); 73 mright = n*(keyW + kkongW) - showW/2; 74 } 75 mright = (mright > (winwidth/2-showW)) ? (winwidth/2-showW) : mright; 76 this.mleft = mright; 77 } 78 //闪烁 79 this.keyshow = true; 80 let self = this; 81 setTimeout(function(){ 82 self.keyshow = false; 83 },250); 84 85 }, 86 checkplate : function(){ 87 if(this.plate==''){ 88 this.tips = '请输入车牌号码' 89 return; 90 } 91 if(!(/^[京津沪渝冀豫云辽黑湘皖鲁新苏浙赣鄂桂甘晋蒙陕吉闽贵粤青藏川宁琼使领A-Z]{1}[A-Z]{1}[警京津沪渝冀豫云辽黑湘皖鲁新苏浙赣鄂桂甘晋蒙陕吉闽贵粤青藏川宁琼]{0,1}[A-Z0-9]{4}[A-Z0-9挂学警港澳]{1}[A-Z0-9]{0,1}[A-Z0-9]{0,1}$/.test(this.plate))){ 92 //不是车牌 93 this.tips = '车牌号格式不正确' 94 return; 95 } 96 this.tips = ''; 97 this.$emit('transferplate',this.plate); 98 this.plate = ''; 99 this.txtboardshow = true; 100 this.numboardshow = false; 101 }, 102 closewin : function(){ 103 this.tips = ''; 104 this.$emit('transferclose',false); 105 this.plate=''; 106 this.txtboardshow = true; 107 this.numboardshow = false; 108 } 109 } 110 } 111 </script>
样式也是第一次用大神推荐的vw做适配,真的蛮方便(之前一直用flexible.js)但是有个问题:怎么能设置固定宽度,因为用电脑打开的话整个页面很大...看起来很夸张,而且因为它是根据视口做的适配吧 max-width也不好用,求各位朋友教教我.



 浙公网安备 33010602011771号
浙公网安备 33010602011771号