关于ASP.NET 中站点地图sitemap 的使用【转xugang】
关于ASP.NET 中站点地图sitemap 的使用
SiteMapPath 控件简介
SiteMapPath 控件是一种站点导航控件,反映了SiteMap 对象提供的数据。它提供了一种定位站点的方式,动态显示当前页在站点中的相对位置,并提供了从当前页向上跳转的快捷方式。
SiteMapPath 控件直接使用了站点地图(.sitemap)中配置的数据(无需通过SiteMapDataSource数据源控件)。
示例一:SiteMapPath 控件的简单使用
1、创建 Web.sitemap 文件
在您的网站的根目录中创建一个名为 Web.sitemap 的文件。
打开此 Web.sitemap 文件,并添加下面的代码:
1 <?xml version="1.0" encoding="utf-8" ?>
2 <siteMap xmlns="http://schemas.microsoft.com/AspNet/SiteMap-File-1.0" >
3 <siteMapNode url="Default.aspx" title="首页" description="">
4 <siteMapNode url="Second.aspx" title="二页" description="" />
5 <siteMapNode url="Third.aspx" title="三页" description="" />
6 </siteMapNode>
7 </siteMap>
8
注意:
○ 如果在url 属性值中,列出了不存在的 URL 或列出了重复的 URL,将导致请求Web 应用程序将失败。
○ 如果在url 属性值中,添加了相关参数(如:url="Second.aspx?id=1"),也有可能导致请求Web 应用程序将失败。
○ 在url 属性值中,可以“~/”快捷键开头,该快捷键表示应用程序根目录。
2、添加SiteMapPath 控件
向网页Default.aspx 添加站点导航控件,其代码如下:
1 <%@ Page Language="C#" %>
2 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
3 <html xmlns="http://www.w3.org/1999/xhtml" >
4 <head id="Head1" runat="server">
5 <title>Simple Navigation Controls</title>
6 </head>
7 <body>
8 <form id="form1" runat="server">
9 <h2>Using SiteMapPath</h2>
10 <asp:SiteMapPath ID="SiteMapPath1" Runat="server"></asp:SiteMapPath>
11 <!-- 此处的 SiteMapDataSource 控件是提供给TreeView 和 Menu 使用 -->
12 <asp:SiteMapDataSource ID="SiteMapDataSource1" Runat="server" />
13 <h2>Using TreeView</h2>
14 <asp:TreeView ID="TreeView1" Runat="Server" DataSourceID="SiteMapDataSource1" />
15 <h2>Using Menu</h2>
16 <asp:Menu ID="Menu2" Runat="server" DataSourceID="SiteMapDataSource1"/>
17 <h2>Using a Horizontal Menu</h2>
18 <asp:Menu ID="Menu1" Runat="server" DataSourceID="SiteMapDataSource1"
19 Orientation="Horizontal" StaticDisplayLevels="2" />
20 </form>
21 </body>
22 </html>
23
注意:
○ 只要在页面上拖放SiteMapPath 控件,页面就会自动显示站点地图。
○ 此处代码顺便演示了SiteMapDataSource 控件如何提供给TreeView 和 Menu 使用。
示例二:如何在根站点地图中添加子站点地图文件
默认情况下,ASP.NET 站点导航使用一个名为 Web.sitemap 的 XML 文件,该文件描述网站的层次结构。
但是,也有可能要使用多个站点地图文件或站点地图提供程序来描述整个网站的导航结构。
1、若要为一个站点配置多个子站点地图,首先在根目录的站点地图中设置子站点地图的节点。
在根站点地图Web.sitemap 中,将下面的 SiteMapNode 添加到文件的相应位置,代码如下:
<siteMapNode siteMapFile="~/News/News.sitemap" />
添加完以上节点后,根目录下的站点地图(Web.sitemap)的完整代码如下:
1 <?xml version="1.0" encoding="utf-8" ?>
2 <siteMap xmlns="http://schemas.microsoft.com/AspNet/SiteMap-File-1.0" >
3 <siteMapNode url="Default.aspx" title="首页" description="">
4 <siteMapNode url="Second.aspx" title="二页" description="" />
5 <siteMapNode url="Third.aspx" title="三页" description="" />
6 <siteMapNode siteMapFile="~/News/News.sitemap" />
7 </siteMapNode>
8 </siteMap>
9
2、添加子站点,并创建相应的子目录的站点地图文件(News.sitemap),其代码如下:
1 <?xml version="1.0" encoding="utf-8" ?>
2 <siteMap xmlns="http://schemas.microsoft.com/AspNet/SiteMap-File-1.0" >
3 <siteMapNode url="~/News/NewsIndex.aspx" title="新闻首页" description="">
4 <siteMapNode url="~/News/Sports.aspx" title="体育新闻" description="" />
5 <siteMapNode url="~/News/Stars.aspx" title="明星新闻" description="" />
6 </siteMapNode>
7 </siteMap>
8
注意:子站点地图中,url 属性值一定要使用以“~/”快捷键开头的应用程序根目录路径,如:url="~/News/Stars.aspx"
示例三:如何动态修改站点地图sitemap 中的属性值
一个页面的内容要根据上一个页面所点击的链接来动态改变,这个倒是可以通过页面间的参数传递来实现。
但是,如果站点地图(如:BBS.sitemap)中,相关节点 < siteMapNode > 的 title 属性值也要根据所点击的链接来动态改变,则需要通过一定的编码来实现。
在此举例如下:
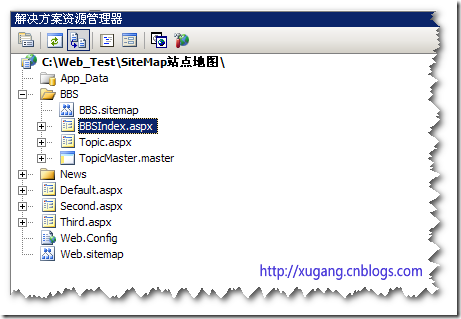
一个论坛首页(BBSIndex.aspx)上有相关版块的超链接(如:Java 版块链接、C# 版块链接、SQL 版块链接),点击某一个版块链接后,跳转到论坛主题(Topic.aspx)页面。而该论坛主题(Topic.aspx)页面套用了一个模板页(TopicMaster.master),该模板页(TopicMaster.master)中添加了SiteMapPath 控件,该控件用来显示当前页面的版块名称,而该名称的字符值是从站点地图(BBS.sitemap)中相对应的节点(siteMapNode)取其 title 属性值。
其站点结构如下图所示:
BBS.sitemap 文件的代码如下:
1 <?xml version="1.0" encoding="utf-8" ?>
2 <siteMap xmlns="http://schemas.microsoft.com/AspNet/SiteMap-File-1.0" >
3 <siteMapNode url="~/BBS/BBSIndex.aspx" title="BBS首页" description="">
4 <siteMapNode url="~/BBS/Topic.aspx" title="" description="" />
5 </siteMapNode>
6 </siteMap>
7
注意:url="~/BBS/Topic.aspx" 的节点siteMapNode 其title 属性值为空字符串,它将通过在母版页(TopicMaster.master)中编码实现动态改变!
母版页(TopicMaster.master)的后台代码如下:
1 public partial class BBS_TopicMaster : System.Web.UI.MasterPage
2 {
3 protected void Page_Load(object sender, EventArgs e)
4 {
5 //当访问SiteMap.CurrentNode 属性时发生
6 SiteMap.SiteMapResolve += new SiteMapResolveEventHandler(SiteMap_SiteMapResolve);
7 Label1.Text = Request.QueryString["class"];
8 }
9 SiteMapNode SiteMap_SiteMapResolve(object sender, SiteMapResolveEventArgs e)
10 {
11 //当在母版中获得当前页面的Request对象时,必须使用如下方法:
12 HttpRequest currRequest = System.Web.HttpContext.Current.Request;
13 string _classQuerySteing = currRequest.QueryString["class"];
14 if (null != _classQuerySteing)
15 {
16 /* SiteMap.CurrentNode对象是 BBS.sitemap 文件的当前节点值。
17 * 而SiteMap.CurrentNode 对象在SiteMap类中只读,
18 * 所以克隆一个SiteMapNode,并修改其对象的Title属性值。
19 */
20 SiteMapNode currMapNode = SiteMap.CurrentNode.Clone(false);
21 switch (_classQuerySteing)
22 {
23 case "java": currMapNode.Title = "Java 主题";
24 //currMapNode.Url = "Topic.aspx?class=java";
25 break;
26 case "csharp": currMapNode.Title = "C# 主题"; break;
27 case "sql": currMapNode.Title = "SQL 主题"; break;
28 default: currMapNode.Title = "无主题"; break;
29 }
30 return currMapNode;
31 }
32 else
33 {
34 return SiteMap.CurrentNode;
35 }
36 }
37 }
38
注意:
○ 这里是通过在模板页中给SiteMap 对象添加事件:SiteMap.SiteMapResolve += new SiteMapResolveEventHandler 以实现对站点地图的动态修改,该事件将在当访问SiteMap.CurrentNode 属性时出发;
○ SiteMap.CurrentNode 对象是只读的,我通过对该对象的克隆来复制一个SiteMapNode 节点,并修改其Title 属性值。
| 作者: XuGang 网名:钢钢 |
| 出处: http://xugang.cnblogs.com |