自定义Toolbar
import android.content.Context;
import android.graphics.drawable.Drawable;
import android.support.annotation.Nullable;
import android.support.annotation.StringRes;
import android.support.v7.widget.TintTypedArray;
import android.support.v7.widget.Toolbar;
import android.util.AttributeSet;
import android.view.View;
import android.widget.EditText;
import android.widget.ImageView;
import android.widget.TextView;
/**
* 自定义的导航栏
*/
public class CNToolbar extends Toolbar {
private TextView toolbar_title;
private EditText toolbar_searchview;
private ImageView toolbar_leftButton;
private ImageView toolbar_rightButton;
private View mChildView;
private boolean showSearchView;
private Drawable left_button_icon;
private Drawable right_button_icon;
private String title;
public CNToolbar(Context context) {
this(context, null, 0);
}
public CNToolbar(Context context, @Nullable AttributeSet attrs) {
this(context, attrs, 0);
}
public CNToolbar(Context context, @Nullable AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
//通过代码得到布局文件当中一些属性的值
final TintTypedArray a = TintTypedArray.obtainStyledAttributes(getContext(), attrs,
R.styleable.CNToolbar, defStyleAttr, 0);
showSearchView = a.getBoolean(R.styleable.CNToolbar_showSearchView, false);
left_button_icon = a.getDrawable(R.styleable.CNToolbar_leftButtonIcon);
right_button_icon = a.getDrawable(R.styleable.CNToolbar_rightButtonIcon);
title = a.getString(R.styleable.CNToolbar_myTitle);
a.recycle();
//初始界面
initView();
//初始监听器
initListener();
}
/**
* 初始化布局
*/
private void initView() {
if (mChildView == null) {
mChildView = View.inflate(getContext(), R.layout.mytoolbar, null);
toolbar_title = (TextView) mChildView.findViewById(R.id.toolbar_title);
toolbar_searchview = (EditText) mChildView.findViewById(R.id.toolbar_searchview);
toolbar_leftButton = (ImageView) mChildView.findViewById(R.id.toolbar_leftButton);
toolbar_rightButton = (ImageView) mChildView.findViewById(R.id.toolbar_rightButton);
//添加自定义的布局到Toolbar
addView(mChildView);
//设置标题、搜索框、左右按钮是否显示,并且设置按钮的图标
if (showSearchView) {
showSearchview();
hideTitle();
} else {
hideSearchview();
showTitle();
if (title != null) {
toolbar_title.setText(title);
}
}
if (left_button_icon != null) {
toolbar_leftButton.setImageDrawable(left_button_icon);
}
if (right_button_icon != null) {
toolbar_rightButton.setImageDrawable(right_button_icon);
}
}
}
/**
* 重写设置标题的方法
*
* @param title
*/
@Override
public void setTitle(CharSequence title) {
toolbar_title.setText(title);
}
@Override
public void setTitle(@StringRes int resId) {
toolbar_title.setText(resId);
}
/**
* 设置左右按钮的图标
*
* @param d
*/
public void setLeftButtonIconDrawable(Drawable d) {
toolbar_leftButton.setImageDrawable(d);
}
public void setRightButtonIconDrawable(Drawable d) {
toolbar_rightButton.setImageDrawable(d);
}
/**
* 标题与搜索框的切换
*/
public void setShowSearchView() {
hideTitle();
showSearchview();
}
public void setShowTitleView(String title) {
hideSearchview();
showTitle();
toolbar_title.setText(title);
}
/**
* 左右按钮的监听
*/
private void initListener() {
toolbar_leftButton.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
if (onLeftButtonClickListener != null) {
onLeftButtonClickListener.onClick();
}
}
});
toolbar_rightButton.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
if (onRightButtonClickListener != null) {
onRightButtonClickListener.onClick();
}
}
});
}
public interface OnLeftButtonClickListener {
void onClick();
}
public interface OnRightButtonClickListener {
void onClick();
}
private OnLeftButtonClickListener onLeftButtonClickListener;
private OnRightButtonClickListener onRightButtonClickListener;
public void setOnLeftButtonClickListener(OnLeftButtonClickListener listener) {
onLeftButtonClickListener = listener;
}
public void setOnRightButtonClickListener(OnRightButtonClickListener listener) {
onRightButtonClickListener = listener;
}
/**
* 设置标题或者搜索框是否显示
*/
private void showTitle() {
toolbar_title.setVisibility(View.VISIBLE);
}
private void hideTitle() {
toolbar_title.setVisibility(View.GONE);
}
private void showSearchview() {
toolbar_searchview.setVisibility(View.VISIBLE);
}
private void hideSearchview() {
toolbar_searchview.setVisibility(View.GONE);
}
}
MainAcitivty简单使用
import android.os.Bundle;
import android.support.v7.app.AppCompatActivity;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
final CNToolbar toolbar = (CNToolbar) findViewById(R.id.toolbar);
toolbar.setOnLeftButtonClickListener(new CNToolbar.OnLeftButtonClickListener() {
@Override
public void onClick() {
finish();
}
});
toolbar.setOnRightButtonClickListener(new CNToolbar.OnRightButtonClickListener() {
@Override
public void onClick() {
toolbar.setShowSearchView();
}
});
}
}
activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/activity_main"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="com.example.issuser.toolbardemo.MainActivity">
<com.example.issuser.toolbardemo.CNToolbar
android:id="@+id/toolbar"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="?attr/colorPrimary"
android:minHeight="?actionBarSize"
app:showSearchView="false"
app:myTitle="首页"
/>
</RelativeLayout>
mytoolbar.xml
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="wrap_content"
>
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_alignParentTop="true"
android:layout_centerHorizontal="true">
<ImageView
android:id="@+id/toolbar_leftButton"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentLeft="true"
android:layout_centerVertical="true"
android:src="@drawable/clear_dark"
android:textColor="@color/white"
android:visibility="visible"
/>
<ImageView
android:id="@+id/toolbar_rightButton"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentRight="true"
android:layout_centerVertical="true"
android:src="@drawable/search"
android:textColor="@color/white"
android:visibility="visible"
/>
<!--style="@style/search_view"-->
<EditText
android:id="@+id/toolbar_searchview"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_centerVertical="true"
android:layout_gravity="center"
android:layout_marginLeft="10dp"
android:layout_marginRight="10dp"
android:layout_toLeftOf="@id/toolbar_rightButton"
android:layout_toRightOf="@id/toolbar_leftButton"
android:drawableLeft="@drawable/search"
android:gravity="center"
android:hint="请输入搜索内容"
android:visibility="gone"
/>
<TextView
android:id="@+id/toolbar_title"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_centerInParent="true"
android:layout_gravity="center"
android:layout_marginLeft="10dp"
android:layout_marginRight="10dp"
android:layout_toLeftOf="@id/toolbar_rightButton"
android:layout_toRightOf="@id/toolbar_leftButton"
android:gravity="center"
android:textColor="@color/white"
android:textSize="20sp"
android:visibility="gone"
/>
</RelativeLayout>
</RelativeLayout>
Values下创建atts.xml
<?xml version="1.0" encoding="utf-8"?>
<resources>
<declare-styleable name="CNToolbar">
<attr name="showSearchView" format="boolean"/>
<attr name="leftButtonIcon" format="reference"/>
<attr name="rightButtonIcon" format="reference"/>
<attr name="myTitle" format="string"/>
</declare-styleable>
</resources>
style.xml
<resources>
<style name="AppTheme" parent="Theme.AppCompat.Light.NoActionBar">
<item name="colorPrimary">@color/red</item>
<item name="colorPrimaryDark">@color/green</item>
<item name="colorAccent">@color/blue</item>
<item name="android:textColorPrimary">@color/white</item>
<item name="android:windowActionBar">false</item>
<item name="android:windowNoTitle">true</item>
<item name="windowActionBar">false</item>
<item name="windowNoTitle">true</item>
</style>
</resources>
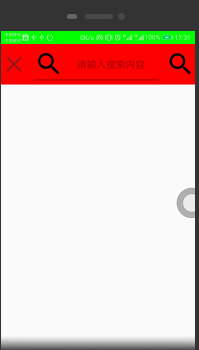
效果图:

最后,关注【码上加油站】微信公众号后,有疑惑有问题想加油的小伙伴可以码上加入社群,让我们一起码上加油吧!!!


 浙公网安备 33010602011771号
浙公网安备 33010602011771号