H5与Android的调试
准备工作:
- PC下载并安装chrome(谷歌)浏览器
- 一台安卓手机(4.4系统以上),用usb线链接电脑,打开开发者模式,且允许WebView进行调试,需新增如下代码:
WebView.setWebContentsDebuggingEnabled(true);
编译并运行代码
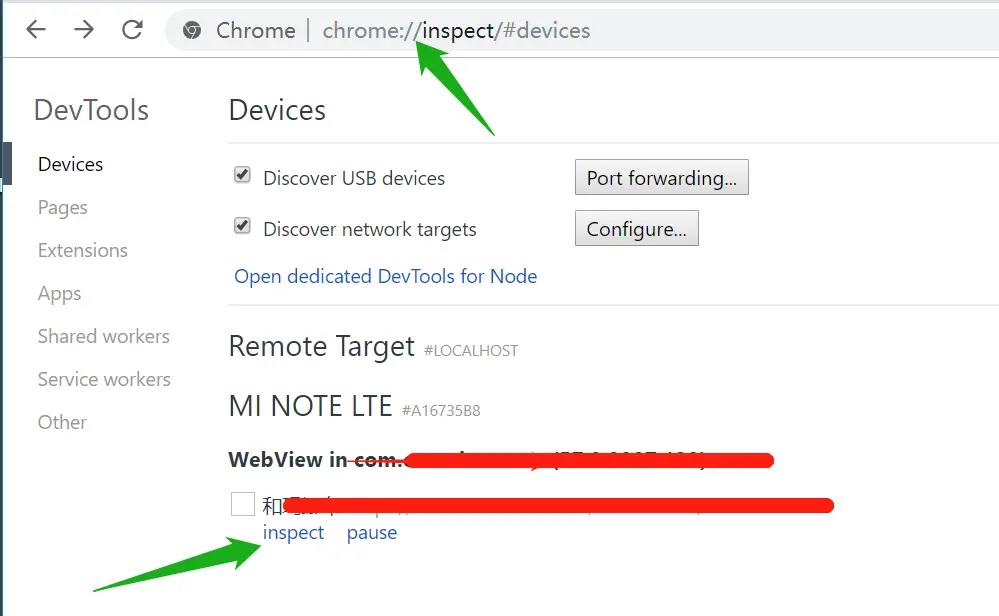
- chrome浏览器地址栏输入 chrome://inspect,进入后点击 inspect 即进入调试模式(需要翻(越)墙(壁))

在APP上显示具体的H5界面后,该调试界面才会显示需要调试的包名等具体信息。点击inspect后,就会进入调试界面。一番操作后你会发现在网页上操作、和手机操作是同步进行的
- chrome浏览器地址栏输入 chrome://inspect,进入后点击 inspect 即进入调试模式(需要翻(越)墙(壁))
最后,关注【码上加油站】微信公众号后,有疑惑有问题想加油的小伙伴可以码上加入社群,让我们一起码上加油吧!!!


 浙公网安备 33010602011771号
浙公网安备 33010602011771号