自定义Dialog布局的弹窗功能的简单实现
package com.loaderman.dialogdemo;
import android.os.Bundle;
import android.support.v7.app.AlertDialog;
import android.support.v7.app.AppCompatActivity;
import android.view.View;
import android.widget.Toast;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
findViewById(R.id.tv).setOnLongClickListener(new View.OnLongClickListener() {
@Override
public boolean onLongClick(View v) {
//长按显示弹窗
showDialog();
return true;
}
});
}
//显示弹窗
private void showDialog() {
AlertDialog.Builder builder = new AlertDialog.Builder(this);
//自定义dialog的布局
View view = View.inflate(this, R.layout.item_dialog, null);
//设置View
builder.setView(view);
//根据builder设置好的一系列数据, 来构建一个dialog对象
final AlertDialog dialog = builder.create();
//删除点击事件
view.findViewById(R.id.tv_delete).setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Toast.makeText(MainActivity.this, "点击了删除", Toast.LENGTH_SHORT).show();
//弹窗消失
dialog.dismiss();
}
});
//置顶点击事件
view.findViewById(R.id.tv_top).setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Toast.makeText(MainActivity.this, "点击了置顶", Toast.LENGTH_SHORT).show();
//弹窗消失
dialog.dismiss();
}
});
//builder.show();
dialog.show();
}
}
activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/activity_main"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
android:paddingBottom="@dimen/activity_vertical_margin"
tools:context="com.loaderman.dialogdemo.MainActivity">
<TextView
android:background="#ccc"
android:id="@+id/tv"
android:textColor="#f00"
android:textSize="18sp"
android:gravity="center"
android:layout_width="match_parent"
android:padding="10dp"
android:layout_height="wrap_content"
android:text="长按我,看效果" />
</RelativeLayout>
item_dialog.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<TextView
android:id="@+id/tv_delete"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center"
android:padding="10dp"
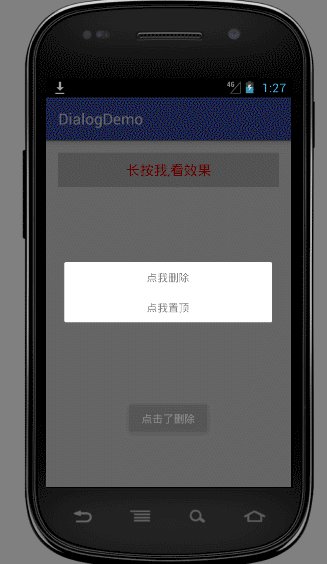
android:text="点我删除"
android:textSize="14sp"/>
<TextView
android:id="@+id/tv_top"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center"
android:padding="10dp"
android:text="点我置顶"
android:textSize="14sp"/>
</LinearLayout>
效果图:

最后,关注【码上加油站】微信公众号后,有疑惑有问题想加油的小伙伴可以码上加入社群,让我们一起码上加油吧!!!


 浙公网安备 33010602011771号
浙公网安备 33010602011771号