轻量级Web服务器http-server
http-server是一个简单的零配置命令行http服务器。可用于h5页面手机端测试 Vue 、Angualr、React项目打包后真机测试
github地址:https://github.com/indexzero/http-server
让电脑和手机处于同一局域网
1、电脑和手机都连路由器
2、电脑上面安装一个360 wifi 或者猎豹wifi
http-server安装、使用
安装:
npm install http-server -g / cnpm install http-server -g (电脑上面需要安装nodejs)
使用
- cd 到要启动的项目目录
- 打开控制台运行 http-server
http-server启动可选参数:
使可选配置:
- -p 要使用的端口(默认为8080)
- -a 要使用的地址(默认为0.0.0.0)
- -d 显示目录列表(默认为“True”) true / false
- -i 显示autoIndex(默认为“True”)
- -g或--gzip启用时(默认为“False”),它将用于./public/some-file.js.gz代替./public/some-file.jsgzip压缩版本的文件,并且该请求接受gzip编码。
- -e或--ext默认文件扩展名(如果没有提供)(默认为'html')
- -o 启动服务器后打开浏览器窗口
- -c设置缓存控制max-age头的缓存时间(以秒为单位),例如-c10 10秒(默认为'3600')。要禁用缓存,请使用-c-1。
出现问题http-server不是内部命令解决办法:
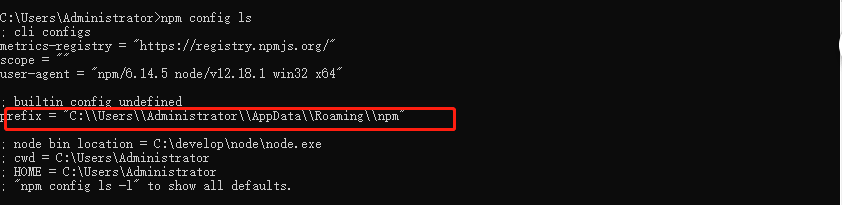
npm config ls

将红色区域添加环境变量即可解决!
也可自己调整路径;
npm config set prefix "D:\Program Files\nodejs\node_global" npm config set cache "D:\Program Files\nodejs\node_cache"
npm config ls
最后,关注【码上加油站】微信公众号后,有疑惑有问题想加油的小伙伴可以码上加入社群,让我们一起码上加油吧!!!


 浙公网安备 33010602011771号
浙公网安备 33010602011771号