package com.focus.mimilive.widget.imggroup
import android.content.Context
import android.util.AttributeSet
import android.view.LayoutInflater
import android.view.View
import android.view.ViewGroup
import com.qingshu520.common.utils.dp
class HorizontalImgGroup @JvmOverloads constructor(
context: Context,
attrs: AttributeSet? = null,
defStyleAttr: Int = 0
) : ViewGroup(context, attrs, defStyleAttr) {
private val mRadius = 50.dp
private var mBasis = 0.7
private var mMaxCount = 10
init {
}
override fun onMeasure(widthMeasureSpec: Int, heightMeasureSpec: Int) {
val heiMeasure = MeasureSpec.getSize(heightMeasureSpec)
val widMeasure = MeasureSpec.getSize(widthMeasureSpec)
val heiMode = MeasureSpec.getMode(heightMeasureSpec)
val widMode = MeasureSpec.getMode(widthMeasureSpec)
var wid = 0
var hei = 0
for (i in 0 until childCount) {
val child: View = getChildAt(i)
val lp: LayoutParams = child.layoutParams
lp.width = 2 * mRadius
lp.height = lp.width
child.setLayoutParams(lp)
measureChild(child, widthMeasureSpec, heightMeasureSpec)
val childWidth: Int = child.measuredWidth
val childHeight: Int = child.measuredHeight
if (i < mMaxCount) {
wid = if (i == 0) {
wid + childWidth
} else {
(wid + childWidth * mBasis).toInt()
}
}
hei = Math.max(hei, childHeight)
}
setMeasuredDimension(
if (widMode == MeasureSpec.EXACTLY) widMeasure else wid,
if (heiMode == MeasureSpec.EXACTLY) heiMeasure else hei
)
}
override fun onLayout(changed: Boolean, l: Int, t: Int, r: Int, b: Int) {
var left = 0
val top = 0
var right = 0
val bottom = 0
for (i in 0 until childCount) {
var child = getChildAt(childCount - i - 1)
val childWidth = child.measuredWidth
val childHeight = child.measuredHeight
right = if (i == 0) {
right + childWidth
} else {
(right + childWidth * mBasis).toInt()
}
child.layout(left, top,right,childHeight)
left = (left + childWidth * mBasis).toInt()
}
}
}

package com.focus.mimilive.widget.imggroup
import android.content.Context
import android.util.AttributeSet
import android.view.LayoutInflater
import android.view.View
import android.view.ViewGroup
import com.poppo.exolibrary.util.L
import com.qingshu520.common.utils.dp
import kotlin.text.Typography.half
class HorizontalImgGroup @JvmOverloads constructor(
context: Context,
attrs: AttributeSet? = null,
defStyleAttr: Int = 0
) : ViewGroup(context, attrs, defStyleAttr) {
private var mBasis = 0.7
private var mMaxCount = 10
init {
}
override fun onMeasure(widthMeasureSpec: Int, heightMeasureSpec: Int) {
val heiMeasure = MeasureSpec.getSize(heightMeasureSpec)
val widMeasure = MeasureSpec.getSize(widthMeasureSpec)
val heiMode = MeasureSpec.getMode(heightMeasureSpec)
val widMode = MeasureSpec.getMode(widthMeasureSpec)
var wid = 0
var hei = 0
for (i in 0 until childCount) {
val child: View = getChildAt(i)
val lp: LayoutParams = child.layoutParams
val min = lp.height.coerceAtMost(lp.width)
lp.width = min
lp.height = min
child.layoutParams = lp
measureChild(child, widthMeasureSpec, heightMeasureSpec)
val childWidth: Int = child.measuredWidth
val childHeight: Int = child.measuredHeight
if (i < mMaxCount) {
wid = if (i == 0) {
wid + childWidth
} else {
(wid + childWidth * mBasis).toInt()
}
}
hei = Math.max(hei, childHeight)
}
setMeasuredDimension(
if (widMode == MeasureSpec.EXACTLY) widMeasure else wid,
if (heiMode == MeasureSpec.EXACTLY) heiMeasure else hei
)
}
override fun onLayout(changed: Boolean, l: Int, t: Int, r: Int, b: Int) {
var left = 0
var top = 0
var right = 0
var bottom = 0
var renderCount = childCount.takeIf { it < mMaxCount } ?: mMaxCount
for (i in 0 until renderCount) {
var child = getChildAt(i)
val childWidth = child.measuredWidth
val childHeight = child.measuredHeight
right = if (i == 0) {
right + childWidth
} else {
(right + childWidth * mBasis).toInt()
}
if (i < renderCount / 2) {
child.z = i.toFloat()
} else {
child.z = renderCount - i.toFloat() - 1
}
child.layout(left, top, right, childHeight)
left = (left + childWidth * mBasis).toInt()
}
}
}
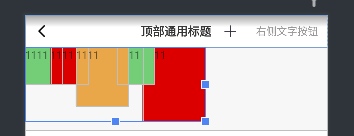
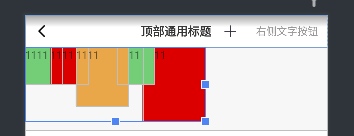
<HorizontalImgGroup
android:layout_width="wrap_content"
android:layout_height="wrap_content">
<TextView
android:layout_width="50dp"
android:layout_height="50dp"
android:background="@color/green_point"
android:text="1111">
</TextView>
<TextView
android:layout_width="50dp"
android:layout_height="50dp"
android:background="@color/red"
android:text="1111">
</TextView>
<TextView
android:layout_width="80dp"
android:layout_height="80dp"
android:background="@color/yellow_1"
android:text="1111">
</TextView>
<TextView
android:layout_width="50dp"
android:layout_height="50dp"
android:background="@color/green_point"
android:text="1111">
</TextView>
<TextView
android:layout_width="100dp"
android:layout_height="1000dp"
android:background="@color/red"
android:text="1111">
</TextView>
</HorizontalImgGroup>





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 零经验选手,Compose 一天开发一款小游戏!
· 因为Apifox不支持离线,我果断选择了Apipost!
· 通过 API 将Deepseek响应流式内容输出到前端